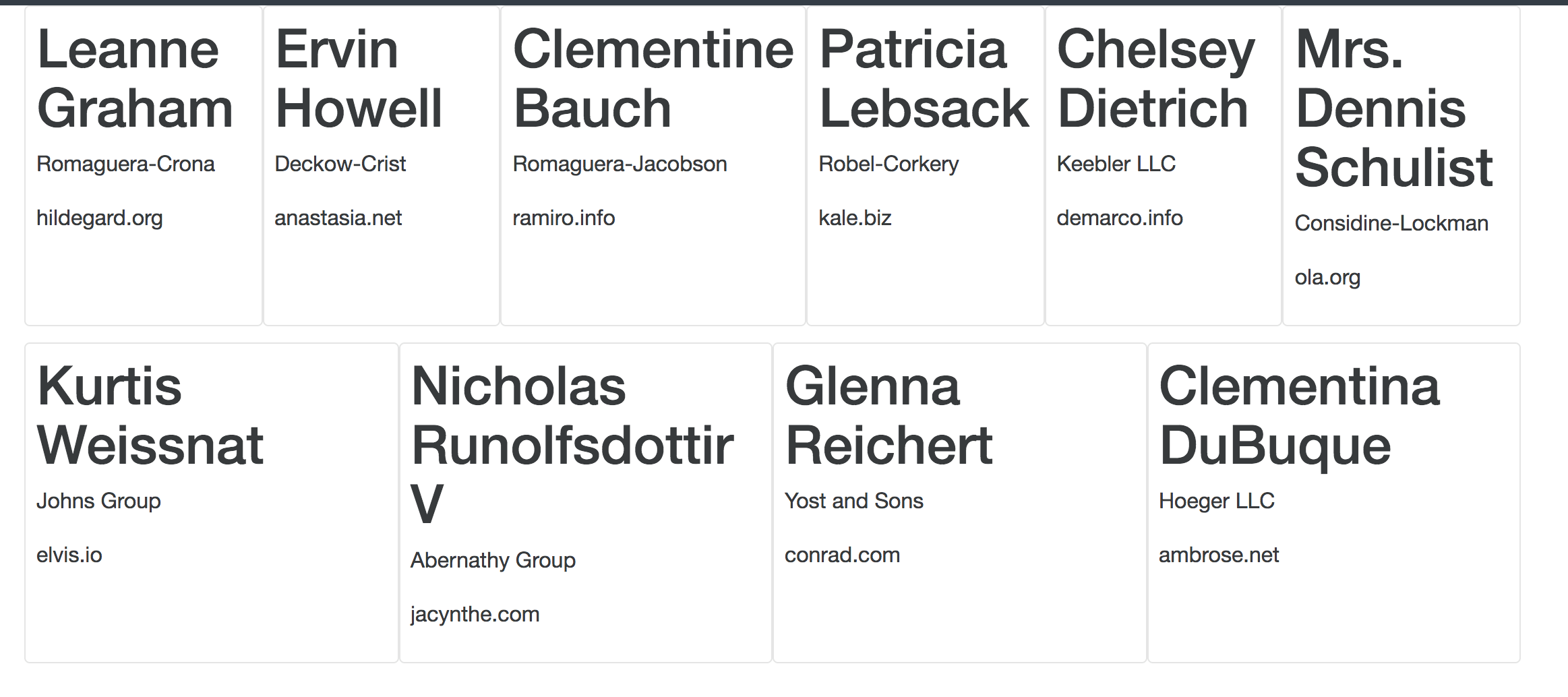
Используя flexbox, как заставить карты не расти, чтобы заполнить пространство в последнем ряду?
Как я мог, используя flexbox, сделать все карточки одинакового размера и во втором ряду, если карточек недостаточно для заполнения ряда, затем выровнять карточки слева и оставить пустое пространство справа? На данный момент карты растут, чтобы заполнить пространство, во втором ряду.
Вот мой CSS:
.container {
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.card {
flex: 1 1 0;
padding: 0.5rem;
}
0 ответов
Вот как это сделать с помощью JavaScript:
$('.container').append($('<div />', {class:'sizer'}));
let topSizer = $('.sizer')[0].getBoundingClientRect().top,
perCent = 100;
while ($('.sizer')[0].getBoundingClientRect().top === topSizer && topSizer > 0) {
$('.sizer').css({flexBasis:(perCent--)+'%'});
}
.sizer {
flex-basis: 100%;
}
Что это делает, это добавить .sizer как последний элемент, который имеет flex-basis:100% первоначально. Чем это уменьшает его flex-basis пока он не будет помещен в предыдущую строку, эффективно подталкивая остальные элементы к началу строк.
Первая часть скрипта ниже просто добавляет карточки со случайными словами в .container (игнорируй это).
let words = [
'interesting',
'tongue',
'excellent',
'start',
'sticky',
'lame',
'lopsided',
'ill-informed',
'terrible',
'reduce',
'near',
'order'
]
for (var i = 0; i < 20; i++) {
let text = '';
for (var j = 0; j < 3; j++) {
text += words[parseInt(Math.random() * words.length)] + ' '
}
$('.container').append($('<div />', {
class: 'card',
text: text
}))
}
// the above script generates cards with random words. juice is below:
$('.container').append($('<div />', {class:'sizer'}));
let topSizer = $('.sizer')[0].getBoundingClientRect().top,
perCent = 100;
while ($('.sizer')[0].getBoundingClientRect().top === topSizer && topSizer > 0) {
$('.sizer').css({flexBasis:(perCent--)+'%'});
}.container {
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.card {
flex: 1 1 0;
padding: 0.5rem;
margin: 0 -1px -1px 0;
border: 1px solid #ccc;
}
.sizer {
flex-basis: 100%;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="container"></div>