Радиальный градиент не отображается правильно в Firefox
У меня проблема с отображением радиального градиента на моем сайте в Firefox. Градиент, кажется, отлично работает в Edge и Chrome, но не в Firefox.
В хроме и краю я получаю это:

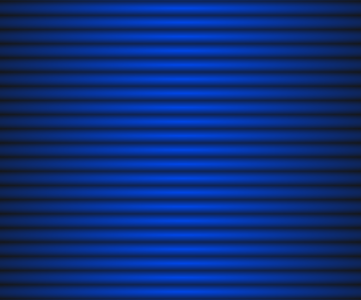
Вот что я вижу в Firefox:

body{
background-color: blue;
background: -moz-radial-gradient(center, ellipse cover, #0047ea 0%, #151515 100%);
background: radial-gradient(#0047ea,#151515 );
z-index: 0;
}
1 ответ
Решение
Вам нужно установить высоту на теле. Установка его в 100vh сделает градиент покрывающим экран.
body{
background-color: blue;
background: -moz-radial-gradient(center, ellipse cover, #0047ea 0%, #151515 100%);
background: radial-gradient(#0047ea, #151515);
z-index: 0;
height: 100vh;
}