Мой перехватчик токена аутентификации не перехватывает запрос / ответ нового маршрута
Я пытаюсь реализовать аутентификацию jwt для моего приложения nodejs, express и angularjs. До сих пор я сгенерировал токен и сохранил его в своем localStorage, Согласно этому уроку, я реализовал authInterceptor в угловой фабрике следующим образом:
app.factory('authInterceptor', function ($rootScope, $q, $window) {
return {
request: function (config) {
config.headers = config.headers || {};
if ($window.localStorage.myToken) {
config.headers.Authorization = 'Bearer ' + $window.localStorage.myToken;
}
return config;
},
response: function (response) {
if (response.status === "401") {
$window.location.replace('/dash');
}
return response || $q.when(response);
}
};
});
Я нажал перехватчик в файле конфигурации следующим образом:
$httpProvider.interceptors.push('authInterceptor');
Итак, я отправил учетные данные на сервер, сгенерировал токен и сохранил его в localStorage,
Поэтому до тех пор, пока я не удалил токен из localStorage и токен не истек, я думаю, он должен сохраняться. Если я выполняю запросы из загруженной страницы с помощью фонового вызова ajax angularjs, заголовок аутентификации устанавливается так, как и должно быть.
Authorization: Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyIjoiYSIsInR5cGUiOiJzYWxlcyIsImlhdCI6MTQyMjI2MDExMCwiZXhwIjoxNDIyMjc4MTEwfQ.Iv6W-Tc8Qm4FGclzmgbtjvWFz_tyDwEvrFmMmucONpY
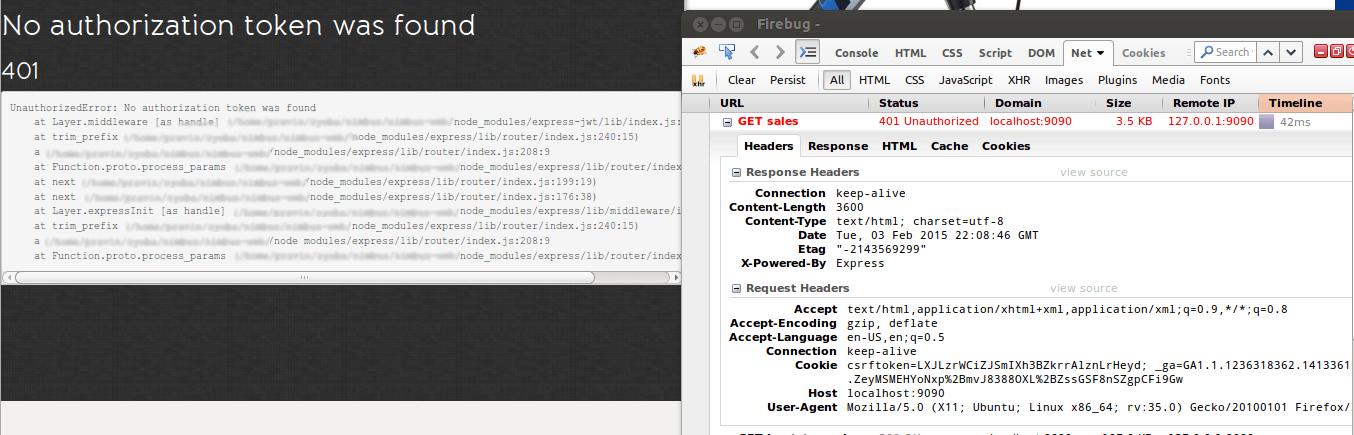
Однако ни мой запрос, ни мой ответ не перехватываются при переходе на новый маршрут. Например, у меня есть маршрут "/ продажи". Но когда я перехожу к маршруту продаж из адресной строки, перехватчик не устанавливает ни заголовок запроса аутентификации, тем самым возвращая ошибку 401 авторизации с сервера, которая также не перехватывается; следовательно, не перенаправлять на /dash,
Вот ссылка на ошибку и заголовки GET-запроса на неавторизованный маршрут '/sales':
2 ответа
До сих пор я понимал, как обычно до того, как фреймворки javascript обслуживали запрос http:
- Мы вводим URL в адресной строке.
- Браузер отправляет запрос.
- Сервер получает запрос.
- обслуживает необходимые файлы HTML, JS и CSS.
- браузер отображает это.
Но так как начался недавний переход на различные фреймворки javascript и использование RESTful api.s, запрос должен иметь заголовок авторизации. Таким образом, во многих одностраничных веб-приложениях с такими структурами JavaScript, как angularjs,
- начальный запрос для маршрутизатора '/' отправлен
- сервер подает веб-приложение в браузер
- вся дальнейшая маршрутизация в веб-приложении выполняется в приложении переднего плана, поэтому после URL-адреса стоит знак "#".
- Приложение делает запросы на выборку, обновление, удаление или публикацию из приложения через Angular JS.
Поэтому, когда запрос сделан из углового приложения, он перехватывается из углового приложения и перехватывается вашим перехватчиком. Однако, когда URL-адрес вводится из адресной строки, браузер отправляет запрос непосредственно на сервер, поскольку в этот момент он не загружает угловое веб-приложение.
Что я сделал, вы установили html5mode в false и поместили # до вашего маршрута.
лайк localhost/#/some-route и сделайте маршрутизацию от вашего поставщика маршрутов. Когда есть # перед вашим маршрутом, запрос на / идет на сервер, приложение загружается, а затем запрос отправляется через приложение. Теперь из этого some-route, заставить некоторый контроллер сделать запрос к желаемой конечной точке сервера, которая будет перехвачена перехватчиком.
Ваш бэкэнд отправляет WWW-Authenticate заголовок вместе со статусом 401? Если это так, и он содержит Basicбраузер поймает ответ и покажет всплывающее окно с учетными данными, прежде чем Angular сможет его перехватить.
Попробуйте либо удалить, либо изменить его.
Рекомендации: