Как я могу запустить несколько HTTP-запросов в начале загрузки страницы?
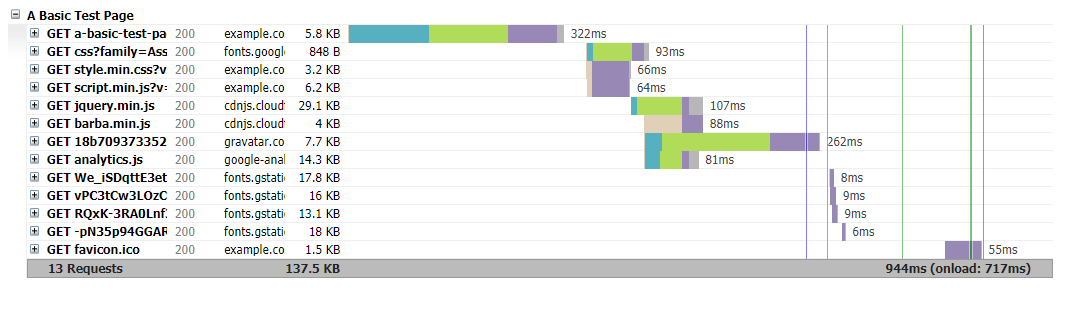
Вот изображение моего недавнего теста веб-страницы:
Есть ли способ начать как можно больше http запросы как можно раньше? Например, запросы к файлам шрифтов Google начинаются очень поздно. Точно так же я хочу переместить запрос jQuery в уже script.min.js запрос, который размещен на домене. По сути, я ищу любой способ сделать эти запросы более эффективными.
1 ответ
Прежде всего, убедитесь, что запрос выполняется напрямую из HTML, когда это возможно, а не динамически через JavaScript. Поместите ваши запросы JS и CSS в <head> если возможно. Таким образом, сканер предварительной загрузки браузера запросит эти файлы как можно скорее.
Будьте осторожны с тем, где находится CSS - для получения дополнительной информации см. https://csswizardry.com/2018/11/css-and-network-performance/.
Если вы не можете положить все в <head> HTML, вы ищете <link rel="preload"> , который был создан именно для этой цели; он говорит браузеру загрузить некоторые ресурсы, но пока не выполнять их.
Немного литературы:
- https://developer.mozilla.org/en-US/docs/Web/HTML/Preloading_content
- https://developers.google.com/web/updates/2016/03/link-rel-preload
- https://medium.com/reloading/preload-prefetch-and-priorities-in-chrome-776165961bbf
- https://caniuse.com/
Обратите внимание, что по состоянию на конец 2018 года он отключен в Firefox, и когда он будет отправлен, ETA не будет.
Также будьте осторожны при использовании preload так как предварительно загруженные запросы получают наивысший приоритет, что иногда может означать, что другие критически важные, но не предварительно загруженные ресурсы будут ошибочно удалены.
В некоторых случаях (в зависимости от браузера, порядка записей в HTML и т. Д.), preload может привести к двойным выборкам (особенно для веб-шрифтов). Не забудьте проверить это.