Страница не прерывается с помощью внедрения NetSuite BFO PDF Report
Я пытаюсь изменить существующий шаблон XML для использования с реализацией генератора отчетов BFO PDF от NetSuite. Базовая структура - это таблица с двумя строками и двумя столбцами, в которой первая строка выполняет объединение столбцов. Во втором ряду один столбец заполнен данными, а другой - изображениями. Изображения маленькие, и дисплей умещается на первой странице. Однако столбец данных содержит различное количество предоставляемой информации, а часть предоставленной информации отформатирована в формате HTML (например, неупорядоченный список). Проблема в том, что иногда существует много данных, и они убегают со страницы без разрыва страницы. В некоторых случаях я могу реструктурировать данные или выполнить некоторые фокусы, чтобы либо уменьшить размер, либо разорвать блок добавления второй страницы. В таких случаях, как неупорядоченный список, я ничего не могу с этим поделать.
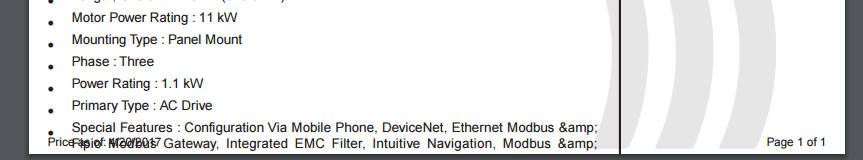
Я попытался навязать теги TBODY вокруг тегов TR, попытался применить атрибут page-break-inside. Ничто не похоже на работу. Например, вот что я получаю с длинным списком:
Вы можете видеть, как содержимое перекрывает нижний колонтитул страницы. И это то, что я имею для рассматриваемой строки таблицы:
<tbody page-break-inside="auto">
<tr style="border-top:4px solid; padding-bottom:10px;" page-break-inside="auto">
Содержимое также инкапсулируется в тег DIV:
<div id="itemDetails" style="min-width: 0px; max-width:545px;">
В этом конкретном примере в исходной записи есть два поля содержимого, содержащих неупорядоченные списки в формате HTML, и ни к одному из них не применен какой-либо стиль. Вот меньший фрагмент источника (который обрезается внизу отображаемой страницы):
<ul>
<li>All the Advantages of Altivar 31 Drive</li>
<li>Excellent Resistance to Harsh Environments (50° C)</li>
<li>Coated Cards as Standard (IEC 60721-3-3 Classes 3c2 and 3s2)</li>
<li>Excellent Resistance to Power Supply and Motor Interference</li>
<li>0.25 HP to 20 HP</li>
<li>Single-Phase 200 V to 240 V, Three-Phase 200 V to 240 V, Three-Phase 380 V to 500 V, Three-Phase 525 V to 600 V</li>
<li>Integrated Class 2 Emc Filter for Radiated and Conducted Emissions</li>
<li>Din Rail Mounting</li>
</ul>
Любые предложения о том, что может помочь получить эти данные на разрыв страницы? Я чувствую, что есть очевидное решение, о котором я не думаю.
2 ответа
После попыток в течение прошлой недели решить ту же проблему, я решил сделать разрывы страниц при перечислении информации, если информация в списке длиннее, чем умещается на одной странице. Комментарий ОП указал мне в этом направлении - вам нужно использовать / опускать вложенные элементы, чтобы осуществить это.
Я использую div с page-break-inside: avoid; если длина данных, которые я собираюсь отобразить, меньше, чем умещается на одной странице. В противном случае я опускаю div и просто используйте таблицу - это позволяет разбить строки таблицы на несколько страниц.
В следующем примере мой основной объект данных searchResults, Он содержит свойство valueArr, который является массивом хэшей, которые мне нужно отобразить в распечатке. я имею styleObj.maxCoilsPerPage установите значение 30 для одного типа этой распечатки; вам нужно изменить это количество строк, которые могут поместиться на одной странице в вашем случае.
Фрагмент CSS:
.nopagebreak {
page-break-inside: avoid;
}
HTML-фрагмент:
<#list searchResults.valueArr as item>
<#if (item.valueArr?size lte styleObj.maxCoilsPerPage?number)>
<div class="nopagebreak">
</#if>
<table>
<tr>
<td width="70%">${item.itemName}</td>
...other table data...
</table>
<#if (item.valueArr?size lte styleObj.maxCoilsPerPage?number)>
</div>
</#if>
</#list>
Я знаю, что это старый пост, но я нашел простой способ разделить длинные текстовые поля в<td>и избегайте ужасного дублирования нижнего колонтитула или разрыва страницы в заголовке таблицы, и я надеюсь, что это поможет будущим ищущим ответы!
Ниже приведен фрагмент кода из Справочного центра Netsuite, в котором используется встроенный бесплатный маркер «?split». Он разбивает длинную строку на последовательность (именно поэтому вам нужно составить список).
У меня не было таблицы предметов, поэтому я просто использовал приведенную ниже таблицу, и она отлично сработала. Просто убедитесь, что вы начинаете свой список перед строкой, с которой начнутся ваши длинные данные.
<#list record.customfield?split("<br />") as paragraph>
<tr>
<td>${paragraph}</td>
</tr>
</#list>
<!-- start of item table in transaction -->
<#list record.item as item>
<#if item_index==0>
<!-- Header Definition -->
<tr>
<th>${item.field1@label}</th>
<th>${item.long_text_field@label}</th>
<th>${item.field2@label}</th>
<!-- ... -->
</tr>
</#if>
<#list item.long_text_field?split( "<br />") as paragraph>
<#if paragraph_index==0>
<tr>
<td>${item.field1}</td>
<td>${paragraph}</td>
<td>${item.field2}</td>
<!-- ... -->
</tr>
<#else>
<tr>
<td></td>
<td>${paragraph}</td>
<td></td>
<!-- ... -->
</tr>
</#if>
</#list>
</#list>
<!-- end of item table in transaction -->