WearableListView с пользовательским WearableListItemLayout не показывает содержимое
Я изучаю Android Wear и мне нужно сделать listView с пользовательским макетом.
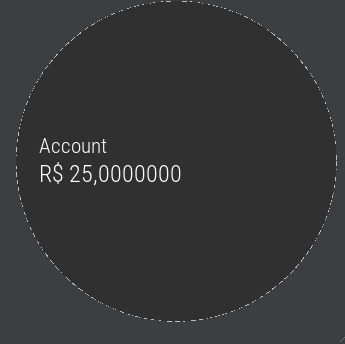
У меня есть этот код для каждого вида элемента ListView с linearLayout,
<br.com.mobills.wear.views.WearableListItemLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_gravity="center_vertical"
app:layout_box="all"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:gravity="center_vertical|left"
android:layout_width="wrap_content"
android:layout_marginRight="16dp"
android:layout_height="wrap_content"
android:text="@string/contas_title"
android:fontFamily="sans-serif-condensed-light"
android:textColor="@color/white"
android:textSize="14sp"/>
<TextView
android:id="@+id/subtitle"
android:gravity="center_vertical|left"
android:layout_width="wrap_content"
android:layout_marginRight="16dp"
android:layout_height="wrap_content"
android:text="R$ 25,0000000"
android:fontFamily="sans-serif-condensed-light"
android:textColor="@color/white"
android:textSize="16sp"/>
</LinearLayout>
</br.com.mobills.wear.views.WearableListItemLayout>
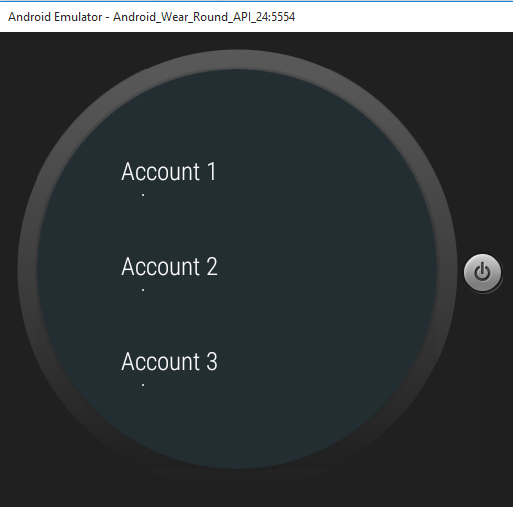
Но когда я заполняю свой адаптер, это происходит:
Кто-нибудь знает, как это исправить?
2 ответа
Во многих случаях каждый элемент списка состоит из значка и описания. Образец Уведомления реализует пользовательский макет, который расширяет LinearLayout для включения этих двух элементов в каждый элемент списка. Этот макет также реализует методы в интерфейсе WearableListView.OnCenterProximityListener, чтобы изменить цвет значка элемента и затемнить текст в ответ на события из элемента WearableListView, когда пользователь прокручивает список.
public class WearableListItemLayout extends LinearLayout
implements WearableListView.OnCenterProximityListener {
private ImageView mCircle;
private TextView mName;
private final float mFadedTextAlpha;
private final int mFadedCircleColor;
private final int mChosenCircleColor;
public WearableListItemLayout(Context context) {
this(context, null);
}
public WearableListItemLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public WearableListItemLayout(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
mFadedTextAlpha = getResources()
.getInteger(R.integer.action_text_faded_alpha) / 100f;
mFadedCircleColor = getResources().getColor(R.color.grey);
mChosenCircleColor = getResources().getColor(R.color.blue);
}
// Get references to the icon and text in the item layout definition
@Override
protected void onFinishInflate() {
super.onFinishInflate();
// These are defined in the layout file for list items
// (see next section)
mCircle = (ImageView) findViewById(R.id.circle);
mName = (TextView) findViewById(R.id.name);
}
@Override
public void onCenterPosition(boolean animate) {
mName.setAlpha(1f);
((GradientDrawable) mCircle.getDrawable()).setColor(mChosenCircleColor);
}
@Override
public void onNonCenterPosition(boolean animate) {
((GradientDrawable) mCircle.getDrawable()).setColor(mFadedCircleColor);
mName.setAlpha(mFadedTextAlpha);
}
}
Для получения дополнительной информации, проверьте этот документ: https://developer.android.com/training/wearables/ui/lists.html
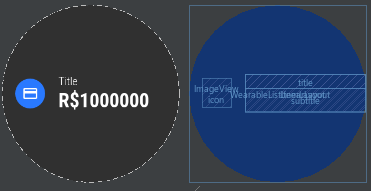
Этот код работает для меня!
<br.com.mobills.wear.views.WearableListItemLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:gravity="center_vertical|center_horizontal"
android:layout_width="match_parent"
android:layout_gravity="center_vertical"
android:weightSum="2"
app:layout_box="top|bottom"
android:layout_height="match_parent">
<ImageView
android:id="@+id/icon"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_marginRight="16dp"
android:layout_marginLeft="16dp"
android:padding="8dp"
android:background="@drawable/circle_blue"
android:src="@drawable/ic_credit_card_white_24dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:gravity="left"
android:layout_height="wrap_content"
android:text="adsfdsfasdfasdfasf sdf asdf asdf "
android:maxLines="1"
android:ellipsize="end"
android:fontFamily="sans-serif-condensed-light"
android:textColor="@color/white"
android:textSize="14sp"
android:layout_width="match_parent" />
<TextView
android:id="@+id/subtitle"
android:gravity="left"
android:layout_height="wrap_content"
android:maxLines="1"
android:text="R$1000000"
android:fontFamily="sans-serif-condensed-light"
android:textColor="@color/white"
android:textSize="24sp"
android:textStyle="normal|bold"
android:layout_width="match_parent" />
</LinearLayout>