Сгруппированный JqGrid со сводным экспортом
Я хотел бы экспортировать мой jqgrid в Excel. и этот код работает нормально для базового jqgrid, но я хочу экспортировать группировку jqgrid со сводкой с каждой группой. Я не могу экспортировать все данные. Резюме каждой группы не экспортируется. и я не могу получить сводку каждой группы в JavaScript для отправки вручную на сервер.
Я использую клиентскую сторону Jqgrid только для серверной части. Я просто генерирую в Excel все данные, отправленные обратно на сервер для генерации Excel, используя отправку формы.
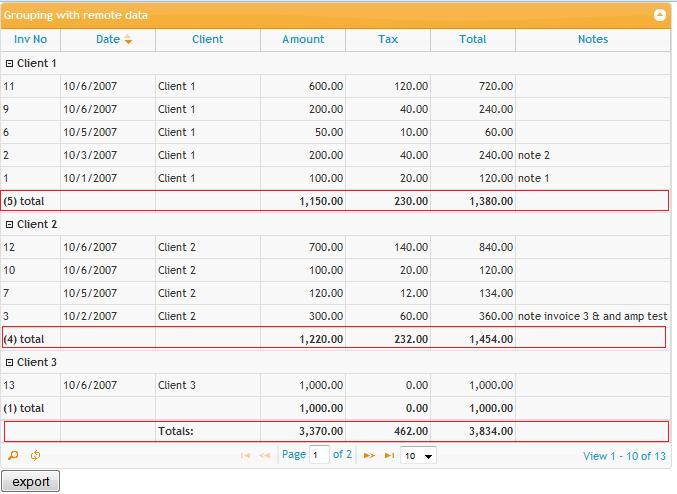
Это моя таблица: данные границы чтения не экспортируются в Excel.

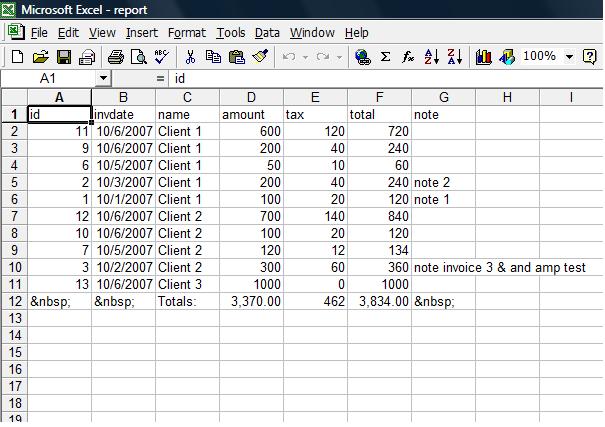
И это мой файл Excel

и моя функция экспорта в javascript:
function fun(){alert("call");
//options = ['xmlstring','grid'];
//jQuery("#list2").jqGrid('jqGridExport',options);
//userdata = jQuery("#list2").getUserData;
numberOfRecords = $("#list2").getGridParam("records");
var mya=new Array();
total = jQuery("#list2").jqGrid('footerData','get'); // to get the last footer data
obj2 = jQuery("#list2").jqGrid('getCol','amount','array','sum');
group = jqobj.groupField;
mya=jQuery("#list2").getDataIDs(); // Get All IDs
var data=jQuery("#list2").getRowData(mya[0]); // Get First row to get the labels
var colNames=new Array();
var ii=0;
var html="";
for (var i in data){colNames[ii++]=i;
html = html +i+"\t";} // capture col names
html = html + "\n";
for(i=0;i<mya.length;i++)
{
data=jQuery("#list2").getRowData(mya[i]); // get each row
for(j=0;j<colNames.length;j++)
{
html=html+data[colNames[j]]+"\t"; // output each column as tab delimited
}
html=html+"\n"; // output each row with end of line
}
for(j=0;j<colNames.length;j++)
{
html=html+total[colNames[j]]+"\t"; // output each column as tab delimited
}
html=html+"\n"; // end of line at the end
//document.forms[0].csvBuffer.value = csv
alert(html);
document.forms[0].csvBuffer.value=html;
document.forms[0].method='POST';
document.forms[0].action='csvExport.jsp'; // send it to server which will open this contents in excel file
document.forms[0].target='_blank';
document.forms[0].submit();
}