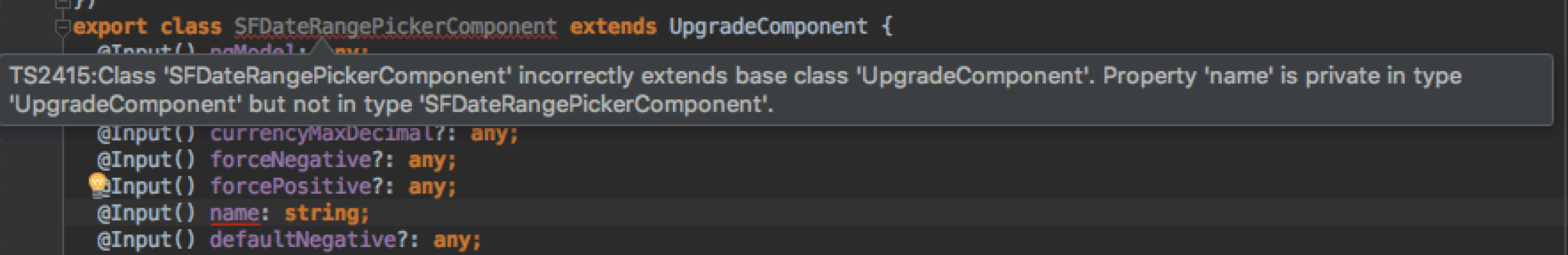
Угловой UpgradeComponent с привязкой имени
1 ответ
К сожалению, похоже, что здесь нет простого решения.
Typescript предотвращает доступ к закрытым свойствам родительских классов. Обойти это могло бы сломать цель установки переменной в private. Если вы также измените свойство name в своем дочернем классе на private, предупреждение изменится на "Типы имеют отдельные объявления свойства" name "". Они предотвращают это, потому что в скомпилированном коде вы всегда сначала получаете свойства, объявленные в дочернем классе - если вы предоставите свое собственное значение в дочернем классе, вы не получите доступ к значению, которое вы имели бы, если бы Вы создали экземпляр базового класса.
В этом конкретном случае UpgradeComponent использует свойство name для сохранения имени селектора, которое вы передаете вызову super() в конструкторе. Переопределение этого с вашим собственным локальным свойством после факта может потенциально вызвать нежелательное поведение. Поэтому, чтобы предотвратить это, команда Angular помечает эту переменную как приватную, чтобы вы не могли ее переопределить.
Вот Typescript Playground, чтобы увидеть, что на самом деле происходит в скомпилированном коде: Playground
В этом случае, я думаю, вам лучше всего создать новое свойство в компоненте Angular 1.x, которое вы можете использовать в качестве псевдонима для свойства name, которое нельзя переопределить.