Как динамически связывать и статически добавлять MenuItems?
Я связываю ItemsSource моего MenuItem с ObservableCollection в моей ViewModel. Вот мой xaml:
<MenuItem Header="_View"
ItemsSource="{Binding Windows}">
<MenuItem.ItemContainerStyle>
<Style>
<Setter Property="MenuItem.Header"
Value="{Binding Title}" />
</Style>
</MenuItem.ItemContainerStyle>
</MenuItem>
Эта часть прекрасно работает, но теперь я также хочу добавить несколько статических MenuItems к тому же View MenuItem, разделенных разделителем. Примерно так, хотя я знаю, что это не сработает, потому что я не могу установить элементы дважды.
<MenuItem Header="_View"
ItemsSource="{Binding Windows}">
<MenuItem.ItemContainerStyle>
<Style>
<Setter Property="MenuItem.Header"
Value="{Binding Title}" />
</Style>
</MenuItem.ItemContainerStyle>
<Separator />
<MenuItem Header="item 1" />
<MenuItem Header="item 2" />
</MenuItem>
На данный момент я создал обходной путь, добавив еще один уровень в MenuItem следующим образом:
<MenuItem Header="_View">
<MenuItem Header="Windows"
ItemsSource="{Binding Windows}">
<MenuItem.ItemContainerStyle>
<Style>
<Setter Property="MenuItem.Header"
Value="{Binding Title}" />
</Style>
</MenuItem.ItemContainerStyle>
</MenuItem>
<MenuItem Header="Load Layout" />
<MenuItem Header="Save Layout" />
</MenuItem>
Это работает нормально, но я бы предпочел не иметь подменю, если это вообще возможно. О, и я бы также предпочел сделать это в xaml вместо кода позади. Есть идеи?
1 ответ
Решение
Вы можете использовать CompositeCollection Для этого вы можете комбинировать разные Коллекции и добавлять статические элементы в xaml.
Пример:
Xaml:
<Window x:Class="WpfApplication8.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="233" Width="143" Name="UI">
<Window.Resources>
<CollectionViewSource Source="{Binding ElementName=UI, Path=Windows}" x:Key="YourMenuItems"/>
</Window.Resources>
<Grid DataContext="{Binding ElementName=UI}">
<Menu Height="24" VerticalAlignment="Top">
<MenuItem Header="_View" >
<MenuItem Header="Windows">
<MenuItem.ItemsSource>
<CompositeCollection>
<CollectionContainer Collection="{Binding Source={StaticResource YourMenuItems}}" />
<MenuItem Header="Menu Item 1" />
<MenuItem Header="Menu Item 2" />
<MenuItem Header="Menu Item 3" />
</CompositeCollection>
</MenuItem.ItemsSource>
<MenuItem.ItemContainerStyle>
<Style>
<Setter Property="MenuItem.Header" Value="{Binding Title}"/>
</Style>
</MenuItem.ItemContainerStyle>
</MenuItem>
</MenuItem>
</Menu>
</Grid>
</Window>
Код
public partial class MainWindow : Window
{
private ObservableCollection<MyObject> _windows = new ObservableCollection<MyObject>();
public MainWindow()
{
InitializeComponent();
Windows.Add(new MyObject { Title = "Collection Item 1" });
Windows.Add(new MyObject { Title = "Collection Item 2" });
}
public ObservableCollection<MyObject> Windows
{
get { return _windows; }
set { _windows = value; }
}
}
public class MyObject
{
public string Title { get; set; }
}
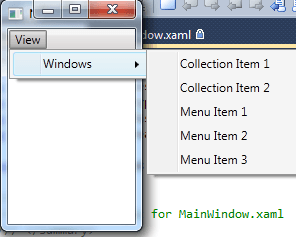
Результат: