Проблема полосы прокрутки линейки WPF Canvas Ruler
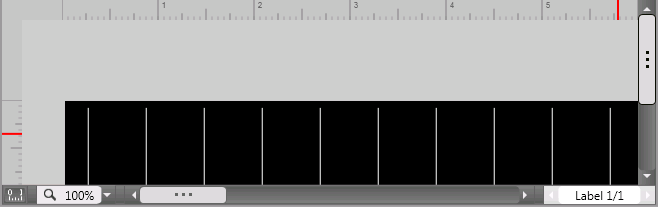
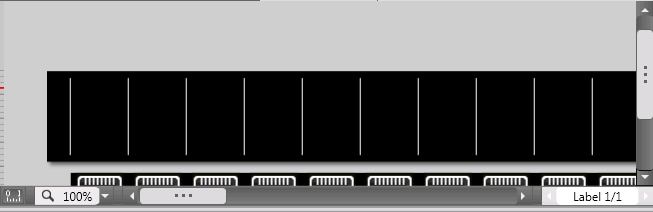
Я хочу, чтобы линейка всегда была видимой, хотя у меня есть полоса прокрутки. Смотрите ниже изображения

Если я прокручиваю вниз или вправо, линейка обоих холстов исчезнет, когда я прокручиваю всю панель вниз / вправо. И оба правителя - Dock.Left и Dock.To.

Как сделать так, чтобы обе линейки всегда были видны, хотя я прокручивал до самого конца. Я не могу поставить полосу прокрутки за боковую панель, потому что левая линейка должна двигаться вверх и вниз по вертикальной прокрутке, а горизонтальная линейка должна двигаться влево и вправо по горизонтальной прокрутке.
1 ответ
Самый лучший способ сделать это - создать собственный элемент управления для инкапсуляции поведения, подобного следующему:
public class RulerScrollViewer : ScrollViewer
{
static RulerScrollViewer()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(RulerScrollViewer), new FrameworkPropertyMetadata(typeof(RulerScrollViewer)));
}
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
this.ScrollChanged -= RulerScrollViewer_ScrollChanged;
this.ScrollChanged += RulerScrollViewer_ScrollChanged;
}
void RulerScrollViewer_ScrollChanged(object sender, ScrollChangedEventArgs e)
{
var h = this.Template.FindName("PART_HorizontalRulerScrollViewer", this) as ScrollViewer;
if (h != null)
h.ScrollToHorizontalOffset(this.HorizontalOffset);
var v = this.Template.FindName("PART_VerticalRulerScrollViewer", this) as ScrollViewer;
if (v != null)
v.ScrollToVerticalOffset(this.VerticalOffset);
}
}
public class HorizontalRuler : Control
{
protected override void OnRender(DrawingContext drawingContext)
{
for (int i = 0; i < this.ActualWidth / 100; i++)
{
var ft = new FormattedText(i.ToString(), CultureInfo.CurrentUICulture, FlowDirection.LeftToRight, new Typeface("Tahoma"), 8, Brushes.Black);
drawingContext.DrawText(ft, new Point(i * 100, 0));
}
}
}
public class VerticallRuler : Control
{
protected override void OnRender(DrawingContext drawingContext)
{
for (int i = 0; i < this.ActualHeight / 100; i++)
{
var ft = new FormattedText(i.ToString(), CultureInfo.CurrentUICulture, FlowDirection.LeftToRight, new Typeface("Tahoma"), 8, Brushes.Black);
drawingContext.DrawText(ft, new Point(0, i*100));
}
}
}
Что-то вроде следующего в generic.xaml для этого:
<ControlTemplate x:Key="RulerScrollViewer_Template" TargetType="local:RulerScrollViewer">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<ScrollViewer x:Name="PART_HorizontalRulerScrollViewer" Grid.Row="0" Grid.Column="1" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden">
<local:HorizontalRuler Width="{Binding ElementName=content,Path=ExtentWidth}" Height="20" />
</ScrollViewer>
<ScrollViewer x:Name="PART_VerticalRulerScrollViewer" Grid.Row="1" Grid.Column="0" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden">
<local:VerticallRuler Height="{Binding ElementName=content,Path=ExtentHeight}" Width="20" />
</ScrollViewer>
<ScrollContentPresenter Name="content" Grid.Row="1" Grid.Column="1" />
<ScrollBar x:Name="PART_VerticalScrollBar"
Grid.Row="1" Grid.Column="2"
Value="{TemplateBinding VerticalOffset}"
Maximum="{TemplateBinding ScrollableHeight}"
ViewportSize="{TemplateBinding ViewportHeight}"
Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"/>
<ScrollBar x:Name="PART_HorizontalScrollBar"
Orientation="Horizontal"
Grid.Row="2" Grid.Column="1"
Value="{TemplateBinding HorizontalOffset}"
Maximum="{TemplateBinding ScrollableWidth}"
ViewportSize="{TemplateBinding ViewportWidth}"
Visibility="{TemplateBinding ComputedHorizontalScrollBarVisibility}"/>
</Grid>
</ControlTemplate>
<Style TargetType="{x:Type local:RulerScrollViewer}">
<Setter Property="Template" Value="{StaticResource RulerScrollViewer_Template}" />
</Style>
Редактировать:
Мой аргумент в пользу создания пользовательского элемента управления заключается в том, что я хотел гарантировать, что ширина горизонтальной линейки и высота вертикальной линейки будут иметь такой же размер, что и видимый контент. Это было таким образом, что я не получил странное поведение линейки, движущейся с немного отличающимися скоростями по сравнению с контентом, потому что видимая область контента была немного меньше от полос прокрутки, находящихся внутри ScrollViewer.