Равные отметки оси X для данных временного ряда
У меня есть данные временных рядов, из которых я пытаюсь построить StackedAreaChart с nvd3. Серии выглядят так:
xdata = ['2017-11-17', '2017-12-17', '2018-01-17', '2018-02-17', '2018-03-17', '2018-04-17']
ydata = [7277L, 9579L, 6291L, 6715L, 8743L, 9879L]
Я конвертирую даты в формате xdata в формат Unix, и это становится так:
xdata = [1510873200000L,
1513465200000L,
1516143600000L,
1518822000000L,
1521241200000L,
1523916000000L]
Затем я создаю диаграмму:
chart = stackedAreaChart(name='stackedAreaChart',
height=400,
width=400
,x_is_date=True
)
chart.add_serie(name = 'Chart1', y = ydata, x = xdata )
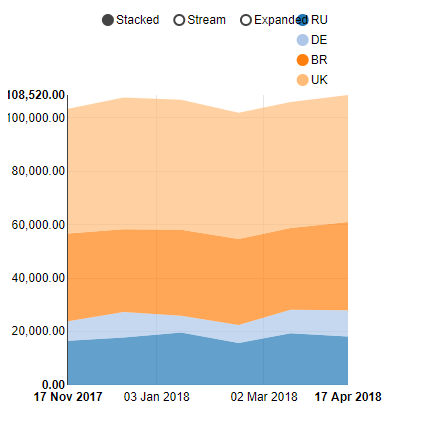
Проблема в том, что я хочу, чтобы все xdata отображались в виде галочек на оси x или, по крайней мере, настраивали их в случае большего количества данных. Я получаю вывод как на картинке ниже.
Как видите, даты отображаются не одинаково. Я бы хотел, чтобы это было 17 ноября 2017 года, 17 декабря 2017 года, 17 января 2018 года...
Я не работал с JS раньше, но все, что я пробовал, было неудачно. Я пытался добавить дополнительные серии, чтобы изменить формат оси X, но проблема в том, что дополнительные серии добавляются после построения графика, и эффект не виден.
2 ответа
Так что тут была выложена такая же проблема.
Подход состоит в том, чтобы назначить tickValues для оси X для xdata. Вот решение, которое я написал:
chart = stackedAreaChart(name='stackedAreaChart'
,height=500
,width=900
#,x_is_date=True
,use_interactive_guideline = True
,margin_bottom = 120
)
chart.create_x_axis(name = "xAxis", date = True, format = '%b %Y' )
chart.axislist['xAxis']['tickValues']="""Object.values(datum[0])[0].map(x => x.x)"""
datum переменная данных, сгенерированная в сценарии JS на выходе chart.htmlcontent
Прежде чем я искал документацию для python-nvd3 но назначая tickValues там не документировано, поэтому мне пришлось делать это вручную с помощью javascript. Надеюсь, это кому-нибудь поможет.
Я предполагаю, что единственный способ надежно решить эту проблему - убедиться, что все ваши наборы данных имеют одинаковую длину, и что все они начинаются и заканчиваются с одинаковым значением оси X, и что если значение оси X равно определенный в одном из наборов данных, он также определен во всех других наборах данных, и что все наборы данных упорядочены по возрастанию значения оси X.
Поскольку я любитель nvd3, вполне возможно, что такой уровень согласованности не нужен, но, вероятно, он не может усугубить вашу проблему.