Позиционирование кнопки управления справа
Я использую jsf2.2 primefaces 6.0, и я уже реализовал графическое решение для просмотра, загрузки и печати изображений с помощью galleria, компонента primefaces.
Проблема в том, что мне нужна помощь в размещении печати commandButton справа для лучшего эргономического результата.
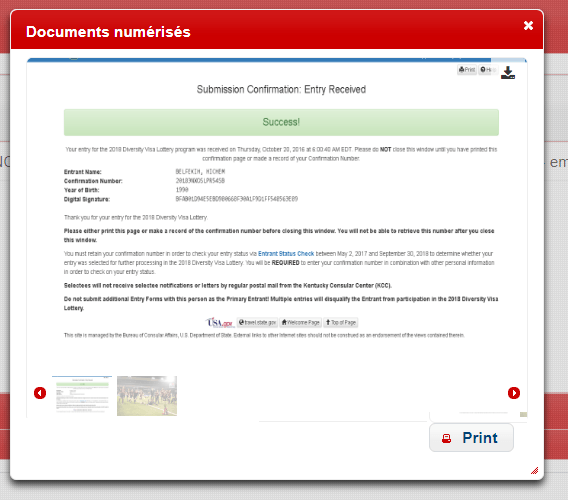
Вот желаемый результат:
Вот код XHTML:
<p:dialog header="Documents numérisés" widgetVar="diag" modal="true"
dynamic="true" showEffect="fade" hideEffect="fade" resizable="true"
position="center" id="diagImages" onShow="download()">
<p:outputPanel id="gal" style="text-align:center;">
<p:galleria value="#{demandeBean.demandeSelectionnee.images}"
panelWidth="500" panelHeight="313" showCaption="false"
autoPlay="false" var="image">
<p:graphicImage id="image"
value="http://localhost:18080/openCars/images/#{image}"
width="500" height="313" />
</p:galleria>
</p:outputPanel>
<p:commandButton value="Print" type="button" icon="ui-icon-print"
style="display:block;margin-bottom: 20px">
<p:printer target="image" />
</p:commandButton>
</p:dialog>
1 ответ
Решение
Ну, это может быть не идеальное решение, но оно сработало для меня.
<p:panelGrid>
<p:commandButton value="Print" type="button" icon="ui-icon-print"
style="float:right;">
<p:printer target="image" />
</p:commandButton>
<p:panelGrid>