Пользовательский обработчик протокола в Chrome
Как настроить обработчик пользовательских протоколов в Chrome? Что-то вроде:
myprotocol: // TestFile
Мне нужно это отправить запрос на http://example.com/?query=testfile, а затем отправить httpresponse на мой добавочный номер.
7 ответов
Следующий метод регистрирует приложение в схеме URI. Таким образом, вы можете использовать mycustproto: в своем HTML-коде для запуска локального приложения. Он работает на Google Chrome версии 51.0.2704.79 m (64-разрядная версия).
В основном я использовал этот метод для печати документа без вывода сообщений на экран. Результат довольно хороший и представляет собой бесшовное решение для интеграции внешнего приложения с браузером.
HTML-код (простой):
<a href="mycustproto:Hello World">Click Me</a>
HTML-код (альтернатива):
<input id="DealerName" />
<button id="PrintBtn"></button>
$('#PrintBtn').on('click', function(event){
event.preventDefault();
window.location.href = 'mycustproto:dealer ' + $('#DealerName').val();
});
Схема URI будет выглядеть так:
Вы можете создать схему URI вручную в реестре или запустить файл "mycustproto.reg" (см. Ниже).
HKEY_CURRENT_USER\Software\Classes
mycustproto
(Default) = "URL:MyCustProto Protocol"
URL Protocol = ""
DefaultIcon
(Default) = "myprogram.exe,1"
shell
open
command
(Default) = "C:\Program Files\MyProgram\myprogram.exe" "%1"
mycustproto.reg пример:
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\Software\Classes\mycustproto]
"URL Protocol"="\"\""
@="\"URL:MyCustProto Protocol\""
[HKEY_CURRENT_USER\Software\Classes\mycustproto\DefaultIcon]
@="\"mycustproto.exe,1\""
[HKEY_CURRENT_USER\Software\Classes\mycustproto\shell]
[HKEY_CURRENT_USER\Software\Classes\mycustproto\shell\open]
[HKEY_CURRENT_USER\Software\Classes\mycustproto\shell\open\command]
@="\"C:\\Program Files\\MyProgram\\myprogram.exe\" \"%1\""
Консольное приложение C# - myprogram.exe:
using System;
using System.Collections.Generic;
using System.Text;
namespace myprogram
{
class Program
{
static string ProcessInput(string s)
{
// TODO Verify and validate the input
// string as appropriate for your application.
return s;
}
static void Main(string[] args)
{
Console.WriteLine("Raw command-line: \n\t" + Environment.CommandLine);
Console.WriteLine("\n\nArguments:\n");
foreach (string s in args)
{
Console.WriteLine("\t" + ProcessInput(s));
}
Console.WriteLine("\nPress any key to continue...");
Console.ReadKey();
}
}
}
Попробуйте запустить программу в первую очередь, чтобы убедиться, что программа была помещена в правильный путь:
cmd> "C:\Program Files\MyProgram\myprogram.exe" "mycustproto:Hello World"
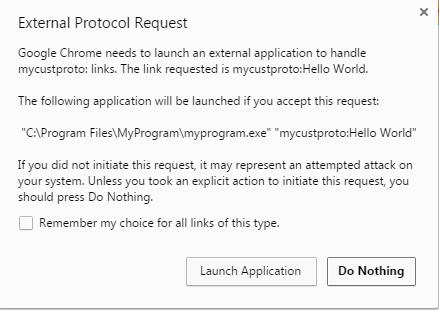
Нажмите на ссылку на вашей HTML-странице:
Вы увидите всплывающее окно с предупреждением в первый раз.
Чтобы сбросить настройку внешнего обработчика протокола в Chrome:
Если вы когда-либо принимали пользовательский протокол в Chrome и хотели бы сбросить настройку, сделайте это (в настоящее время в Chrome нет пользовательского интерфейса для изменения настройки):
Отредактируйте "Local State" этот файл по этому пути:
C:\Users\Username\AppData\Local\Google\Chrome\User Data\
или просто зайдите на:
%USERPROFILE%\AppData\Local\Google\Chrome\User Data\
Затем найдите эту строку: protocol_handler
Вы увидите собственный протокол оттуда.
Примечание. Пожалуйста, закройте Google Chrome перед редактированием файла. В противном случае внесенные вами изменения будут перезаписаны Chrome.
Ссылка:
https://msdn.microsoft.com/en-us/library/aa767914(v=vs.85).aspx
Chrome 13 теперь поддерживает navigator.registerProtocolHandler API. Например,
navigator.registerProtocolHandler(
'web+custom', 'http://example.com/rph?q=%s', 'My App');
Обратите внимание, что имя вашего протокола должно начинаться с web+с некоторыми исключениями для обычных (например, mailto, так далее). Для получения дополнительной информации см.: http://updates.html5rocks.com/2011/06/Registering-a-custom-protocol-handler
Этот вопрос уже устарел, но недавно было обновлено Chrome (по крайней мере, в отношении упакованных приложений)...
http://developer.chrome.com/apps/manifest/url_handlers
а также
https://github.com/GoogleChrome/chrome-app-samples/tree/master/samples/url-handler
Это позволяет вам зарегистрировать обработчик для URL (если вы им владеете). К сожалению нет myprotocol:// но по крайней мере вы можете сделать http://myprotocol.mysite.com и может создать там веб-страницу, которая указывает людям на приложение в магазине приложений.
Вот как я это сделал. Вашему приложению нужно будет установить несколько ключей reg при установке, тогда в любом браузере вы можете просто указать ссылку на foo:\ everythingHere.txt, и оно откроет ваше приложение и передаст ему это значение.
Это не мой код, просто то, что я нашел в Интернете при поиске того же вопроса. Просто замените все "foo" в тексте ниже на имя протокола, который вы хотите, и измените путь к вашему exe-файлу.
(поместите это в текстовый файл, сохраняющий как foo.reg на рабочем столе, затем дважды щелкните по нему, чтобы установить ключи) ----- Ниже этой строки идет в файл.reg (НЕ включая эту строку) --- ---
REGEDIT4
[HKEY_CLASSES_ROOT\foo]
@="URL:foo Protocol"
"URL Protocol"=""
[HKEY_CLASSES_ROOT\foo\shell]
[HKEY_CLASSES_ROOT\foo\shell\open]
[HKEY_CLASSES_ROOT\foo\shell\open\command]
@="\"C:\\Program Files (x86)\\Notepad++\\notepad++.exe\" \"%1\""
Не уверен, что это подходящее место для моего ответа, но поскольку я нашел очень мало полезных тем, и это была одна из них, я публикую здесь свое решение.
Проблема: я хотел, чтобы Linux Mint 19.2 Cinnamon открывал Evolution при нажатииmailtoссылки в Chromium. Gmail был зарегистрирован как обработчик по умолчанию в http://chrome//settings/handlers, и я не мог выбрать другой обработчик.
Решение: используйте xdg-settings в консоли
xdg-settings set default-url-scheme-handler mailto org.gnome.Evolution.desktop
Решение было найдено здесь https://alt.os.linux.ubuntu.narkive.com/U3Gy7inF/kubuntu-mailto-links-in-chrome-doesn-t-open-evolution и адаптировано для моего случая.
Я нашел решение Jun Hsieh, и MuffinMan обычно работает, когда дело доходит до нажатия ссылок на страницах в Chrome или вставки в строку URL-адреса, но , похоже , оно не работает в конкретном случае передачи строки в командной строке .
Например, обе следующие команды открывают пустое окно Chrome, которое затем ничего не делает.
"c:\Program Files (x86)\Google\Chrome\Application\chrome.exe" "foo://C:/test.txt"
"c:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --new-window "foo://C:/test.txt"
Для сравнения: подача Chrome URL-адреса http или https с помощью любой из этих команд приводит к открытию веб-страницы.
Это стало очевидным, потому что один из наших клиентов сообщил, что нажатие на ссылки для нашего продукта из PDF-файла, отображаемого в Adobe Reader, не приводит к запуску нашего продукта, когда Chrome является браузером по умолчанию. (Он отлично работает с MSIE и Firefox по умолчанию, но не с Chrome или Edge по умолчанию.)
Я предполагаю, что вместо того, чтобы просто указать Windows вызвать URL-адрес и позволить Windows разобраться, продукт Adobe находит браузер по умолчанию, которым в данном случае является Chrome, а затем передает URL-адрес в командной строке.
Мне было бы интересно, знает ли кто-нибудь о безопасности Chrome или других настройках, которые могут быть здесь актуальны, чтобы Chrome полностью обрабатывал обработчик протокола, даже если он предоставляется через командную строку. Я искал, но пока ничего не нашел.
Я тестировал это против Chrome 88.0.4324.182.
Открыть
C:\Users\<Username>\AppData\Local\Google\Chrome\User Data\Default
открыть Preferences затем искать excluded_schemes вы найдете его в 'protocol_handler', удалите эту исключенную схему (ы) для сброса chrome, чтобы открыть URL с приложением по умолчанию