Есть ли способ увидеть пользовательский макет, примененный к панели действий в редакторе макетов Android Studio?
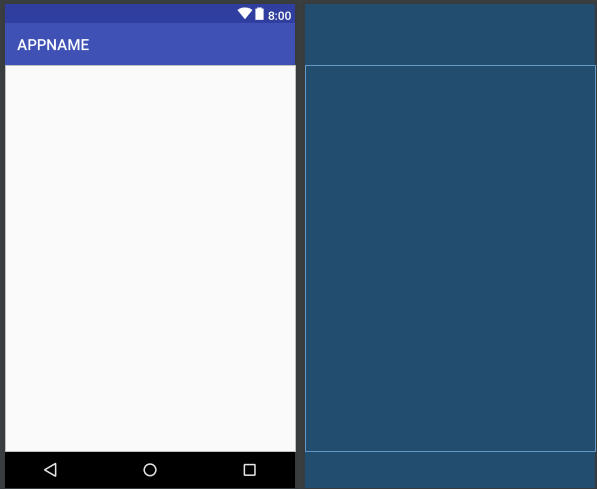
Предполагая, что вы не изменили никаких свойств в style.xml, редактор макетов в Android Studio отображает панель действий в виде:
Регулируя стиль панели действий, я могу делать такие вещи, как корректировать цвет фона.
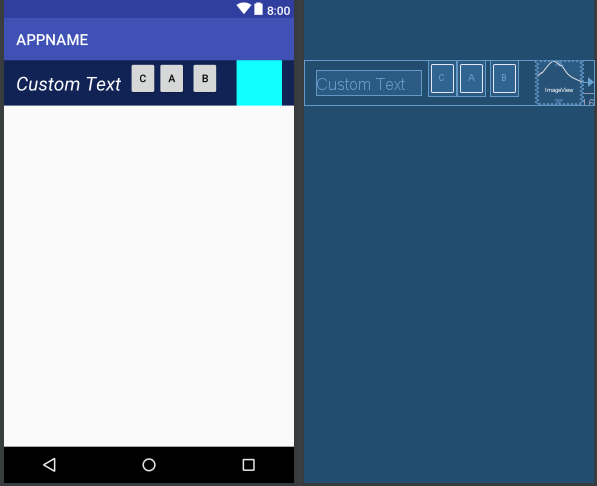
Однако панель Action Bar, которую я использую, представляет собой панель инструментов, в которой используется пользовательский макет, который не может быть выражен простым изменением свойств панели действий, как показано ниже.
Нетрудно применить вышеуказанный макет к панели действий во время выполнения. (измените пользовательское представление или примените AppTheme к NoActionBar, затем установите SupportActionBar)
Что я действительно хочу, так это то, что AppBar с этими пользовательскими макетами будет распечатывать весь XML внутри проекта, над которым я работаю, но я пока не нашел правильного ответа на него.
Эта операция не поддерживается студией Android?
1 ответ
Вы можете достичь этого через ToolBar & FrameLayouts,
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinator_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="?actionBarSize">
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimary"
app:contentInsetStart="0dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
//TextView
//ImageView
// etc
</LinearLayout>
</android.support.v7.widget.Toolbar>
</FrameLayout>
<FrameLayout
android:id="@+id/main_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="?actionBarSize">
</FrameLayout>
Организуйте свой макет активности хоста, как указано выше, и загрузите фрагменты внутри main_container.