Анимация WKInterfaceLabel с изменением текста Apple Watch Swift
Я работаю над приложением Apple Watch. В приложении у меня есть вид, где пользователь может провести пальцем влево и вправо между 3 данными результатами. Я использую WKInterfaceLabel, чтобы показать информацию о результате. При каждом пролистывании надписи обновляются новым текстом.
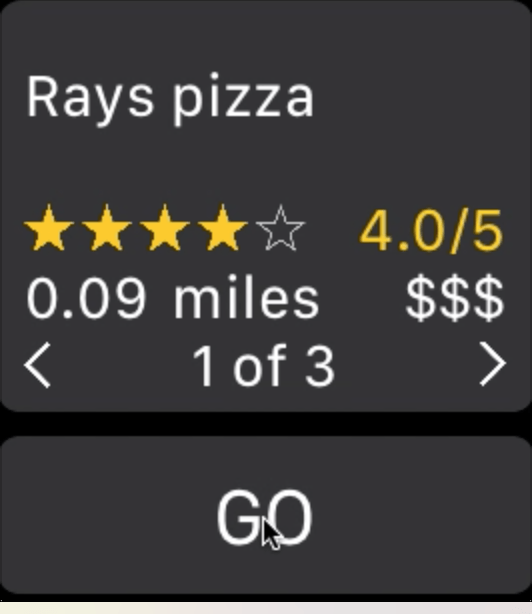
Посмотреть скриншот:
Я хочу анимировать изменение текста при смахивании. Как я могу это сделать?
Любая помощь будет оценена. Спасибо!
2 ответа
Это не очень элегантно, но должно работать:
Вы можете потушить содержимое WKInterfaceLabelи исчезнуть в другой метке на своем месте. Итак, место 2 WKInterfaceLabel объекты в том же месте. Один из них виден (alpha = 1.0) а другой невидимый (alpha = 0.0)
Когда вы проводите пальцем, определите новое значение, которое должно отображаться, и установите для него невидимую метку.
Затем анимируйте переход с помощью функции animate(withDuration:animations:) из WKInterfaceController, В блоке анимации измените alpha значения по мере необходимости, что-то вроде
animateWithDuration(1.0) {
self.visibleLabel.setAlpha(0.0)
self.invisibleLabel.setAlpha(1.0)
}
Надеюсь это поможет!
Пытаться:-
func labelimage(img: UIImageView) {
print(labelrate.hidden)
if (labelrate.hidden) {
UIView.animateWithDuration(0.5, delay: 0, options: UIViewAnimationOptions.CurveEaseInOut, animations: {
self.labelrate.alpha = 1
}, completion: nil)
}
else {
UIView.animateWithDuration(0.5, delay: 0, options: UIViewAnimationOptions.CurveEaseInOut, animations: {
self.labelrate.alpha = 0
}, completion: nil)
}
self.labelrate.hidden = !self.labelrate.hidden
}