Могу ли я изменить верхнюю строку меню и удалить некоторые опции в kibana-4
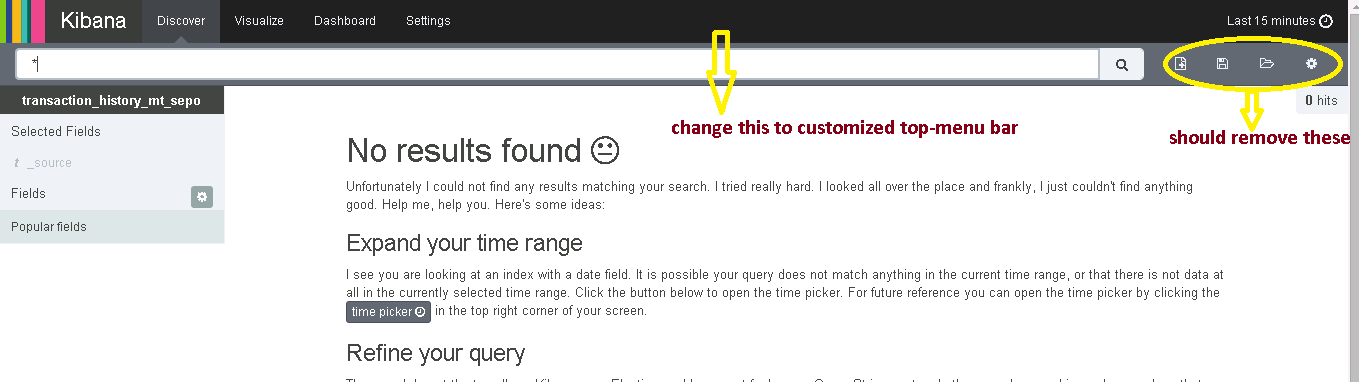
Я установил kibana-4 на моей машине Linux. Мое требование состоит в том, чтобы я хотел удалить параметры, такие как сохранение полей поиска на моей домашней странице kibana, и я хочу изменить верхнюю строку меню kibana с помощью моей собственной настраиваемой панели меню. Вот снимок того, что я хочу сделать.
4 ответа
Кибана 4 еще недостаточно документирована. Возможно, вам придется покопаться в коде, чтобы понять, как все работает.
При этом вам может потребоваться использовать URL-параметр embed = true | false, чтобы показать или не отображать всю панель инструментов. Это полезно при встраивании кибаны в iframe, чтобы параметры вводились извне и пользователи не могли изменять настройки.
Пример отображения панели с именем 'demo' без панели инструментов:
http://<hostname>/#/dashboard/demo?embed=true&_g=(time:(from:now-90d,mode:quick,to:now),title:demo)Затем вы можете создавать свои собственные меню и управлять iframe, который встраивает Kibana.
Надеюсь это поможет.
Это очень просто сделать, но это не раскрывается извне, поэтому вам нужно изменить код, чтобы сделать это.
Я объясню, но, пожалуйста, обратите внимание, что это верно для апреля 2015 года (код быстро меняется в репо кибана)
Верхняя строка меню
Каждая страница там называется "плагин" в терминологии кибана.
В базе кода есть каталог под названием "плагины", в котором вы найдете каталоги "Обнаружение", "Визуализация", "Панель инструментов" и "Настройки".
Каждый из этих каталогов имеет index.js файл в нем. Ищите часть, которая регистрирует этот плагин в реестре.
Это должно выглядеть примерно так:
var apps = require('registry/apps');
apps.register(function DashboardAppModule() {
return {
id: 'dashboard',
name: 'Dashboard',
order: 2
};
});
Вы можете закомментировать это, и это больше не должно появляться в меню.
Боковое меню (рядом с панелью поиска)
Перейти к файлу plugins/discover/index.html, Там вы найдете HTML, который отображает это меню. Это выглядит примерно так:
<kbn-tooltip text="Save Search" placement="bottom" append-to-body="1">
<button ng-click="configTemplate.toggle('save')"><i class="fa fa-save"></i></button>
</kbn-tooltip>
<kbn-tooltip text="Load Saved Search" placement="bottom" append-to-body="1">
<button ng-click="configTemplate.toggle('load')"><i class="fa fa-folder-open-o"></i></button>
</kbn-tooltip>
<kbn-tooltip text="Settings" placement="bottom" append-to-body="1">
<button ng-click="configTemplate.toggle('config')"><i class="fa fa-gear"></i></button>
</kbn-tooltip>
Вы можете просто закомментировать это или удалить его, и вы больше не увидите эти кнопки.
Заметки
Если все, что вы хотите сделать, это отобразить панель мониторинга на мониторе, то вам следует использовать функцию "встраивания". Нажмите кнопку "Поделиться" при просмотре панели мониторинга, и вы получите фрагмент, позволяющий отображать панель мониторинга в фрейме.
Удаление меню, как я объяснил, не помешает кому-либо достичь этих страниц / конечных точек в системе. Это не должно быть сделано в качестве меры безопасности, если вы хотите отображать панель мониторинга снаружи, но не хотите, чтобы пользователи играли с вашими данными!
Вы можете использовать iframe, доступный с опцией share в kibana.
Если это кому-нибудь поможет. У меня тоже была похожая проблема, когда в новой kibana-4 панель поиска kibana отображалась в коде, что меня отвлекало, когда мы встраивали графики в наши собственные аналитические панели. Поэтому я могу удалить строку поиска, изменив код для вставки следующим образом:
В настоящее время, когда вы копируете код для вставки из Kibana, вы получаете:
<iframe src="https://your-es-url.com/_plugin/kibana/?embed&#/dashboard/My-Dashboard?_g=(refreshInterval:(display:Off,pause:!f,section:0,value:0),time:(from:now-24h,mode:quick,to:now))&_a=(filters:!(),panels:!((col:1,id:'Unprocessed-Stock-Calls-(Status-%3C-3)',row:1,size_x:12,size_y:4,type:visualization),query:(query_string:(analyze_wildcard:!t,query:'*')),title:'My%20Dashboard')" height="600" width="800"></iframe>
По умолчанию это показывает панель поиска kibana. Но вы можете просто изменить порядок встраивания кода следующим образом, где вы перемещаете интервал обновления до конца, он перестает отображать строку поиска, и визуализация хорошо загружается.
<iframe src="https://your-es-url.com/_plugin/kibana/#/dashboard/My-Dashboard?embed&_a=(filters:!(),panels:!((col:1,id:'Unprocessed-Stock-Calls-(Status-%3C-3)',row:1,size_x:12,size_y:4,type:visualization),query:(query_string:(analyze_wildcard:!t,query:'*')),title:'My%20Dashboard')&_g=(refreshInterval:(display:Off,pause:!f,section:0,value:0),time:(from:now-24h,mode:quick,to:now))" height="600" width="800"></iframe>