Дополнительное сообщение проверки отображается в приложении MVC
У меня есть простое веб-приложение mvc, которое выполняет поиск транзакций в БД с использованием указанного параметра поиска (с именем RA), теперь я решил добавить пользовательский интерфейс jquery block в свое приложение, и затем я понял, что блок запускается, даже когда пустая строка ("" одинарный или двойной пробел в текстовом поле).
У меня есть аннотация данных в моей модели представления RA, затем я добавил атрибут AllowEmptryStrings = false в свойстве модели представления, см. Код ниже
public class SearchByRAViewModel
{
[Required(ErrorMessage = "Please enter an RA number",AllowEmptyStrings = false)]
public string RANumber { get; set; }
}
Вот мой метод действия из моего кода контроллера
public ActionResult SearchTollTransactions(SearchByRAViewModel raViewModel)
{
List<TollScrapingTransactionScreen> tollScrapingList = new List<TollScrapingTransactionScreen>();
if (ModelState.IsValid)
{
tollScrapingList = GetTransactionByRA(raViewModel.RANumber);
ViewBag.RANumber = raViewModel.RANumber;
return View(tollScrapingList);
}
else
{
return View("Index");
}
}
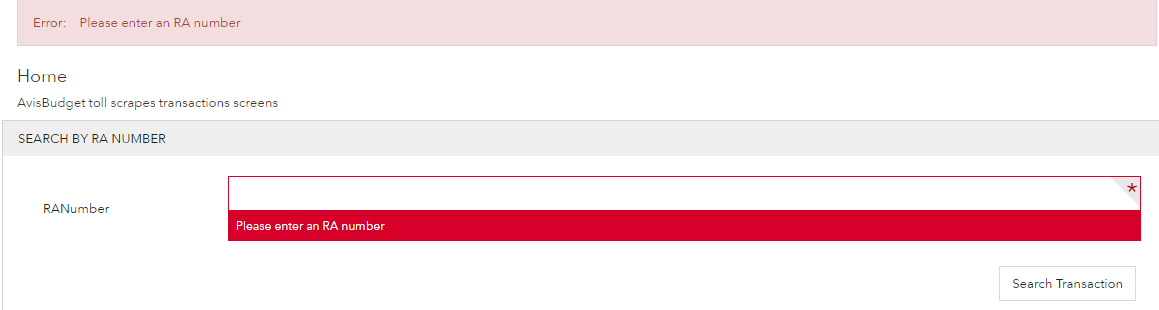
Моя единственная проблема сейчас заключается в том, что на странице поиска (индекс) отображается дополнительное сообщение проверки, если в текстовом поле поиска есть пустая строка, см. Скриншот
Вот мой блок пользовательского интерфейса, на случай, если кто-то задается вопросом, где он находится
$('#btnSearch').click(function () {
// there should be at least a value for ra before firing the blockui
var raValue = $('#raNumber').val();
if (!raValue || raValue.trim() === '') {
return;
}
else {
$.blockUI();
}
});
Это часть моего взгляда, которая находится внутри обычного @using(Html.BegingForm)
<div class="form-horizontal">
<div class="form-group">
<div class="panel panel-default">
<div class="panel-heading">Search by RA number</div>
<div class="panel-body">
<div class="col-sm-12">
<table class="table form-table">
<tr>
<th class="col-sm-2">@Html.DisplayNameFor(model => model.RANumber)</th>
<td class="col-sm-10">
@Html.TextBoxFor(model => model.RANumber, new { @class = "form-control", @tabindex = 1, @id = "raNumber" })
@Html.ValidationMessageFor(model => model.RANumber)
</td>
</tr>
</table>
</div>
<div class="btn-toolbar col-sm-12">
<input type="submit" value="Search Transaction" class="btn pull-right" tabindex="2" id="btnSearch" />
</div>
</div>
</div>
</div>
</div>