Перемещение с помощью клавиатуры iOS в меню выбора Jquery UI
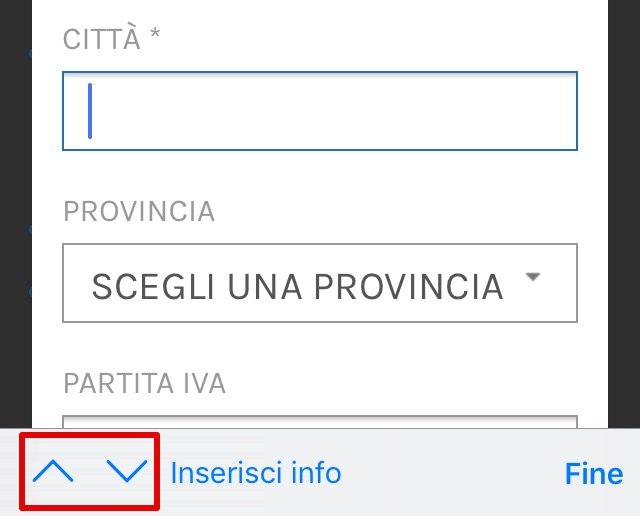
У меня есть небольшая проблема с iOS-клавиатурой для сафари и выбором меню jquery UI. С помощью компьютерной клавиатуры вы можете перемещаться с помощью клавиши табуляции на полях формы. В iOs есть две маленькие стрелки для перемещения по полям, я не знаю, есть ли у них имя. Используя их, меню выбора пропускается.
Используемый код является базовой реализацией: $( select ).selectmenu();
Я уже пытался добавить tabindex во все поля безуспешно.
Заранее благодарим за любую помощь, которую вы можете предоставить.
1 ответ
Я предлагаю использовать Bootstrap Forms или jQuery Mobile Selectmenu, которые используют Native iOS select, или в качестве альтернативы Twitter, который показывает пользовательский выпадающий список.
Фактически, по какой-то причине jQueryUI Selectmenu не может сфокусироваться на мобильных устройствах (как на Android, так и на iOS).
Пример использования Bootstrap 4:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="container">
<form>
<div class="form-group">
<label for="city">City</label>
<input class="form-control" name="city" id="city" />
</div>
<div class="form-group">
<label for="address">Address</label>
<input class="form-control" name="address" id="address" />
</div>
<div class="form-group">
<label>State</label>
<select class="form-control">
<option selected>Select state</option>
<option value="1">Alabama</option>
<option value="2">Alaska</option>
<option value="3">Arizona</option>
</select>
</div>
</form>
<div>Пример использования jQuery Mobile:
$("#state").selectmenu();<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src="//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js"></script>
<div class="container">
<form>
<div role="main" class="ui-content">
<label for="city">City</label>
<input type="text" name="city" id="city" />
</div>
<div role="main" class="ui-content">
<label for="address">Address</label>
<input type="text" name="address" id="address" />
</div>
<div role="main" class="ui-content">
<label for="state" class="select">State</label>
<select name="state" id="state">
<option>Alabama</option>
<option>Alaska</option>
<option>Arizona</option>
<option>Arkansas</option>
</select>
</div>
</form>
<div>Пример использования Twitter Typeahead:
var substringMatcher = function(strs) {
return function findMatches(q, cb) {
var matches, substringRegex;
// an array that will be populated with substring matches
matches = [];
// regex used to determine if a string contains the substring `q`
substrRegex = new RegExp(q, 'i');
// iterate through the pool of strings and for any string that
// contains the substring `q`, add it to the `matches` array
$.each(strs, function(i, str) {
if (substrRegex.test(str)) {
matches.push(str);
}
});
cb(matches);
};
};
var states = ['Alabama', 'Alaska', 'Arizona', 'Arkansas', 'California',
'Colorado', 'Connecticut', 'Delaware', 'Florida', 'Georgia', 'Hawaii',
'Idaho', 'Illinois', 'Indiana', 'Iowa', 'Kansas', 'Kentucky', 'Louisiana',
'Maine', 'Maryland', 'Massachusetts', 'Michigan', 'Minnesota',
'Mississippi', 'Missouri', 'Montana', 'Nebraska', 'Nevada', 'New Hampshire',
'New Jersey', 'New Mexico', 'New York', 'North Carolina', 'North Dakota',
'Ohio', 'Oklahoma', 'Oregon', 'Pennsylvania', 'Rhode Island',
'South Carolina', 'South Dakota', 'Tennessee', 'Texas', 'Utah', 'Vermont',
'Virginia', 'Washington', 'West Virginia', 'Wisconsin', 'Wyoming'
];
$('#state .typeahead').typeahead({
hint: true,
highlight: false,
minLength: 1
}, {
name: 'states',
source: substringMatcher(states)
});.twitter-typeahead {
display: block !important;
}
.tt-query {
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
}
.tt-hint {
color: #999
}
.tt-menu {
width: 100%;
margin: 1px 0;
padding: 1px 0;
background-color: #fff;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, 0.2);
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
}
.tt-suggestion {
padding: 3px 20px;
font-size: 18px;
line-height: 24px;
}
.tt-suggestion:hover {
cursor: pointer;
color: #fff;
background-color: #0097cf;
}
.tt-suggestion.tt-cursor {
color: #fff;
background-color: #0097cf;
}
.tt-suggestion p {
margin: 0;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="container">
<script src="https://cdnjs.cloudflare.com/ajax/libs/corejs-typeahead/1.2.1/typeahead.jquery.min.js"></script>
<form>
<div class="form-group">
<label for="city">City</label>
<input class="form-control" name="city" id="city" />
</div>
<div class="form-group">
<label for="address">Address</label>
<input class="form-control" name="address" id="address" />
</div>
<div id="state" class="form-group">
<label for="state">State</label>
<input class="typeahead form-control" name="state" type="text" placeholder="States of USA">
</div>
</form>
<div>- Jsfiddle с Bootstrap4 и Twitter в виде заголовка: https://jsfiddle.net/beaver71/ccqht71a/
- Jsfiddle с jQueryMobile: https://jsfiddle.net/beaver71/dbs72ujh/
Обновить:
Площадка CodePen, которую лучше увидеть на Safari Mobile:
- CodePen с начальной загрузкой Bootstrap4 и Twitter: https://s.codepen.io/beaver71/debug/mxdbbB/gareYJXpemZr
- CodePen с jQueryMobile: https://s.codepen.io/beaver71/debug/zWYOOx/YvAgOPEaDOZA