Есть ли способ проверить, какие стили CSS используются или не используются на веб-странице?
Хотите знать, какие стили CSS в настоящее время используются на веб-странице.
5 ответов
Установите надстройку CSS Usage для Firebug и запустите ее на этой странице. Он скажет вам, какие стили используются и не используются на этой странице.
В Google Chrome есть два способа проверить наличие неиспользованного CSS.
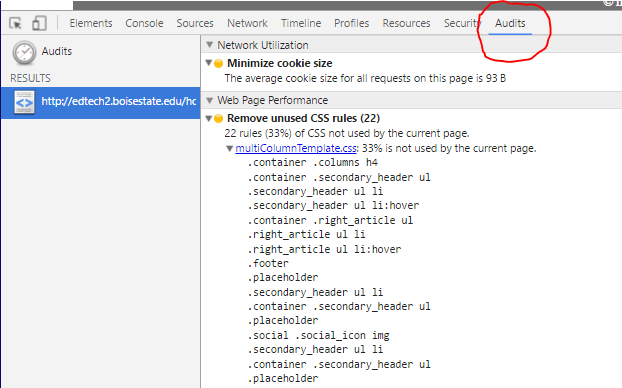
1. Вкладка "Аудит": > Щелкните правой кнопкой мыши + проверить элемент на странице, найдите вкладку "Аудит" и запустите аудит, убедившись, что "Производительность веб-страницы" отмечена.
Перечисляет все неиспользуемые теги CSS - см. Изображение ниже.
Обновление: - - - - - - - - - - - - - - ИЛИ - - - - - - - - - - - - - -
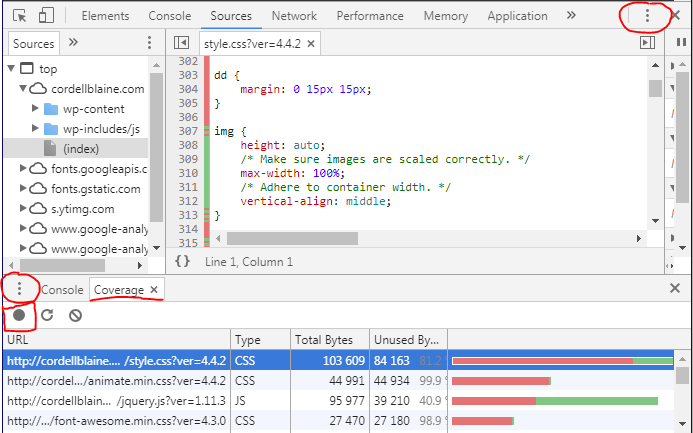
2. Вкладка "Покрытие": > щелкните правой кнопкой мыши + проверить элемент на странице, найдите три точки справа (обведено на рисунке) и откройте ящик консоли (или нажмите клавишу "Esc"), наконец щелкните левой стороной три точки в ящике (обведено кружком). в изображении), чтобы открыть инструмент Покрытие.
Chrome запустил инструмент для просмотра неиспользуемых CSS и JS - Обновление Chrome 59 Позволяет запускать и останавливать запись (красный квадрат на изображении), чтобы обеспечить лучшее освещение пользовательского интерфейса на странице.
Показывает все используемые и неиспользуемые CSS/JS в файлах - см. Изображение ниже.
Просто для полноты и потому, что об этом спрашивали в комментариях - теперь в Chrome есть инструмент CSS-аудита для той же цели. Некоторые детали здесь:
http://meeech.amihod.com/very-useful-find-unused-css-rules-with-google
Взгляните на UnCSS. Это помогает в создании CSS-файла используемого CSS.
Я использую CSS Dig. Это сделано для хрома, но я думаю, что это отличный инструмент!
Без каких-либо сторонних инструментов и приложений вы можете найти неиспользуемые CSS и javascript, используя инструменты Chrome dev на вкладке покрытия. прочтите сообщение ниже от разработчиков Google. вкладка хромового покрытия
Попробуйте использовать этот инструмент, который представляет собой простой скрипт js https://github.com/shashwatsahai/CSSExtractor/ Этот инструмент помогает получить CSS с определенной страницы, на которой перечислены все источники активных стилей, и сохранить его в JSON с исходным кодом как ключ и правила как значение. Он загружает весь CSS из ссылок href и сообщает все примененные к ним стили. Вы можете изменить код, чтобы сохранить все CSS в файл.css. Таким образом, объединив все ваши css.