Изменить размер метки в виджете блокнота IPython
Это действительно тривиальная проблема, но она все еще раздражает. Я пишу инструмент, позволяющий пользователю устанавливать набор числовых параметров для анализа в блокноте IPython. Я настроил это как кучу FloatTextWidgetв ContainerWidget, Они имеют довольно длинные надписи, такие как "Количество точек осанки" или "Радиус дискового фона". Они не выстраиваются в очередь. Это из-за длины: как объяснено на этой странице, "Метка виджета имеет фиксированную минимальную ширину. Текст метки всегда выравнивается по правому краю, а виджет выравнивается по левому краю... Если метка длиннее, чем метка минимальная ширина, виджет смещен вправо. "
Мои ярлыки превышают "фиксированную минимальную ширину". Я хочу знать, как это изменить. Я покопался в исходном коде виджета, и нигде не могу его найти.
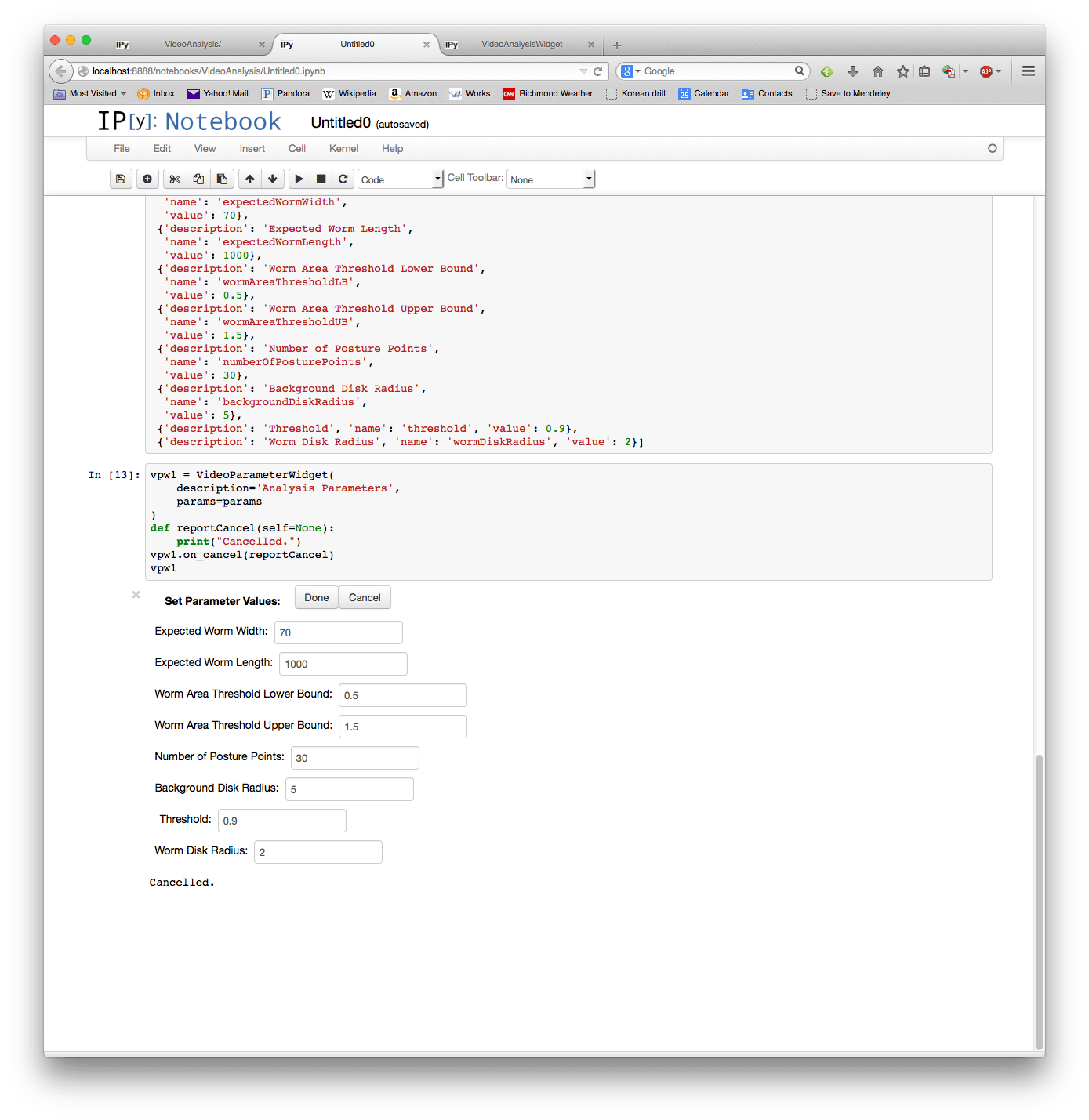
РЕДАКТИРОВАТЬ: В ответ на @Jakob, вот немного кода, а вот скриншот 
В этом примере "Порог:" достаточно мал, чтобы поместиться в ширину метки, но все остальные слишком длинные.
3 ответа
Ну, я нашел узкий ответ на мой вопрос: минимальная ширина поля определяется в site-packages/IPython/html/static/style/ipython.min.css (находится там, где живут ваши библиотеки Python - на моем Максе, который /Library/Python/2.7/), где widget-hlabel определяется
.widget-hlabel{min-width:10ex;padding-right:8px;padding-top:3px;text-align:right;vertical-align:text-top}
min-width:10ex это актуальная часть.
Хотя это можно переопределить для всего документа, я не вижу простого способа изменить его по одному виджету за раз. Это должно быть сделано на стороне JavaScript, так как FloatTextWidget Класс не дает отдельного доступа к компоненту метки виджета со стороны Python. Это потребовало бы разработки собственного виджета, подкласса которого FloatTextWidget, что кажется слишком большим усилием для такой простой задачи и хрупким для загрузки. По крайней мере, это единственный способ сделать это - исправления приветствуются.
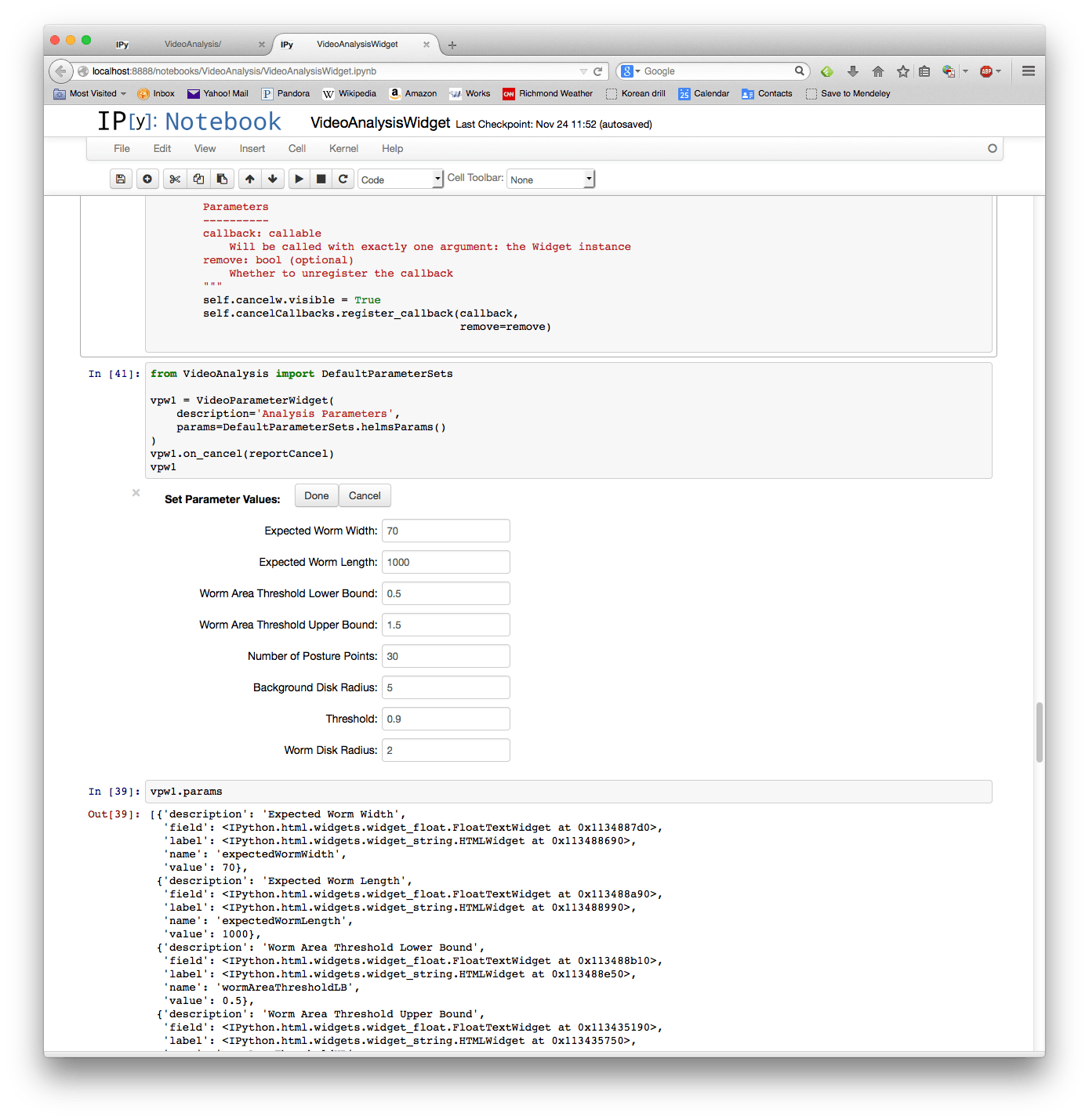
Вместо этого я решил полностью отказаться от автоматической маркировки виджетов с их описаниями и вместо этого конструировать каждую метку как HTMLWidget, что дает мне полный контроль над своей внешностью. Вот как это выглядит: 
Чтобы изменить стиль в блокноте:
from IPython.display import HTML, display
display(HTML('''<style>
.widget-label { min-width: 20ex !important; }
</style>'''))
Используйте аргумент макета для каждого виджета. Вот ссылка на документацию: https://ipywidgets.readthedocs.io/en/latest/examples/Widget%20Styling.html В частности, говорится, что вы определяете описание и виджет отдельно в HBox, как это:
from ipywidgets import HBox, Label, Layout
label_layout = Layout(width='100px',height='30px')
HBox([Label('A description',layout=label_layout), IntSlider()])