Как я могу исключить элементы управления из грязной формы?
Я использую это: $('form').dirtyForms(); с https://github.com/snikch/jquery.dirtyforms чтобы проверить, не загрязнена ли моя форма. Однако на моей странице есть некоторые выпадающие списки, которые просто используются для фильтрации (они не должны делать мою форму "грязной"). Прямо сейчас, когда я выбираю любой из этих выпадающих меню, моя форма становится грязной. Используя jquery.dirtyforms (я читаю их документы, но не вижу как), как исключить селекторы (выпадающие списки, текстовые поля и т. Д.), Возможно, через имя класса, чтобы они не помечали форму как грязную.
Я пробовал разные вещи, такие как назначение этих выпадающих списков / фильтров для класса ignoreDirty тогда в моем jquery я сделал это:
$('form').dirtyForms().ignoreClass('ignoreDirty');
Это приводит к ошибке, поэтому я должен делать что-то не так. Обратите внимание, я также пытался установить его через свойство:
$('form').dirtyForms({ ignoreClass : "ignoreDirty" });
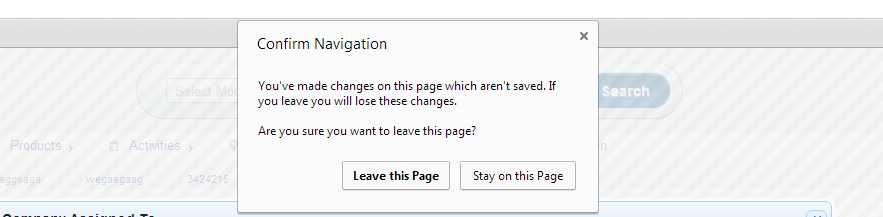
Но это все еще делает мою форму грязной для любого элемента управления, чье имя класса все еще ignoreDirtyОбратите внимание, что эти фильтры вызывают постбэки, но допустим, что я перехожу к своей форме и не внес ни одного изменения. Я начинаю нажимать на эти фильтры, и в ту минуту, когда они публикуют сообщения, это происходит:

2 ответа
Кажется, здесь есть 2 разных вопроса.
Прежде всего, вы пытаетесь установить ignoreClass в ignoredirty, ignoredirty это значение по умолчанию, поэтому нет причин для его установки. Однако, если вам нужно установить его на что-то другое, вы можете сделать это, используя синтаксис:
$.DirtyForms.ignoreClass = 'my-ignore-class';
Во-вторых, в версии 1.0.0 ignoreClass работал только над гиперссылками. Это поведение было исправлено для работы с элементами ввода и выбора в версии 1.1.0.
В версии 1.2.0 теперь вы также можете установить ignoreClass на родительские элементы контейнера, чтобы игнорировать ввод или клики из любого элемента внутри.
Что можно сказать, код плагина для меня почти не имеет смысла:D Однако, чтобы заставить его быстро работать, игнорируя поля выбора, вы можете заменить его onSelectionChange со следующим
Оригинальная функция
var onSelectionChange = function() {
$(this).dirtyForms('setDirty');
}
Новая версия
var onSelectionChange = function () {
//this is the new line. self explanatory
if ($(this).hasClass($.DirtyForms.ignoreClass)) return;
$(this).dirtyForms('setDirty');
}
После этого вы должны полагаться на оригинального разработчика для правильного исправления. Я просто опубликовал это как ответ из-за недостатка места в комментариях