Как я могу выбрать, какие путевые точки имеют прикрепленные маркеры?
Фон
В настоящее время я работаю над проектом, в котором при выборе местоположения из раскрывающегося списка или аналогичного ввода на карту вставляется маркер с соответствующими координатами. Он также поддерживает навигацию между выбранными точками. Эти точки могут иметь маркеры на карте или не иметь, в зависимости от того, что пользователь выбрал до создания навигации. В этом проекте я использую Leaflet для отображения карты и Leaflet Routing Machine для двухточечной навигации по карте.
Вопрос
Проблема, с которой я сталкиваюсь, заключается в том, что, когда я пытаюсь создать навигацию между точками, я не могу указать, на каких путевых точках я хочу иметь маркеры. Это проблема, потому что это приведет к перекрытию маркеров в данном месте. Итак, есть ли способ создавать маркеры только на выбранных путевых точках при создании маршрута с использованием машины маршрутизации листовок?
пример
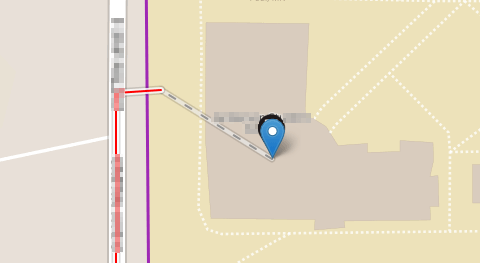
Вот пример, воспроизводящий проблему на Codepen. Это не очень хороший пример, потому что у них нет разных значков, но когда они появляются, это немного более заметно.
Вот (в настоящее время недействительный) Javascript, который показывает, как я добавляю в очки.
function getDirections(waypoints, mode) {
if (typeof mode === 'undefined') {
mode = 'driving'
}
routingControl.getRouter().options.profile = 'mapbox/' + mode;
routingControl.setWaypoints(waypoints);
// I'm also trying to figure out how to find if the marker is sitting in the same spot as another,
// but that's another question for another time.
if (MARKERS EXIST AT EACH POINT) {
routingControl.options.createMarker = function () {
return null;
}
} else if (MARKERS EXIST AT SOME POINTS) {
// The resolution to the issue that I'm trying to solve would sit here
} else {
routingControl.options.createMarker = function() {
return L.marker(wp.latLng);
}
}
var routeBlock = routingControl.onAdd(map);
$('#directions-display-pane')
.html(routeBlock)
.append('<div class="inline-form">' +
'<button id="directions-back-button" class="expanded">Back</button>' +
'<div class="icon create-link link" tooltip="Create link"><i class="fa fa-link" aria-hidden="true"></i></div>' +
'</div>')
.removeClass('hidden');
}
Заранее спасибо всем, у кого есть идеи!