Рендеринг кода с подсветкой синтаксиса из CMS
Я использую безголовый CMS(Strapi) и React на веб-интерфейсе. Я хотел бы визуализировать блоки кода с подсветкой, используя PrismJS (или что-нибудь).
В моем рендере ():
<div>
<pre>
<code className="language-css">{`p { color: red }`}</code>
</pre>
<h2>{this.state.title}</h2>
<div dangerouslySetInnerHTML={{ __html: `${content}` }} />
</div>
Код, завернутый в <pre> Теги служат примером того, что я пытаюсь сделать.
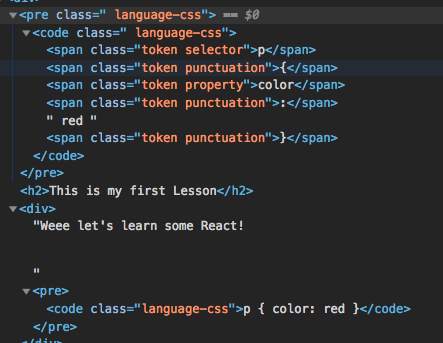
Проблема в том, что, поскольку я использую CMS Strapi, кодовый блок не распознается PrismJS. Вот как это отображается:
Верхняя часть - это код, непосредственно написанный в моем компоненте, а нижняя часть возвращается из CMS. В WYSIWYG CMS у меня есть следующее <pre><code class="language-css">p { color: red }</code></pre>
Есть ли способ, которым я могу писать контент с текстом и кодом и правильно выделять код?
Это похоже на похожую проблему: Реагирование: Визуализация синтаксиса с выделенным блоком кода
1 ответ
Это решило мою проблему: https://github.com/akiran/react-highlight
Обязательно установите свой CSS в index.html и я добавил следующее в моем проекте:
<Highlight language="javascript" innerHTML={true}>
{content}
</Highlight>
Работает отлично! Надеюсь, это кому-нибудь поможет.