Ошибка моросящего трюфеля "Ошибка типа: невозможно прочитать свойство 'адрес' из неопределенного"
Ожидаемое:
После запуска приложения пользователь должен увидеть "Loading Drizzle..." сообщение в браузере, а затем вскоре "Drizzle is ready",
Результаты:
Приложение остается на "Loading Drizzle..." и есть ошибка в консоли chrome:
ошибка
невосприимчивый к корню
на контрактах Сага
на взятии каждого
в addContract
at instantiateContract
Ошибка типа: невозможно прочитать свойство 'адрес' из неопределенного
Я следую этому уроку здесь: https://truffleframework.com/tutorials/getting-started-with-drizzle-and-react
И я в текущем разделе:
Заменить метод рендеринга
render() {
if (this.state.loading) return "Loading Drizzle...";
return <div className="App">Drizzle is ready</div>;
}
Я сделал это в своем приложении и ожидал увидеть сообщение "Drizzle is ready", но вместо этого получил ошибку выше.
Вот мой репо: https://github.com/leongaban/truffle_drizzle_test
3 ответа
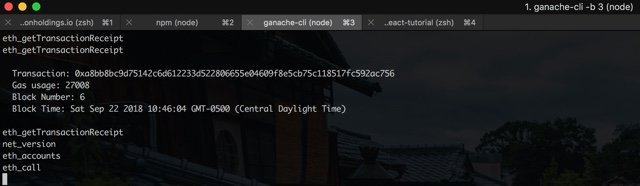
Никакие контракты не развернуты в вашей сети ganache, поэтому возникает эта ошибка.
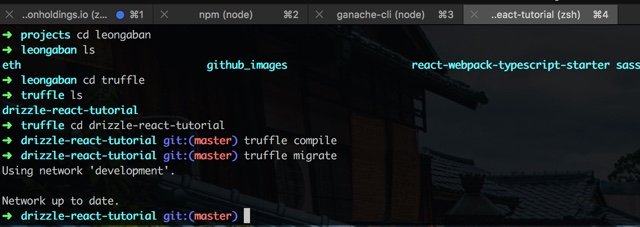
В корне вашей папки, убедитесь, что вы запускаете truffle migrate после truffle compile,
У меня была такая же проблема, даже после правильного развертывания контрактов в моей сети ganache. Причина, по которой это не сработало, заключалась в том, что в моем браузере Chrome была активна MetaMask. Я даже не вошел в систему, но все же кажется, что dapp искал контракт в неправильной сети. Когда я открываю сайт с Incognito Mode / полностью отключенным MetaMask, все работает!
Это то, на что указывает учебник, но я думаю, это легко не принять всерьез:
Примечание. Обязательно используйте окно инкогнито, если у вас уже установлена MetaMask (или отключите MetaMask на данный момент). В противном случае приложение будет пытаться использовать сеть, указанную в MetaMask, а не сеть разработки под localhost:8545.
truffle migrate развернет ваш контракт в вашей сети блокчейн, а затем выведет файл build/contracts/YourContract.json который содержит информацию о вашем контракте. Например, он содержит ABI для вашего контракта и адрес, на котором был развернут ваш контракт.
Ваш JavaScript, вероятно, импортирует этот JSON-файл, чтобы иметь необходимую информацию для подключения к вашему контракту. Поэтому убедитесь, что JS импортирует самую последнюю версию JSON, иначе он не будет знать, по какому адресу находится ваш контракт и т. Д.