Как установить цвет фона всей страницы в css
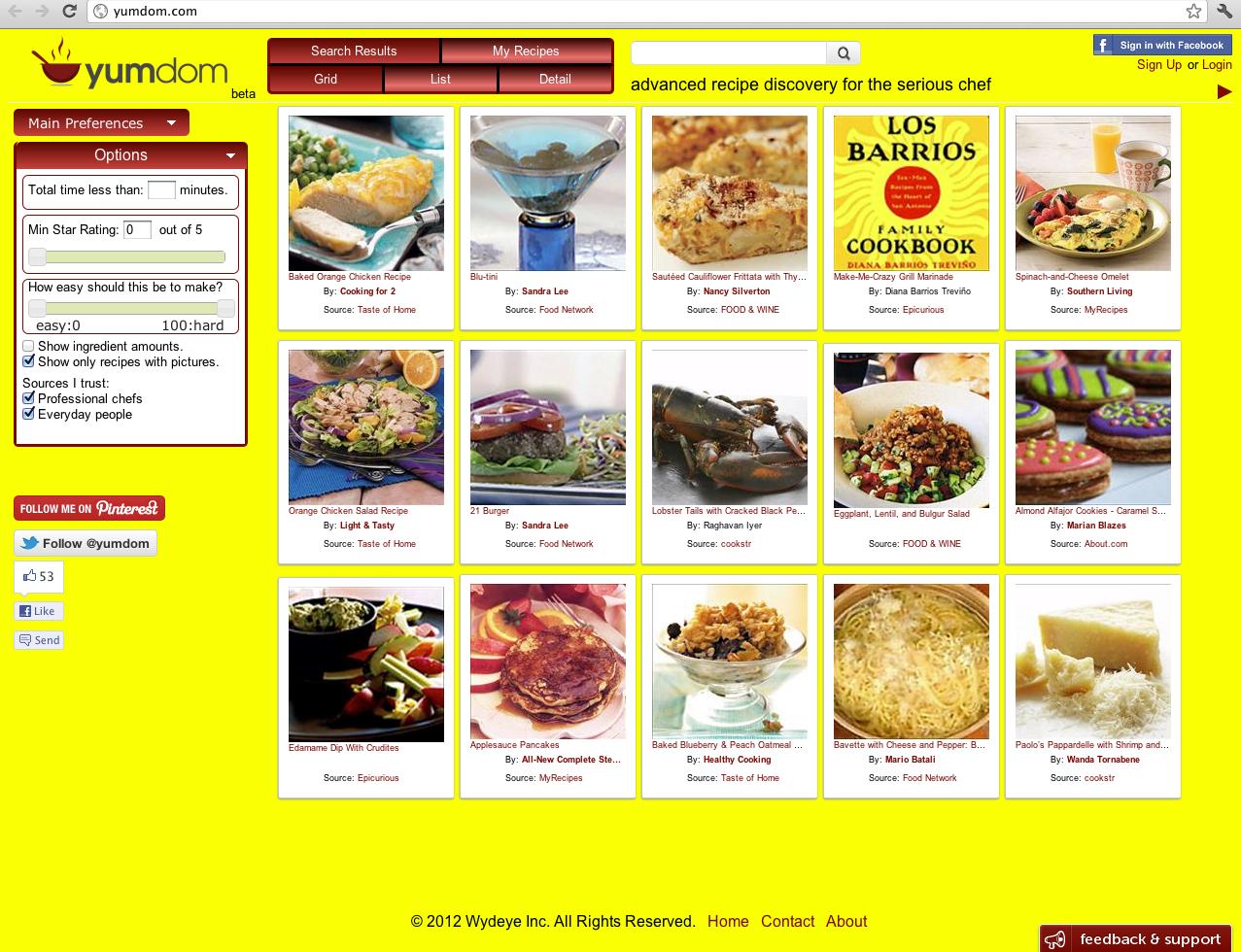
Я пытаюсь установить желтый цвет фона страницы на http://yumdom.com/.
Я пробовал следующее, и это не удается:
body{ background-color: yellow;} /*only a sliver under the header turns yellow.*/
#doc3{ background-color: yellow;} /*result same as above*/
#bd { background-color: yellow;} /*result same as above*/
#yui-main { background-color: yellow;} /*a rectangle turns yellow ending at where the content ends. I want this rectangle to extend all the way to the footer.*/
Также обратите внимание, что если в инструментах разработчика в Chrome я выделю один из указанных выше элементов html, я выделю только определенную часть страницы. Нижний колонтитул и раздел под содержимым остаются не выделенными.
Я хочу, чтобы желтый занимал все пространство между верхним и нижним колонтитулом и не оставлял пробелов.
Обратите внимание, что мы используем шаблоны CSS YUI Reset, Fonts и Grids V 2.8.0r4
Большое спасибо!
8 ответов
Я уже написал ответ на это, но, кажется, он был удален. Проблема заключалась в том, что YUI добавил background-color:white к элементу HTML. Я переписал это, и все было легко справиться с этим.
Размер тела является динамическим, он только такой же, как размер его содержимого. В файле CSS вы можете использовать:* {background-color: black} // Все элементы теперь имеют черный фон.
или же
html {background-color: black} // У страницы теперь черный фон, все элементы остаются прежними.
<html>
<head>
<title>
webpage
</title>
</head>
<body style="background-color:blue;text-align:center">
welcome to my page
</body>
</html>Проблема в том, что тело страницы на самом деле не видно. DIV имеют ширину 100% и сами имеют фоновые цвета, которые перекрывают тело CSS.
Чтобы исправить ничейную землю, это может сработать. Это не элегантно, но работает.
#doc3 {
margin: auto 10px;
width: auto;
height: 2000px;
background-color: yellow;
}
Я проверил ваш исходный код и обнаружил, что для того, чтобы изменить его на желтый, вам нужно добавить желтый цвет фона: #left-padding, #right-padding, html, #hd, #main и #yui-main.
Надеюсь, это то, что вы хотели. До встречи

Вы должны применить его к тегу body.
Сокращение:
body {
background: black;
}
Отдельная недвижимость:
body {
background-color: black;
}
Вот html: как изменить цвет фона на YouTube.
В других ответах не упоминается, что существует четыре способа фактически указать / изменить CSS:
- Внешний CSS (с использованием
<link>тег для добавления вашего CSS) - Внутренний CSS (введите CSS между
<style>теги) - Встроенный CSS (введите
styleатрибут прямо внутри HTML-элемента. - С помощью JavaScript: используйте
document.querySelector("#id").style.backgroundColor = 'black'просто убедитесь, что набрали этот код между<script>теги
Похоже, мне нужно установить yellow на #doc3 а затем избавиться от white это вызвано на #yui-main (который покрывает цвет #doc3). Это делает вас желтым между верхним и нижним колонтитулом.
Вы используете селектор в CSS, я думаю, вы выбираете только компонент тела. Поэтому, если вы хотите, чтобы весь фон был одного цвета, вы должны выбрать правильный компонент. В HTML есть тело заголовка, тег заголовка определяет содержимое, отображаемое в теге. Тело определяет все тело вашего HTML. Выделенная часть — это заголовок и тело вашего HTML.