Материализация пользовательских ошибок CSS перекрывается с другими полями формы
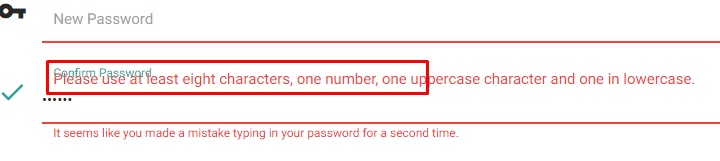
Я пытался стилизовать мою форму с помощью Materialise CSS, и с атрибутами data-success и data-error есть что-то немного неловкое, все работает хорошо, но когда текстовое поле с ошибкой теряет фокус, сообщение об ошибке исчезает и перекрывается строкой формы элементы, как показано на изображении ниже: 
Я также создал кодекс, чтобы продемонстрировать проблему:
http://codepen.io/anon/pen/KmvEZM
$(document).ready(function() {
$("#icon_new_password, #icon_password_confirmation").keyup(checkPasswordMatch);
});
function checkPasswordMatch() {
var password = $("#icon_new_password").val();
var confirmPassword = $("#icon_password_confirmation").val();
if (password != confirmPassword)
$("#icon_new_password").attr("class", "invalid");
$("label[for='icon_new_password']").attr("class", "active");
$("#icon_password_confirmation").attr("class", "invalid");
$("label[for='icon_password_confirmation']").attr("class", "active");
}<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<div class="input-field col s12">
<i class="material-icons prefix">vpn_key</i>
<input id="icon_new_password" pattern=".{0}|^(?=.*[a-z])(?=.*[A-Z])(?=.*\d).{8,}$" type="password" class="validate" required>
<label for="icon_new_password" class="" data-error="Please use at least eight characters, one number, one uppercase character and one in lowercase." data-success="That password looks wonderful.">New Password</label>
</div>
<div class="input-field col s12">
<i class="material-icons prefix">done</i>
<input id="icon_password_confirmation" type="password" class="validate" required>
<label for="icon_password_confirmation" class="" data-error="It seems like you made a mistake typing in your password for a second time." data-success="You still remember the password you just typed in. That's great!">Confirm Password</label>
</div>Благодарю.
1 ответ
Обновите код js, как показано ниже, и проверьте разницу в наложении ошибок.
$( document ).ready(function() {
$("#icon_new_password, #icon_password_confirmation").keyup(checkPasswordMatch);
});
function checkPasswordMatch() {
var password = $("#icon_new_password").val();
var confirmPassword = $("#icon_password_confirmation").val();
if(password == ''){
$("#icon_new_password").attr( "class", "" );
$("label[for='icon_new_password']").attr( "class", "" );
$('.error').text('empty');
}
if(confirmPassword == ''){
$("#icon_password_confirmation").attr( "class", "" );
$("label[for='icon_password_confirmation']").attr( "class", "" );
}
if(password !='' && confirmPassword != '' && password != confirmPassword){
$("#icon_new_password").attr( "class", "invalid" );
$("label[for='icon_new_password']").attr( "class", "active" );
$("#icon_password_confirmation").attr( "class", "invalid" );
$("label[for='icon_password_confirmation']").attr( "class", "active" );
}
}