Создание GUI с использованием GroupLayout в Java
Мне нужно построить графический интерфейс, используя GroupLayout (не другие макеты). GUI будет выглядеть следующим образом:
----------------------------
| field 1 field 2 field 3 |
| FFIEEELLLDD4 FIELDDDDDD5 |
| FIEEEEEEEEEEEEEEELDDDD 6 |
_____________________________
Поля 1 - 3 занимают по 1 длине каждое, поля 4 и 5 занимают по 1,5 длины каждое, а поле 6 - по 3 длины. Три группы выровнены как в начале, так и в конце.
Я имел в виду этот http://docs.oracle.com/javase/tutorial/uiswing/layout/group.html.
Для простоты я буду использовать JLabels в качестве заполнителей для полей.
Вот мой код, и мне не повезло получить графический интерфейс, который я хотел.
public class RecorderGUI extends JFrame {
private final JLabel one;
private final JLabel two;
private final JLabel three;
private final JLabel four;
private final JLabel five;
private final JLabel six;
public RecorderGUI() {
JFrame frame = new JFrame();
JPanel panel = new JPanel();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
GroupLayout layout = new GroupLayout(panel);
panel.setLayout(layout);
one = new JLabel("one");
two = new JLabel("two");
three = new JLabel("three");
four = new JLabel("four");
five = new JLabel("five");
six = new JLabel("six");
layout.setHorizontalGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup())
.addComponent(one)
.addComponent(two)
.addComponent(three)
.addGroup(layout.createSequentialGroup())
.addComponent(four)
.addComponent(five))
.addComponent(six));
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE)
.addComponent(one)
.addComponent(two)
.addComponent(three))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE)
.addComponent(four)
.addComponent(five))
.addComponent(six));
frame.add(panel);
frame.pack();
frame.setVisible(true);
}
public static void main(final String[] args) {
RecorderGUI GUI = new RecorderGUI();
}
Код приводит к следующему, что не то, что я хотел: один, два и три объединяются вместе; четыре и пять также перекрываются.
Извините, я хотел бы добавить изображение выходного графического интерфейса, но я не могу прикрепить изображения, потому что у меня меньше 10 репутации:(.
1 ответ
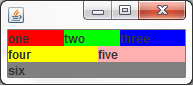
Исправлены некоторые паратезы и добавлены подсказки по изменению размера для компонентов:
layout.setHorizontalGroup(layout
.createParallelGroup(GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addComponent(one, 0, GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
.addComponent(two, 0, GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
.addComponent(three, 0, GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE))
.addGroup(layout.createSequentialGroup()
.addComponent(four, 0, GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
.addComponent(five, 0, GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE))
.addComponent(six, 0, GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE));
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE)
.addComponent(one).addComponent(two).addComponent(three))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE)
.addComponent(four).addComponent(five))
.addComponent(six));