Что такое MVP и MVC и в чем разница?
Если взглянуть за пределы RAD (перетаскивания и настройки) способа создания пользовательских интерфейсов, который многие инструменты поощряют, вы, скорее всего, натолкнетесь на три шаблона проектирования, которые называются Model-View-Controller, Model-View-Presenter и Model-View-ViewModel. Мой вопрос состоит из трех частей:
- Какие проблемы решают эти шаблоны?
- Чем они похожи?
- Насколько они разные?
29 ответов
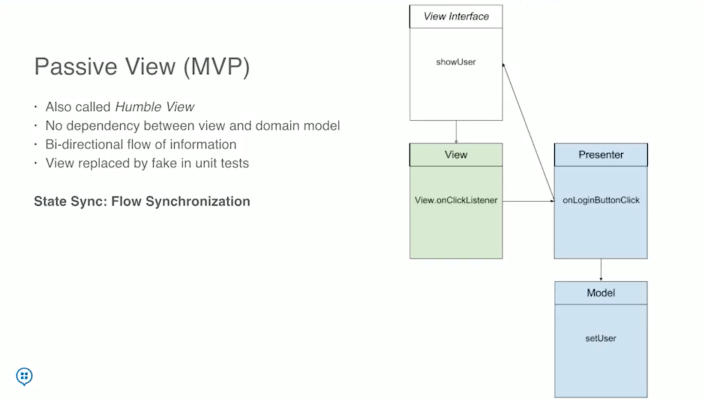
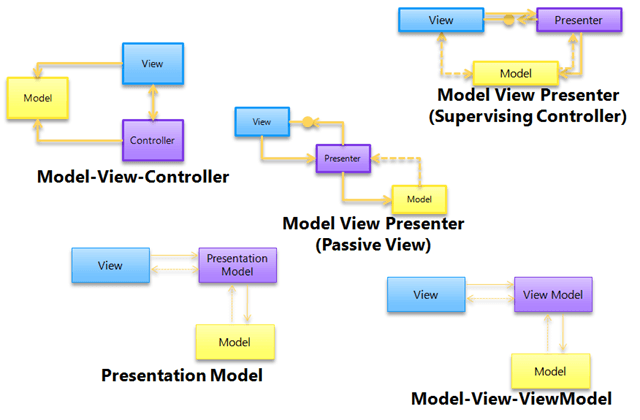
Model-View-Presenter
В MVP Presenter содержит бизнес-логику пользовательского интерфейса для представления. Все вызовы из View делегируются непосредственно в Presenter. Презентатор также отделен непосредственно от представления и общается с ним через интерфейс. Это делается для того, чтобы разрешить насмешку над видом в модульном тесте. Одним из общих атрибутов MVP является то, что должно быть много двусторонней диспетчеризации. Например, когда кто-то нажимает кнопку "Сохранить", обработчик события делегирует метод "OnSave" докладчика. Как только сохранение завершено, докладчик затем перезвонит представлению через его интерфейс, чтобы представление могло отобразить, что сохранение завершено.
MVP имеет тенденцию быть очень естественной моделью для достижения отдельного представления в веб-формах. Причина в том, что представление всегда сначала создается средой выполнения ASP.NET. Вы можете узнать больше об обоих вариантах.
Два основных варианта
Пассивное представление: представление настолько глупо, насколько это возможно, и содержит практически нулевую логику. Ведущий - посредник, который говорит с Видом и Моделью. Вид и Модель полностью защищены друг от друга. Модель может вызывать события, но докладчик подписывается на них для обновления представления. В пассивном просмотре нет прямой привязки данных, вместо этого вид предоставляет свойства сеттера, которые Presenter использует для установки данных. Все состояние управляется в Presenter, а не View.
- Pro: максимальная тестируемость поверхности; чистое разделение вида и модели
- Con: больше работы (например, всех свойств установщика), так как вы делаете все привязки данных самостоятельно.
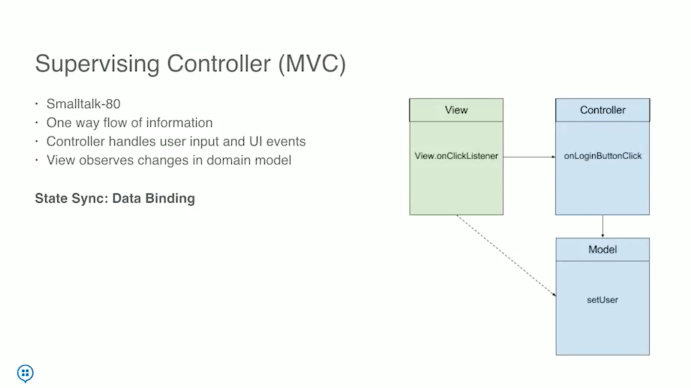
Контролирующий контроллер. Ведущий обрабатывает жесты пользователя. Представление привязывается к модели напрямую через привязку данных. В этом случае работа докладчика заключается в том, чтобы передать модель представлению, чтобы она могла с ней связываться. Presenter также будет содержать логику для таких жестов, как нажатие кнопки, навигация и т. Д.
- Pro: благодаря использованию привязки данных количество кода уменьшается.
- Против: там меньше тестируемой поверхности (из-за привязки данных), и в представлении меньше инкапсуляции, поскольку он напрямую взаимодействует с моделью.
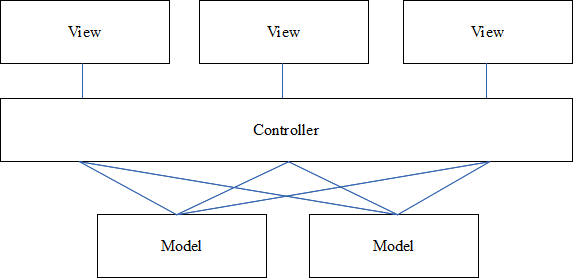
Model-View-Controller
В MVC контроллер отвечает за определение того, какое представление отображать в ответ на любое действие, в том числе при загрузке приложения. Это отличается от MVP, где действия направляются через представление к докладчику. В MVC каждое действие в представлении соотносится с вызовом контроллера и действием. В сети каждое действие включает в себя обращение к URL-адресу, с другой стороны которого есть контроллер, который отвечает. Как только этот Контроллер завершит свою обработку, он вернет правильный вид. Последовательность продолжается таким образом на протяжении всей жизни приложения:
Действие в представлении
-> Вызов на контроллер
-> Логика контроллера
-> Контроллер возвращает представление.Еще одно большое отличие от MVC заключается в том, что представление напрямую не связывается с моделью. Представление просто визуализируется и полностью не имеет состояния. В реализациях MVC View обычно не имеет никакой логики в коде позади. Это противоречит MVP, где это абсолютно необходимо, потому что, если View не делегирует Presenter, он никогда не будет вызван.
Модель презентации
Еще один шаблон, на который стоит обратить внимание, - это модель представления. В этом шаблоне нет предъявителя. Вместо этого представление напрямую связывается с моделью представления. Модель презентации - это модель, созданная специально для просмотра. Это означает, что эта Модель может раскрывать свойства, которые никогда не будут добавлены в модель предметной области, поскольку это будет нарушением разделения проблем. В этом случае модель представления связывается с моделью предметной области и может подписываться на события, поступающие из этой модели. Затем представление подписывается на события, поступающие из модели презентации, и обновляется соответствующим образом. Модель представления может предоставлять команды, которые представление использует для вызова действий. Преимущество этого подхода состоит в том, что вы можете по существу полностью удалить выделенный код, так как PM полностью инкапсулирует все поведение представления. Этот шаблон является очень сильным кандидатом для использования в приложениях WPF и также называется Model-View-ViewModel.
В MSDN есть статья о модели представления и раздел в Руководстве по составным приложениям для WPF (прежняя призма) об отдельных шаблонах представления.
Это упрощение многих вариантов этих шаблонов проектирования, но мне нравится думать о различиях между ними.
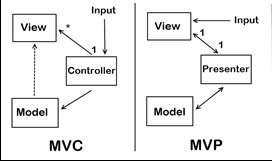
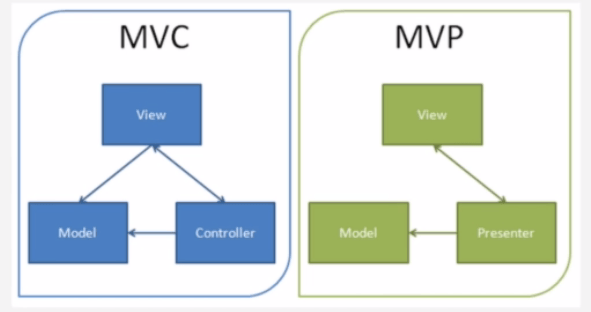
MVC

MVP

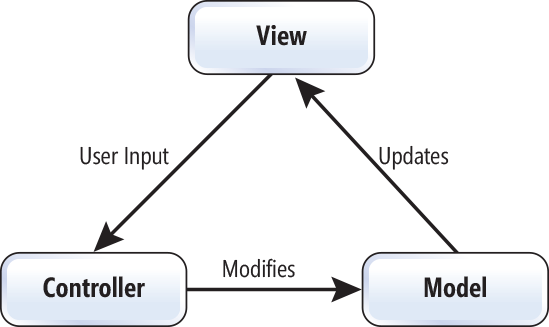
Некоторое время назад я писал об этом, цитируя превосходный пост Тодда Снайдера о разнице между ними:
Вот ключевые различия между шаблонами:
MVP Pattern
- Вид более слабо связан с моделью. Докладчик отвечает за привязку модели к представлению.
- Легче для модульного тестирования, потому что взаимодействие с представлением осуществляется через интерфейс
- Обычно вид на карту докладчика один к одному. Сложные представления могут иметь несколько докладчиков.
MVC Pattern
- Контроллер основан на поведении и может быть разделен между представлениями
- Может быть ответственным за определение того, какой вид отображать
Это лучшее объяснение в Интернете, которое я мог найти.
Вот иллюстрации, которые представляют коммуникационный поток


MVP - это не обязательно сценарий, когда представление является ответственным (см., Например, MVP Taligent).
Я сожалею, что люди все еще проповедуют это как шаблон ("Представление во главе") в противоположность анти-шаблону, поскольку он противоречит "Это просто представление" (Pragmatic Programmer). "Это просто представление" гласит, что окончательное представление, отображаемое для пользователя, является второстепенной задачей приложения. Шаблон MVP от Microsoft значительно затрудняет повторное использование Views и освобождает дизайнера Microsoft от поощрения плохой практики.
Чтобы быть совершенно откровенным, я думаю, что основные проблемы MVC справедливы для любой реализации MVP, и различия почти полностью семантические. Пока вы следите за разделением интересов между представлением (которое отображает данные), контроллером (который инициализирует и контролирует взаимодействие с пользователем) и моделью (базовые данные и / или службы)), вы получаете преимущества MVC., Если вы получаете преимущества, то кого действительно волнует, является ли ваш паттерн MVC, MVP или Supervising Controller? Единственный реальный образец остается как MVC, остальные просто отличаются его разновидностями.
Рассмотрим эту чрезвычайно захватывающую статью, в которой подробно перечислен ряд этих различных реализаций. Вы можете заметить, что все они в основном делают одно и то же, но немного по-другому.
Лично я считаю, что MVP был недавно вновь введен в качестве броского термина для сокращения споров между семантическими фанатиками, которые утверждают, является ли что-то действительно MVC или нет, или для оправдания инструментов быстрой разработки приложений Microsoft. Ни одна из этих причин в моих книгах не оправдывает его существование в качестве отдельного шаблона проектирования.
MVP: вид отвечает.
Представление, в большинстве случаев, создает своего предъявителя. Докладчик будет взаимодействовать с моделью и управлять представлением через интерфейс. Представление иногда взаимодействует с докладчиком, обычно через некоторый интерфейс. Это сводится к реализации; Вы хотите, чтобы представление вызывало методы на докладчике, или вы хотите, чтобы представление имело события, которые слушатель прослушивает? Это сводится к следующему: представление знает о ведущем. Вид делегатов на докладчика.
MVC: контроллер отвечает.
Контроллер создается или доступен на основании какого-либо события / запроса. Затем контроллер создает соответствующий вид и взаимодействует с моделью для дальнейшей настройки вида. Это сводится к следующему: контроллер создает и управляет видом; вид подчинен контроллеру. Вид не знает о контроллере.
MVC (модель просмотра контроллера)
Сначала вход направлен на контроллер, а не на вид. Этот ввод может исходить от пользователя, взаимодействующего со страницей, но это также может быть просто ввод определенного URL в браузер. В любом случае, это Контроллер, который взаимодействует с некоторыми функциональными возможностями. Между контроллером и представлением существует отношение многие-к-одному. Это связано с тем, что один контроллер может выбирать различные представления для визуализации в зависимости от выполняемой операции. Обратите внимание на одностороннюю стрелку от контроллера к представлению. Это связано с тем, что представление не имеет каких-либо знаний или ссылок на контроллер. Контроллер действительно передает Модель обратно, поэтому существует знание между Представлением и ожидаемой Моделью, передаваемой в него, но не Контроллер, подающий его.
MVP (ведущий модельного представления)
Ввод начинается с просмотра, а не докладчика. Существует взаимно-однозначное сопоставление между представлением и связанным докладчиком. Представление содержит ссылку на докладчика. Ведущий также реагирует на события, вызываемые из представления, поэтому он знает о представлении, с которым он связан. Presenter обновляет представление на основе запрошенных действий, которые он выполняет над моделью, но представление не поддерживает модель.
Для получения дополнительной ссылки
Есть много ответов на этот вопрос, но я чувствовал, что нужен какой-то действительно простой ответ, четко сопоставляющий эти два вопроса. Вот обсуждение, которое я придумал, когда пользователь ищет название фильма в приложении MVP и MVC:
Пользователь: Нажмите, нажмите...
Вид: Кто это? [ MVP | MVC ]
Пользователь: Я только что нажал на кнопку поиска...
Вид: Хорошо, подожди секундочку... [ MVP | MVC ]
(Вид вызова вызывающего | Контроллер …) [ MVP | MVC ]
Вид: Эй, Ведущий | Контроллер, Пользователь только что нажал на кнопку поиска, что мне делать? [ MVP | MVC ]
Ведущий | Контролер: Эй, вид, есть ли поисковый запрос на этой странице? [ MVP | MVC ]
Вид: Да,… вот оно… "пианино" [ MVP | MVC ]
Докладчик: Спасибо, просмотр,... пока я ищу поисковый запрос по модели, пожалуйста, покажите ему / ей индикатор выполнения [ MVP | MVC ]
(Ведущий | Контроллер вызывает модель …) [ MVP | MVC ]
Ведущий | Контролер: Эй, модель, у тебя есть совпадение по этому поисковому запросу: "фортепиано" [ MVP | MVC ]
Модель: Эй, ведущий | Контроллер, дай мне проверить… [ MVP | MVC ]
(Модель делает запрос к базе данных фильмов…) [ MVP | MVC ]
(Спустя некоторое время...)
-------------- Это где MVP и MVC начинают расходиться ---------------
Модель: Я нашел для вас список, ведущий, вот он в формате JSON "[{"name":"Piano Teacher","year":2001},{"name":"Piano","year":1993}] "[ MVP ]
Модель: Есть некоторый результат, Контроллер. Я создал переменную поля в моем экземпляре и заполнил ее результатом. Это имя "searchResultsList" [ MVC ]
(Ведущий | Контроллер благодарит Модель и возвращается к Представлению) [ MVP | MVC ]
Ведущий: Спасибо за ожидание View, я нашел для вас список подходящих результатов и расположил их в презентабельном формате: ["Piano Teacher 2001","Piano 1993"]. Пожалуйста, покажите это пользователю в вертикальном списке. Также, пожалуйста, спрячьте индикатор выполнения [ MVP ].
Контроллер: Спасибо за ожидание просмотра, я спросил модель о вашем поисковом запросе. Он говорит, что нашел список совпадающих результатов и сохранил их в переменной с именем "searchResultsList" внутри своего экземпляра. Вы можете получить это оттуда. Также, пожалуйста, скройте индикатор прогресса сейчас [ MVC ].
Просмотр: Большое спасибо Ведущий [ MVP ]
Представление: спасибо "Контроллер" [ MVC ] (Теперь представление задает себе вопрос: как мне представить результаты, полученные от модели, пользователю? Должен ли год производства фильма быть первым или последним...? Должен ли он быть в вертикальном или горизонтальном списке? ...)
Если вам интересно, я пишу серию статей, касающихся архитектурных шаблонов приложений (MVC, MVP, MVVP, чистой архитектуры, ...), сопровождаемых репозиторием Github. Несмотря на то, что образец написан для Android, основные принципы могут быть применены к любому носителю.
Model-View-Controller
MVC - это образец архитектуры программного приложения. Он разделяет логику приложения на три отдельные части, способствуя модульности и простоте совместной работы и повторного использования. Это также делает приложения более гибкими и приветливыми к итерациям. Оно разделяет приложение на следующие компоненты:
- Модели для обработки данных и бизнес-логики
- Контроллеры для обработки пользовательского интерфейса и приложения
- Представления для обработки объектов графического интерфейса пользователя и представления
Чтобы сделать это немного более понятным, давайте представим простое приложение со списком покупок. Все, что нам нужно, это список названий, количества и цены каждого товара, который нам нужно купить на этой неделе. Ниже мы опишем, как мы могли бы реализовать некоторые из этих функций, используя MVC.
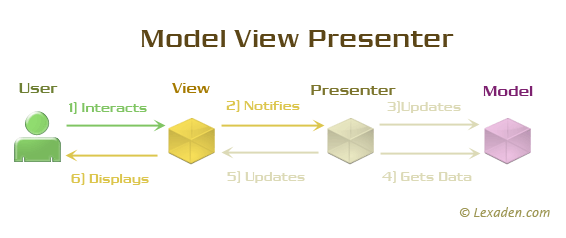
Model-View-Presenter
- Модель - это данные, которые будут отображаться в представлении (пользовательский интерфейс).
- Представление - это интерфейс, который отображает данные (модель) и направляет пользовательские команды (события) в Presenter для обработки этих данных. Представление обычно имеет ссылку на своего докладчика.
- Presenter - это "посредник" (играемый контроллером в MVC), имеющий ссылки как на вид, так и на модель. Обратите внимание, что слово "Модель" вводит в заблуждение. Скорее, это должна быть бизнес-логика, которая извлекает или манипулирует моделью. Например: если у вас есть база данных, хранящая пользователя в таблице базы данных, и ваше представление хочет отобразить список пользователей, то у докладчика будет ссылка на бизнес-логику вашей базы данных (например, DAO), из которой докладчик будет запрашивать список пользователей.
Если вы хотите увидеть пример с простой реализацией, пожалуйста, проверьте этот пост на github
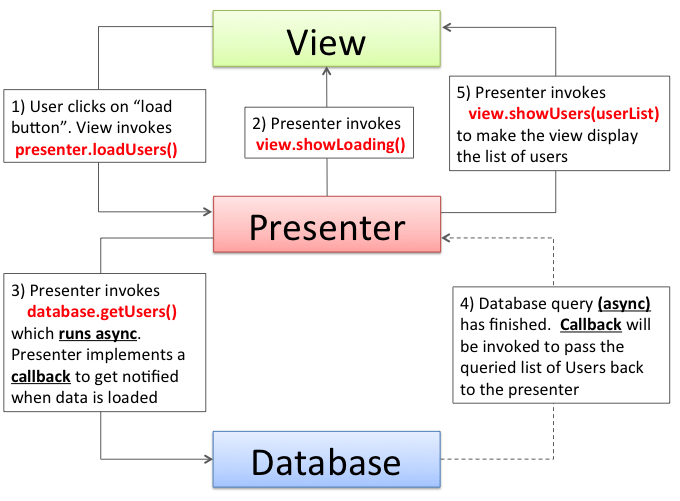
Конкретный рабочий процесс запроса и отображения списка пользователей из базы данных может работать следующим образом: 
В чем разница между шаблонами MVC и MVP?
MVC Pattern
Контроллер основан на поведении и может быть разделен между представлениями
Может быть ответственным за определение того, какой вид отображать (шаблон переднего контроллера)
MVP Pattern
Вид более слабо связан с моделью. Докладчик отвечает за привязку модели к представлению.
Легче для модульного тестирования, потому что взаимодействие с представлением осуществляется через интерфейс
Обычно вид на карту докладчика один к одному. Сложные представления могут иметь несколько докладчиков.
- MVP = Model-View-Presenter
MVC = Model-View-Controller
- Оба шаблона представления. Они разделяют зависимости между моделью (например, объектами домена), вашим экраном / веб-страницей (представлением) и поведением вашего пользовательского интерфейса (Presenter/Controller).
- Они довольно схожи по концепции, люди инициализируют Presenter / Controller по-разному в зависимости от вкуса.
- Отличная статья о различиях здесь. Наиболее примечательным является то, что шаблон MVC имеет модель, обновляющую представление.
Также стоит помнить, что существуют разные типы MVP. Фаулер разбил схему на две части - пассивное представление и контролирующий контроллер.
При использовании пассивного просмотра в вашем представлении обычно реализуется детальный интерфейс со свойствами, более или менее сопоставленными непосредственно с лежащим в основе виджетом пользовательского интерфейса. Например, у вас может быть ICustomerView со свойствами, такими как Имя и Адрес.
Ваша реализация может выглядеть примерно так:
public class CustomerView : ICustomerView
{
public string Name
{
get { return txtName.Text; }
set { txtName.Text = value; }
}
}
Ваш класс Presenter будет говорить с моделью и "сопоставлять" ее с представлением. Этот подход называется "пассивным представлением". Преимущество состоит в том, что представление легко тестировать, и его легче перемещать между платформами пользовательского интерфейса (Web, Windows/XAML и т. Д.). Недостатком является то, что вы не можете использовать такие вещи, как привязка данных (что действительно полезно в таких средах, как WPF и Silverlight).
Второй вид MVP - Контролирующий Контроллер. В этом случае у вашего View может быть свойство Customer, которое опять-таки связано с виджетами пользовательского интерфейса. Вам не нужно думать о синхронизации и микро-управлении представлением, и Supervising Controller может вмешаться и помочь, когда это необходимо, например, с помощью сложной логики взаимодействия.
Третий "аромат" MVP (или кто-то, возможно, назовет это отдельным шаблоном) - это модель представления (или иногда ее называют Model-View-ViewModel). По сравнению с MVP вы "объединяете" M и P в один класс. У вас есть клиентский объект, к которому привязаны ваши виджеты пользовательского интерфейса, но у вас также есть дополнительные специфичные для пользовательского интерфейса поля, такие как "IsButtonEnabled", "IsReadOnly" и т. Д.
Я думаю, что лучший ресурс, который я нашел в архитектуре пользовательского интерфейса, - это серия постов в блоге, сделанных Джереми Миллером на оглавлении "Построй свою собственную серию CAB". Он рассмотрел все варианты MVP и показал код C# для их реализации.
Я также написал в блоге о модели Model-View-ViewModel в контексте Silverlight на сайте YouCard. Повторное посещение: Реализация шаблона ViewModel.
Каждый из них решает разные проблемы и может даже объединяться, чтобы получить что-то вроде ниже

Здесь также есть полное сравнение MVC, MVP и MVVM.
Обе эти структуры стремятся разделить проблемы - например, взаимодействие с источником данных (модель), логику приложения (или превращение этих данных в полезную информацию) (Controller/Presenter) и код отображения (View). В некоторых случаях модель также может быть использована для превращения источника данных в абстракцию более высокого уровня. Хорошим примером этого является проект MVC Storefront.
Здесь обсуждается различие между MVC и MVP.
Сделанное различие заключается в том, что в приложении MVC традиционно вид и контроллер взаимодействуют с моделью, но не друг с другом.
Проекты MVP предоставляют Presenter доступ к модели и взаимодействуют с представлением.
Сказав это, ASP.NET MVC по этим определениям является платформой MVP, потому что Контроллер обращается к Модели для заполнения Представления, которое, как предполагается, не имеет логики (просто отображает переменные, предоставленные Контроллером).
Чтобы, возможно, получить представление об отличии ASP.NET MVC от MVP, ознакомьтесь с этой презентацией MIX Скотта Хансельмана.
Оба являются шаблонами, пытающимися отделить представление и бизнес-логику, отделяя бизнес-логику от аспектов пользовательского интерфейса.
Архитектурно, MVP - это подход, основанный на контроллере страниц, где MVC - это подход, основанный на фронт-контроллере. Это означает, что в стандартном MVP жизненный цикл страницы веб-формы просто улучшается за счет извлечения бизнес-логики из кода. Другими словами, страница - это тот, который обслуживает http-запрос. Другими словами, MVP IMHO - это веб-форма эволюционного типа улучшения. MVC, с другой стороны, полностью меняет игру, потому что запрос перехватывается классом контроллера перед загрузкой страницы, тут же выполняется бизнес-логика, а затем в конечном результате обработки контроллером данных, только что сброшенных на страницу ("представление"). смысл MVC (по крайней мере для меня) во многом похож на аромат MVP Supervising Controller, улучшенный с помощью механизма маршрутизации
Оба они включают TDD и имеют свои минусы и минусы.
Решение о том, как выбрать один из них, ИМХО, должно основываться на том, сколько времени вы потратили на разработку веб-формы ASP NET. Если бы кто-то считал себя хорошим в веб-формах, я бы предложил MVP. Если бы вы чувствовали себя не очень комфортно в таких вещах, как жизненный цикл страницы и т. Д., MVC мог бы быть здесь.
Вот еще одна ссылка в блоге, дающая чуть больше деталей по этой теме.
Я использовал как MVP, так и MVC, и хотя мы, как разработчики, склонны концентрироваться на технических различиях обоих шаблонов, точка зрения на MVP в IMHO гораздо больше связана с простотой принятия, чем с чем-либо еще.
Если я работаю в команде, которая уже хорошо разбирается в стиле разработки веб-форм, гораздо проще представить MVP, чем MVC. Я бы сказал, что MVP в этом сценарии - быстрая победа.
Мой опыт подсказывает, что перевести команду из веб-форм в MVP, а затем из MVP в MVC относительно легко; переход от веб-форм к MVC сложнее.
Я оставляю здесь ссылку на серию статей, опубликованных моим другом о MVP и MVC.
http://www.qsoft.be/post/Building-the-MVP-StoreFront-Gutthrie-style.aspx
В MVP представление извлекает данные из презентатора, который рисует и подготавливает / нормализует данные из модели, в то время как в MVC контроллер извлекает данные из модели и устанавливает, нажимая в представлении.
В MVP у вас может быть один вид, работающий с несколькими типами докладчиков, и один докладчик, работающий с несколькими различными видами.
MVP обычно использует какую-то структуру привязки, такую как среда привязки Microsoft WPF или различные рамки привязки для HTML5 и Java.
В этих рамках UI/HTML5/XAML знает, какое свойство презентатора отображает каждый элемент пользовательского интерфейса, поэтому, когда вы связываете представление с презентатором, оно ищет свойства и знает, как извлечь данные из них и как установить их при изменении значения в пользовательском интерфейсе пользователем.
Так, если, например, модель является автомобилем, то презентатор - это своего рода презентатор автомобиля, который отображает свойства автомобиля (год, производитель, количество мест и т. Д.). Представление знает, что текстовое поле с именем 'car maker' должно отображать свойство Presenter Maker.
Затем вы можете привязать к представлению множество различных типов презентаторов, все они должны иметь свойство Maker - это может быть самолет, поезд или что-то еще, вид не имеет значения. Представление получает данные от докладчика, независимо от того, какой из них, до тех пор, пока оно реализует согласованный интерфейс.
Этот связующий фреймворк, если его урезать, на самом деле это контроллер:-)
Итак, вы можете посмотреть на MVP как на эволюцию MVC.
MVC - это здорово, но проблема в том, что обычно его контроллер на просмотр. Контроллер A знает, как устанавливать поля представления A. Если теперь вы хотите, чтобы представление A отображало данные модели B, вам нужен контроллер A, чтобы узнать модель B, или вам нужен контроллер A, чтобы получить объект с интерфейсом, который похож на MVP только без привязок, или вам нужно переписать код набора пользовательского интерфейса в контроллере B.
Вывод - MVP и MVC оба являются развязкой шаблонов пользовательского интерфейса, но MVP обычно использует структуру привязок, которая находится под MVC. THUS MVP находится на более высоком архитектурном уровне, чем MVC, и шаблон оболочки выше MVC.
Что-то, чего я не понимаю, - это то, почему привязка данных снижает тестируемость. Я имею в виду, что представление эффективно основано на том, что можно рассматривать как одно или несколько представлений базы данных, верно? Могут быть связи между строками в разных представлениях. В качестве альтернативы, мы можем говорить об объектно-ориентированных, а не реляционных, но это на самом деле ничего не меняет - у нас все еще есть один или несколько отдельных объектов данных.
Если мы рассматриваем программирование как структуры данных + алгоритмы, то было бы лучше, если бы структуры данных были сделаны как можно более явными, а затем разрабатывать алгоритмы, каждый из которых зависит от как можно меньшего фрагмента данных с минимальной связью между алгоритмами.?
Я чувствую очень Java-esque мыслительные паттерны FactoryFactoryFactory здесь - мы хотим иметь многократные представления, многократные модели, многократные степени свободы повсюду. Это почти как движущая сила MVC и MVP и еще много чего. Теперь позвольте мне спросить: как часто стоимость, которую вы платите за это (и, безусловно , это цена), стоит?
Я также не вижу обсуждения того, как эффективно управлять состоянием между HTTP-запросами. Разве мы не узнали от функциональных людей (и громадных ошибок, сделанных императивными спагетти), что государство является злом и должно быть минимизировано (и когда оно используется, должно быть хорошо понято)?
Я вижу много употребления терминов MVC и MVP без особых доказательств того, что люди критически относятся к ним. Понятно, что проблема в "них", мне или обоих...
В Android есть версия MVC, которая является MVP: Что такое MVP?
Шаблон MVP позволяет отделить уровень представления от логики, так что все, как работает интерфейс, отделено от того, как мы представляем его на экране. В идеале шаблон MVP должен был бы достичь той же логики, которая могла бы иметь совершенно разные и взаимозаменяемые представления.
Первое, что нужно уточнить, это то, что MVP не является архитектурным шаблоном, он отвечает только за уровень представления. В любом случае всегда лучше использовать его для вашей архитектуры, а не использовать его вообще.
Примером для mvp является https://github.com/antoniolg/androidmvp
Что такое MVC? Архитектура MVC является одним из старейших шаблонов, доступных для достижения разделения интересов. MVC состоит из трех слоев, а именно: модель, вид и контроллер.
Классический MVC существовал в то время, когда каждый элемент управления / гаджет, который существовал на экране, считался немым, и каждый элемент управления соединялся со своим собственным контроллером для управления взаимодействием пользователей, происходящим с ними. Таким образом, если существует 10 гаджетов, то должны существовать 10 контроллеров. В этом случае каждый гаджет считается видом. Появление Windows GUI систем изменило эту картину. Отношения Control-Controller устарели. Органы управления получили интеллект, чтобы реагировать на действия, инициированные пользователем. В мире Windows представление - это поверхность, на которой существуют все элементы управления / гаджеты, поэтому необходим только один контроллер. Представление может получать события, а контроллеры могут помочь в дальнейшей обработке.
Пример кода для MVC в Android http://androidexample.com/Use_MVC_Pattern_To_Create_Very_Basic_Shopping_Cart__-_Android_Example/index.php?view=article_discription&aid=116&aaid=138
Разница между ними доступна здесь http://www.codeproject.com/Articles/288928/Differences-between-MVC-and-MVP-for-Beginners
Теперь из моего опыта вы должны использовать MVP для проекта на базе Android, потому что это улучшенная версия MVC Model .
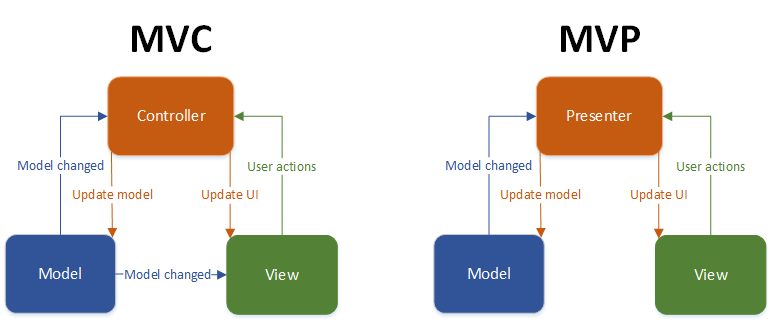
MVC (модель-представление-контроллер)
В MVC за все отвечает Контроллер! Контроллер запускается или осуществляется доступ на основе некоторых событий / запросов, а затем управляет представлениями.
Представления в MVC практически не имеют состояния, контроллер отвечает за выбор представления для отображения.
Например: когда пользователь нажимает кнопку «Показать мой профиль», запускается контроллер. Он связывается с моделью, чтобы получить соответствующие данные. Затем отображается новое представление, напоминающее страницу профиля. Контроллер может брать данные из модели и передавать их непосредственно в представление - как предложено на приведенной выше диаграмме - или позволить представлению извлекать данные из самой модели.
MVP (модель-представление-докладчик)
В MVP главное - View! каждый View вызывает своего Presenter или имеет некоторые события, которые Presenter слушает.
Представления в MVP не реализуют никакой логики, презентатор отвечает за реализацию всей логики и взаимодействует с представлением, используя какой-то интерфейс.
Например: когда пользователь нажимает кнопку «Сохранить», обработчик событий в представлении передает полномочия методу «OnSave» докладчика. Presenter выполнит необходимую логику и любую необходимую связь с моделью, затем вызовет представление через свой интерфейс, чтобы представление могло показать, что сохранение было завершено.
MVC против MVP
- MVC не возлагает ответственность за представление, представления действуют как ведомые устройства, которыми Контроллер может управлять и направлять.
- В MVC представления не имеют состояния, в отличие от представлений в MVP, где они сохраняют состояние и могут изменяться со временем.
- В MVP у представлений нет логики, и мы должны делать их по возможности тупыми. С другой стороны, представления в MVC могут иметь некоторую логику.
- В MVP презентатор отделен от представления и общается с ним через интерфейс. Это позволяет имитировать представление в модульных тестах.
- В MVP представления полностью изолированы от модели. Однако в MVC представления могут взаимодействовать с представлением, чтобы получать самые свежие данные.
Мой скромный короткий взгляд: MVP для больших масштабов и MVC для маленьких масштабов. С MVC я иногда чувствую, что V и C могут быть видны с двух сторон одного неделимого компонента, который напрямую связан с M, и одна неизбежно падает на это при переходе к более коротким масштабам, таким как элементы управления пользовательского интерфейса и базовые виджеты. На этом уровне детализации MVP имеет мало смысла. Когда человек, напротив, переходит в более масштабные масштабы, правильный интерфейс становится более важным, то же самое происходит с однозначным распределением обязанностей, и здесь появляется MVP.
С другой стороны, это практическое правило масштабирования может иметь очень малый вес, когда характеристики платформы благоприятствуют каким-то отношениям между компонентами, как, например, в сети, где, как представляется, легче реализовать MVC, чем MVP.
Я думаю, что это изображение Эрвина Вандервалька (и сопутствующая статья) лучше всего объясняет MVC, MVP и MVVM, их сходства и различия. Статья не отображается в результатах поиска по запросам на "MVC, MVP и MVVM", потому что название статьи не содержит слова "MVC" и "MVP"; но я думаю, это лучшее объяснение.

( Статья также соответствует тому, что сказал дядя Боб Мартин в одном из своих выступлений: MVC изначально был разработан для небольших компонентов пользовательского интерфейса, а не для архитектуры системы)
Существует много версий MVC, этот ответ о оригинальном MVC в Smalltalk. Короче говоря, это 
Этот доклад droidcon NYC 2017 - Чистый дизайн приложения с помощью компонентов архитектуры разъясняет это
Есть это хорошее видео от дяди Боба, где он кратко объясняет MVC и MVP в конце.
IMO, MVP - это улучшенная версия MVC, где вы в основном отделяете заботу о том, что вы собираетесь показывать (данные), от того, как вы собираетесь показывать (представление). Presenter включает в себя своего рода бизнес-логику вашего пользовательского интерфейса, неявно навязывает, какие данные должны быть представлены, и предоставляет вам список глупых моделей представления. И когда приходит время показывать данные, вы просто подключаете свое представление (возможно, с теми же идентификаторами) к своему адаптеру и устанавливаете соответствующие поля представления, используя те модели представления с минимальным количеством вводимого кода (просто используя установщики). Основное преимущество заключается в том, что вы можете тестировать свою бизнес-логику пользовательского интерфейса на множестве различных представлений, таких как отображение элементов в горизонтальном или вертикальном списке.
В MVC мы говорим через интерфейсы (границы), чтобы склеить разные слои. Контроллер - это плагин для нашей архитектуры, но он не имеет такого ограничения, чтобы навязывать то, что показывать. В этом смысле MVP является своего рода MVC с концепцией представлений, подключаемых к контроллеру через адаптеры.
Надеюсь, это поможет лучше.
Самый простой ответ - как представление взаимодействует с моделью. В MVP представление связано с презентатором, который действует как посредник между представлением и моделью, принимая входные данные из представления, получая данные из модели, затем выполняя бизнес-логику и, наконец, обновляя представление. В MVC модель обновляет представление напрямую, а не обратно через контроллер.
Вы забыли о Action-Domain-Responder (ADR).
Как поясняется на некоторых рисунках выше, существует прямая связь / связь между моделью и представлением в MVC. В контроллере выполняется действие, которое выполняет действие в модели. Это действие в модели, будет вызывать реакцию в View. View, постоянно обновляется, когда модель изменяется состояние "s.
Некоторые люди все время забывают, что MVC был создан в конце 70-х, а Интернет был создан только в конце 80-х / начале 90-х. MVC изначально создавался не для Интернета, а для настольных приложений, где контроллер, Модель и Представление будут сосуществовать вместе.
Поскольку мы используем веб-фреймворки (например, Laravel), которые по-прежнему используют те же соглашения об именах (модель-представление-контроллер), мы склонны думать, что это должен быть MVC, но на самом деле это что-то другое.
Вместо этого взгляните на Action-Domain-Responder. В ADR контроллер получает действие, которое выполняет операцию в модели / домене. Пока то же самое. Разница в том, что затем он собирает ответ / данные этой операции и передает их ответчику (например:view()) для рендеринга. Когда для того же компонента запрашивается новое действие, снова вызывается контроллер, и цикл повторяется. В ADR нет связи между моделью / доменом и представлением (ответ респондента).
Примечание: Википедия утверждает, что "каждое действие ADR, однако, представлено отдельными классами или закрытием". Это не обязательно так. Несколько действий могут быть в одном контроллере, и шаблон остается тем же.
mvc ADR модель-представление-контроллер действия-домен-ответчик
В нескольких словах,
- В MVC View имеет часть пользовательского интерфейса, которая вызывает контроллер, который, в свою очередь, вызывает модель, а модель, в свою очередь, запускает события обратно для просмотра.
- В MVP View содержит пользовательский интерфейс и вызывает презентатора для реализации. Ведущий вызывает представление напрямую для обновления части пользовательского интерфейса. Модель, которая содержит бизнес-логику, вызывается докладчиком и не взаимодействует с представлением. Так что здесь ведущий делает большую часть работы:)
Многие люди не знают точно, в чем разница между Controller и Presenter в MVC и MVP соответственно.
это простое уравнение, где
MVC View = Просмотр и ведущий MVP
Модель MVP = Контроллер и Модель MVC
дополнительную информацию см. по этому http://includeblogh.blogspot.com.eg/2016/07/the-difference-and-relationship-between.html
Здесь размещено выше сумма ошибок и неспособности человека понять простейшее рукопожатие между двумя машинами. Я объясню, используя здравый смысл, чтобы попытаться разбудить вас всех от этого бредового идеализма, который проник в умы тех, кто хочет их создать. И как бы глупо ни звучали все эти процессы, на самом деле клиентская машина запрашивает объектную модель (то есть файл HTML). Вот как все это сводится.
- Нажата одна гиперссылка, и клиент отправляет на сервер один запрос. Сервер отвечает на этот запрос ответом, отправляя объектную модель клиенту (известную просто как "ответ").
- Сервер отвечает, отправляя объектную модель (файл HTML) на клиентский компьютер (известный как полное рукопожатие).
- Браузер клиентов теперь может визуализировать "представление" путем анализа, лексирования / токенизации и преобразования этой разметки объектной модели в "представление" графического интерфейса.
Возможно, я сейчас на пенсии, но, черт возьми, вы, ребята, здесь спорите и обсуждаете полную чушь. И, честно говоря, независимо от того, что вы называете Рукопожатием между двумя машинами, не может быть ничего кроме одного Запроса, одного Ответа Объекта "Модель" и, наконец, Обозревателя клиентов, отображающего "Представление".
И в заключение, представление не существует в рукопожатии. Объектная модель является только разметкой для браузера для преобразования в наборы виджетов GUI и методы Eval с помощью трех или более объектных моделей. HTML, CSS и JavaScript. И независимо от того, сколько кто-либо может сказать, что Сервер делает что-то необычное, это Конский Навоз.
"Сервер" не является "Контроллером", он является "Направителем" и направляет Ответ только путем отправки ответа "Модель" объекта. Браузер клиента (который может быть вероятным контроллером) затем создает "представление" из объектной "модели", к которой сервер не имеет никакого отношения. Ваш компьютерный язык не может ни войти в объект модели, ни делегировать его. Все это - Создатель Разметки.
Весь этот беспорядок - это просто "Контроллер" на стороне клиента, который анализирует "Модель", чтобы отобразить "Вид" или CMV или MCV(отправленный как Модель в первом порядке), и вы не можете изменить его. Но это можно назвать просто запросом, объектной моделью ответа и представлением визуализации или RRMV.
MVP
MVP расшифровывается как Model - View- Presenter. Это стало известно в начале 2007 года, когда Microsoft представила Windows-приложения Smart Client.
Presenter выступает в роли наблюдателя в MVP, который связывает события и бизнес-логику с моделями.
Привязка события представления будет реализована в Presenter из интерфейса представления.
Представление является инициатором ввода данных пользователем, а затем делегирует события Presenter, а Presenter обрабатывает привязки событий и получает данные из моделей.
Плюсы: у View есть только пользовательский интерфейс, а не логика. Высокий уровень тестируемости.
Минусы: немного сложнее и больше работы при реализации привязки событий
MVC
MVC расшифровывается как Model-View-Controller. Контроллер отвечает за создание моделей и рендеринг представлений с помощью моделей связывания.
Контроллер является инициатором, и он решает, какое представление визуализировать.
Плюсы: акцент на принципе единой ответственности Высокий уровень тестируемости
Минусы: иногда слишком большая рабочая нагрузка для контроллеров, если попытаться визуализировать несколько представлений в одном контроллере.