Leaflet: обновить карту
Вот моя функция, которую я использую, чтобы нарисовать карту Leaflet на моем сайте:
function drawTweetMap(points) {
if (tweetMap != null)
tweetMap.remove();
var london = [51.505, -0.09];
tweetMap = L.map('tweetMap').setView(london, 5);
var cloudmadeUrl = 'http://{s}.mqcdn.com/tiles/1.0.0/osm/{z}/{x}/{y}.jpg';
var subDomains = ['otile1','otile2','otile3','otile4'];
var cloudmadeAttrib = 'Data, imagery and map information provided by <a href="http://open.mapquest.co.uk" target="_blank">MapQuest</a>, <a href="http://www.openstreetmap.org/" target="_blank">OpenStreetMap</a> and contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/" target="_blank">CC-BY-SA</a>';
L.tileLayer(cloudmadeUrl,
{attribution: cloudmadeAttrib,
maxZoom: 18,
subdomains: subDomains})
.addTo(tweetMap);
var markers = L.markerClusterGroup();
var points_rand = L.geoJson(points, {onEachFeature: onEachFeature});
markers.addLayer(points_rand);
tweetMap.addLayer(markers);
tweetMap.fitBounds(markers.getBounds());
}
Эта функция вызывается периодически:
mapWatch = setInterval(function() {
retrieveCurrentTweetPositions()},
numMinutes*60*1000);
в этой функции:
function retrieveCurrentTweetPositions() {
var points = retrieveCurrentPositions();
var mapInput = translatePointsInMapFormat(points);
drawTweetMap(mapInput);
}
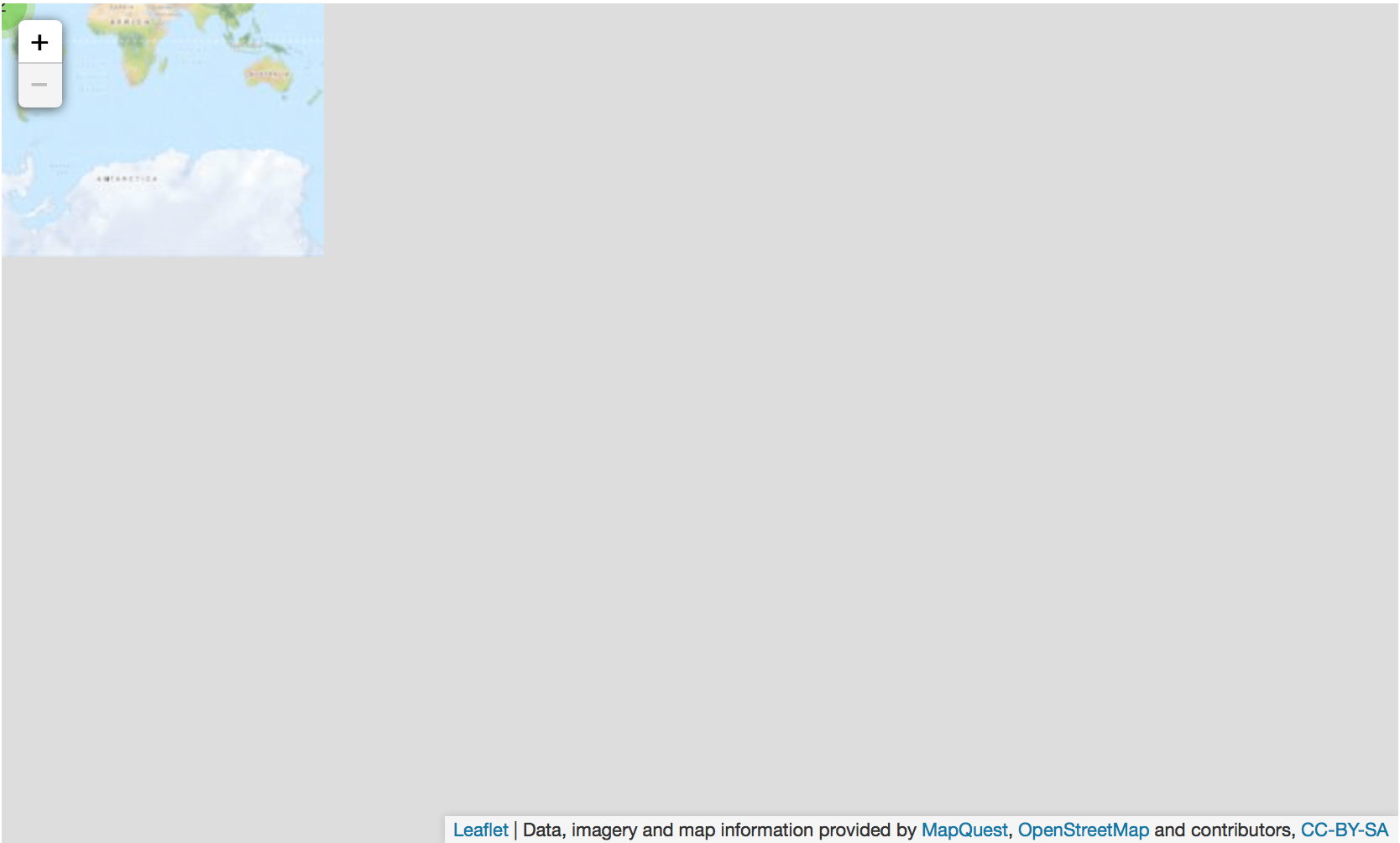
К сожалению, если карта нарисована таким образом, результат будет следующим: 
В других вопросах я обнаружил, что можно сделать недействительным размер карты, чтобы исправить эту проблему, поэтому было предложено вызвать при запуске эту функцию:
function updateTweetMapPosition() {
setTimeout(function(){
tweetMap.invalidateSize(true);}
,500)
}
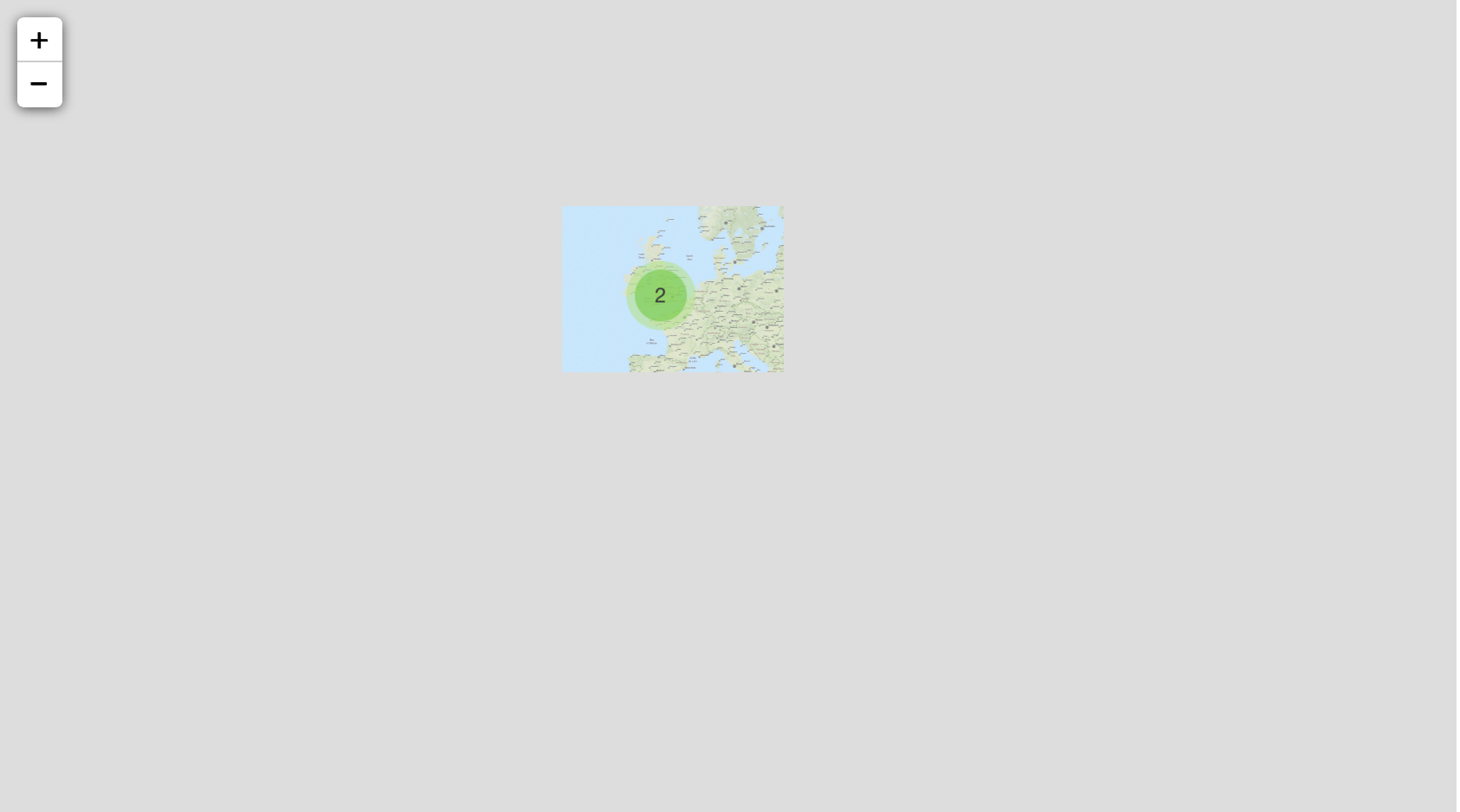
Я так и сделал, и это решает проблему во время первого рисования карты. Однако, когда я пытаюсь перерисовать карту во второй раз, результат будет следующим:

Кто-нибудь сталкивался с этой проблемой? Как я могу перерисовать карту с полной загрузкой ее содержимого?
Благодарю.
РЕДАКТИРОВАТЬ
Вот jsFiddle: http://jsfiddle.net/qzpwvqzk/
3 ответа
Я решил проблему следующим образом
setTimeout(функция (){map.invalidateSize(истина);},500);
Используйте https://leafletjs.com/reference-1.7.1.html#map-invalidatesize
tweetMap.invalidateSize()