Границы исчезают в Chrome при увеличении
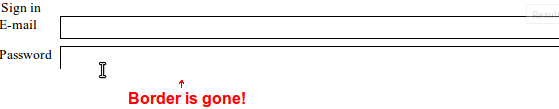
У меня есть действительно простая форма: http://jsfiddle.net/TKb6M/91/. Иногда, когда я увеличиваю или уменьшаю масштаб с помощью Chrome, границы ввода исчезают. Например, когда я увеличиваю до 90%, я получаю:

Естественно, ваш пробег может отличаться.
В случае, если вы задаетесь вопросом о тех, <span> теги, я добавил их в соответствии с рекомендацией Как сделать, чтобы элемент ввода занимал все оставшееся горизонтальное пространство?,
Есть ли проблема с моим CSS или это ошибка Chrome? Кажется, он отлично работает на Firefox. Что я могу сделать, чтобы избежать такого поведения?
Благодарю.
8 ответов
Вы заставляете Chrome вычислять субпиксели, и это обычно имеет странное поведение.
Если вы измените высоту ввода на 30px, то увеличение на 90% будет работать нормально (потому что это 27px), но увеличение на 75% - нет (потому что это 22.50 px).
Вы также можете избежать этого, задав ширину границы 3 пикселя. В этом случае вы увидите, что ширина границ различна в разных местах.
В любом случае, наилучшим решением является выделение большего пространства вокруг входов, чтобы можно было четко нарисовать границу, даже если она находится в подпиксельной позиции.
Я почти уверен, что Луис Пуреза решил его проблему, но я нашел очень простой способ решить эту проблему, изменив только это:
Если у вас есть граница таблицы, как эта:
INPUT,TEXTAREA {
border-top: 1px solid #aaa
}
Измените это на это:
INPUT,TEXTAREA {
border-top: thin solid #aaa
}
Я нашел это решение по этой ссылке: https://productforums.google.com/forum/
Я надеюсь, что это помогает
Я знаю, что опаздываю в игре, но немного выдумал и установил ширину границы в 1.5px, кажется, каждый раз помогает.
У меня была такая же проблема с рамкой div упаковка без полей input, и все отличные ответы здесь мне не помогли.
Наконец, добавив:
overflow: auto;
к div элемент (с проблемной границей) сделал свое дело.
Это потому, что вы устанавливаете фиксированную высоту, а при масштабировании ввод увеличивается больше, чем эта высота, заставляя границу исчезать. Вместо этого используйте высоту строки и отступы, чтобы получить желаемую высоту - см. Обновленную скрипку
Обновление: игнорируйте то, что я сказал, это потому, что вы настраиваете overflow:hidden на вашем промежутке, удаление, которое должно сделать свое дело. Может привести к необходимости изменить ширину ввода, хотя.
На боковой ноте; Вы делаете свой промежуток блочным элементом, который работает нормально, но выглядит немного плохо. Попробуйте использовать элементы блока, например, вместо того, чтобы заменить встроенный элемент на блок, если это возможно.
У меня была похожая проблема с хромом в 2018 году - отсутствовала верхняя граница для входных данных и текстовых полей. Исправление состояло в том, чтобы указать верхнюю границу в CSS просто как
INPUT,TEXTAREA {
border-top: 1px solid #aaa
}
Я не могу объяснить, почему это было необходимо, и это только потеряло границы в определенных местах, но по крайней мере это был быстрый обходной путь.
Если переполнение: скрыто, необходимо упомянуть переполнение: скрыто только для браузера, с которым вы столкнулись с проблемой ширины. В другом браузере отображение: гибкое, чтобы ширина автоматически выбиралась правильной, а также, чтобы при увеличении / уменьшении границы не исчезали.
Например: ширина была неправильной в моем случае только для IE, поэтому я упомянул:
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.spanStyles {
display: block;
overflow: hidden;
}
}
И проблема увеличения / уменьшения возникала в Firefox и Chrome, поэтому я упомянул
.spanStyles {
display : flex;
}
это решило мою проблему во всех браузерах.
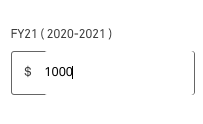
спасибо за все ваши ответы выше, у меня возникла такая проблема с границей, как эта  , отображение границы беспорядок при уменьшении масштаба. наконец-то нашел
, отображение границы беспорядок при уменьшении масштаба. наконец-то нашелoverflow: hiddenработал на меня.
export const InputWrapper = styled.div`
display: flex;
align-items: center;
justify-content: space-around;
width: 100%;
height: 56px;
border-radius: 4px;
border: 1px solid #707070;
padding: 16px 0 16px 16px;
overflow: hidden;