Доступ к модели из контроллера в ember.js
У меня есть простое приложение с моделью, маршрутом и контроллером. Я не могу получить доступ к данным модели в моем контроллере. Я использую ember-cli, поэтому у меня следующая структура:
/app/router.js
var Router = Ember.Router.extend({
location: config.locationType
});
Router.map(function() {
this.route('logs',{path: '/'});
});
export default Router;
/app/routes/logs.js
export default Ember.Route.extend({
controllerName: 'logs',
model: function() {
return this.store.find('logs');
}
});
/app/models/logs.js
export default DS.Model.extend({
ip: DS.attr('string'),
timestamp: DS.attr('number'),
visited_resource: DS.attr('string'),
pretty_string: DS.attr('string')
});
/app/controllers/logs.js
export default Ember.Controller.extend({
url: function() {
var model = this.get('model');
var basePath = "http://example.com";
var path = model.visited_resource;
return basePath+path
}.property('visited_resource')
});
Моя проблема в том, что model.visited_resources, или же this.get('model.visited_resources') или же this.get('model.[any param]') не определено
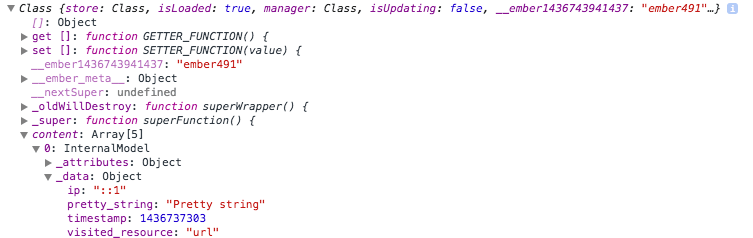
Если я регистрирую весь объект модели и проверяю его, все мои данные там!! 
Просто контроллер не может получить к нему доступ. Что я делаю неправильно?
1 ответ
Ваша модель представляет собой массив из просмотра этого скриншота (content: Array[5]), поэтому вам нужно получить первый объект, если вы хотите один элемент:
export default Ember.Controller.extend({
url: Ember.computed('model', function() {
var logs = this.get('model');
var firstLog = logs.get('firstObject');
var path = firstLog.get('visited_resource');
var basePath = 'http://example.com';
return basePath + path;
});
});
или перебрать каждый элемент и вернуть массив:
export default Ember.Controller.extend({
urls: Ember.computed('model', function() {
var logs = this.get('model');
var basePath = 'http://example.com';
var urls = logs.map(function(model) {
var path = model.get('visited_resource');
return basePath + path;
});
return urls;
})
});
Чтобы создать вычисляемое свойство на модели, затем сделайте это на модели:
export default DS.Model.extend({
ip: DS.attr('string'),
timestamp: DS.attr('number'),
visited_resource: DS.attr('string'),
pretty_string: DS.attr('string'),
url: Ember.computed('visited_resource', function() {
var basePath = 'http://example.com';
var path = this.get('visited_resource');
return basePath + path;
})
});
и вы будете иметь доступ к url свойство, как и любое другое свойство:
export default Ember.Controller.extend({
url: Ember.computed('model', function() {
var logs = this.get('model');
var firstLog = logs.get('firstObject');
return firstLog.get('url');
})
})
Вы также можете явно установить модель, используя setupController:
export default Ember.Route.extend({
controllerName: 'logs',
model: function() {
return this.store.find('logs');
},
setupController: function(controller, model) {
controller.set('model', model);
// or first item only
controller.set('model', model.get('firstObject'));
}
});