Наследование с помощью файлов Flex mxml - скриншот прилагается
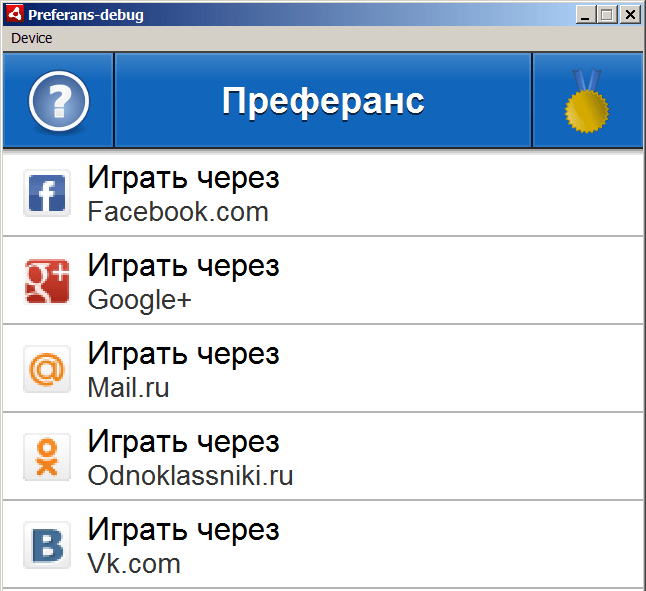
В мобильном приложении Flex у меня есть 5 просмотров, которые обрабатывают входы OAuth через 5 различных социальных сетей, включая Google+ и Facebook. Views выбираются через меню, показанное ниже:

Имена файлов: FB.mxml, GG.mxml, MR.mxml, OK.mxml, VK.mxml, и их исходный код выглядит очень похоже:
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
viewActivate="loadInfo(event)"
viewDeactivate="closeSWV(event)"
title="Facebook.com">
....
private function closeSWV(event:Event=null):void {
_busy.visible = _busy.includeInLayout = false;
_reload.visible = _reload.includeInLayout = true;
stage.removeEventListener(Event.RESIZE, resizeSWV);
if (! _swv)
return;
_swv.removeEventListener(Event.COMPLETE, extractAccessToken);
_swv.removeEventListener(LocationChangeEvent.LOCATION_CHANGE, extractAccessToken);
_swv.removeEventListener(IOErrorEvent.IO_ERROR, closeSWV);
_swv.removeEventListener(ErrorEvent.ERROR, closeSWV);
_swv.dispose();
_swv = null;
}
private function resizeSWV(event:Event=null):void {
if (! _swv)
return;
// align to the right-bottom corner
_swv.viewPort = new Rectangle(stage.stageWidth - Preferans.SCALE * width,
stage.stageHeight - Preferans.SCALE * height,
Preferans.SCALE * width,
Preferans.SCALE * height);
}
....
<s:VGroup>
<s:Label id="_first" fontWeight="bold" text="Your name:" />
<s:Label id="_gender" fontWeight="bold" text="Gender:" />
<s:Label id="_city" fontWeight="bold" text="City:" />
</s:VGroup>
<s:Button id="_play"
label="Play"
click="startGame(event)"
includeInLayout="false"
visible="false" />
</s:View>
Моя проблема в том, что 5 перечисленных выше mxml-файлов имеют много похожих методов и переменных и элементов пользовательского интерфейса и только несколько разных методов и переменных.
Я уже несколько раз пытался ввести для них "базовый класс" и всегда сдавался, потому что он не прост для mxml-файлов (по сравнению с чистыми классами AS3).
Кто-нибудь, пожалуйста, есть идея, как подойти к этому?
1 ответ
Вы можете определить абстрактный класс, который расширяет компонент пользовательского интерфейса, который вы хотите использовать в каждой строке списка. В вашем случае это будет расширяться View,
package your.package{
public class SocialAccountView extends View{
// in this class you can add the generic methods
// that you want the view to have
}
}
После этого в mxml файл вы можете использовать класс, который вы создали в качестве основного типа вместо View
<your.package:SocialAccountView
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
viewActivate="loadInfo(event)"
viewDeactivate="closeSWV(event)"
title="Facebook.com">
</your.package:SocialAccountView>
При этом вы знаете, что все элементы в списке относятся к этому типу и имеют методы родительского класса. Вы даже можете переопределить методы в каждом представлении.
Что касается компонентов пользовательского интерфейса, максимальный уровень абстракции (который я знаю), который вы можете иметь с ними, - это создать дополнительный компонент и использовать его во всех представлениях. Что-то вроде...
Labels.mxml
<s:VGroup>
<s:Label id="_first" fontWeight="bold" text="Your name:" />
<s:Label id="_gender" fontWeight="bold" text="Gender:" />
<s:Label id="_city" fontWeight="bold" text="City:" />
</s:VGroup>
а затем использовать его в каждом компоненте, как
<your.package:Labels
id="labelsComponent"/>
Надеюсь это поможет.