Как визуализировать представление объектов конструктора Function?
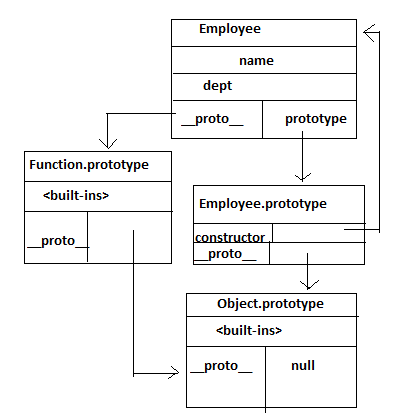
Для приведенного ниже кода,
function Employee() {
this.name = "";
this.dept = "general";
}
ниже мое понимание визуализации представления кода выше,
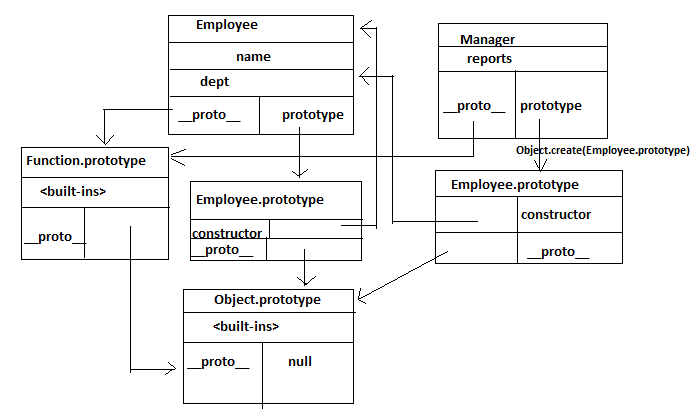
Для приведенного ниже кода,
function Manager() {
Employee.call(this);
this.reports = [];
}
Manager.prototype = Object.create(Employee.prototype);
ниже мое понимание визуализации представления кода выше,
Являются ли вышеприведенные диаграммы точным представлением цепочки прототипов, созданных этим кодом Javascript?
Примечание: начинающий Javascript
1 ответ
Первый из них хорош с первого взгляда (за исключением, может быть, уродливой графики, но это был не вопрос). Если вы заботитесь о UML, вы не должны ставить __proto__ 1 и prototype рядом друг с другом, а скорее один над другим.
Также важно отметить, что Employee Функция конструктора не имеет .name 2 и .dept свойства. new Employee Экземпляр будет иметь это.
Во втором есть еще пара ошибок:
- Опять же,
Managerфункция не имеетreportsимущество.new Managerэкземпляр будет иметьname,deptа такжеreportsсвойства. - Правильный объект-прототип
Manager.prototypeнеEmployee.prototype(из которых у вас есть два). Конечно, это всего лишь вопрос маркировки, но он все же важен для точной привязки графики. -
Manager.prototype"s__proto__не являетсяObject.prototype, скорееEmployee.prototype- это то, что вы использовалиObject.createза. -
Object.create(…)следует пометить стрелку, а не сам объект (конечно, это больше вопрос стиля, вы не используете спецификацию, не так ли?) -
Manager.prototypeне имеетconstructorимущество. Он наследует один отEmployee.prototypeхоть. Вы должны подумать о том, чтобы создать его в своем коде, см. Почему необходимо установить конструктор прототипа?, Затем будет указывать наManager,
1: На самом деле, __proto__ это свойство getter/setter на Object.prototype объект. Реальная внутренняя ссылка на прототип (доступная только через Object.set/getPrototypeOf ) обычно обозначается как [[prototype]].
2: На самом деле, Employee функция имеет .name собственности, но не тот, который вы имели в виду.