Как заставить GridView использовать весь экран (независимо от размера дисплея)?
У меня есть следующий файл макета, который имеет GridView и ImageView за этим в качестве фона.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFFFFF">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_marginRight="-70dp"
android:layout_marginBottom="-50dp"
android:src="@drawable/s_background"/>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"/>
</LinearLayout>
</FrameLayout>
И это макет, который я использую для фактического элемента в каждой "ячейке" сетки:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/cardInGrid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:singleLine="true"
android:textSize="40sp"
android:textColor="#660099"
android:typeface="serif"/>
</LinearLayout>
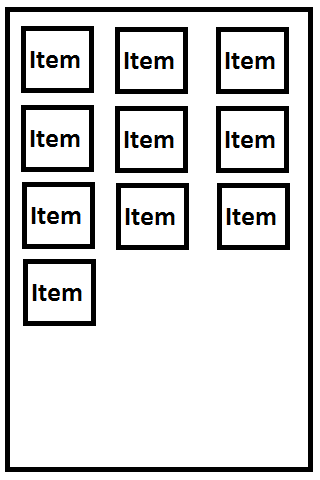
Я вижу следующее на моем устройстве в данный момент:

Есть ли способ увеличить размер каждого элемента в GridView, чтобы он соответствовал размеру экрана, и у меня нет неиспользуемого пустого пространства внизу экрана?
Это хорошо работает на эмуляторе, но на устройстве разрешение экрана выше, поэтому в нижней части экрана появляется пробел.
Большое спасибо
3 ответа
Не автоматически
В частности, ваши ячейки являются текстовыми. Android не в состоянии угадать, какой объем текста должен быть для достижения ваших целей, особенно если принять во внимание перенос слов.
Точка GridView должен иметь "неиспользуемое пустое пространство внизу экрана", если у вас недостаточно данных для заполнения экрана, чтобы он мог гибко обрабатывать экран нескольких размеров, а также выполнять прокрутку, если данных больше. Если вы стремитесь к чему-то похожему на шаблон панели, рассмотрите возможность использования DashboardLayout Или что-то вдоль этих линий.
Это будет хорошо работать. Не забывайте про вертикальный интервал.
public class MyAdapter extends BaseAdapter {
public static int ROW_NUMBER = 5;
public MyAdapter (Context mContext, ArrayList<String> list) {
this.context = mContext;
lstDate = list;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.item, null);
}
// we need to decrease cell height to take into account verticalSpacing for GridView
int cellHeight = StrictMath.max(parent.getHeight() / ROW_NUMBER - parent.getContext().getResources().getDimensionPixelOffset(R.dimen.grid_spacing), 320);
AbsListView.LayoutParams param = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
parent.getHeight() / ROW_NUMBER);
convertView.setLayoutParams(param);
return convertView;
}
Ты пытался android:layout_weight="1"?
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
android:layout_weight="1"/>
</LinearLayout>
Или же
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
</LinearLayout>
Надеюсь, это поможет?