Скрытие полосы прокрутки на странице HTML
Можно ли использовать CSS, чтобы скрыть полосу прокрутки? Как бы вы это сделали?
22 ответа
Задавать overflow: hidden; на теге body вот так:
<style type="text/css">
body {
overflow:hidden;
}
</style>
Код выше скрывает горизонтальную и вертикальную полосу прокрутки.
Если вы хотите скрыть только вертикальную полосу прокрутки, используйте overflow-y:
<style type="text/css">
body {
overflow-y:hidden;
}
</style>
И если вы хотите скрыть только горизонтальную полосу прокрутки, используйте overflow-x:
<style type="text/css">
body {
overflow-x:hidden;
}
</style>
обновление: я имел ввиду скрытый, извините, только что проснулся:-)
Примечание: это также отключит функцию прокрутки. См. Ответы ниже, если вы просто хотите скрыть полосу прокрутки, но не функцию прокрутки.
Для полноты картины это работает для webkit:
#element::-webkit-scrollbar {
display: none;
}
Если вы хотите, чтобы все полосы прокрутки были скрыты, используйте
::-webkit-scrollbar {
display: none;
}
Я не уверен насчет восстановления - это сработало, но может быть правильный способ сделать это:
::-webkit-scrollbar {
display: block;
}
Конечно, вы всегда можете использовать width: 0 которые могут быть легко восстановлены width: auto но я не фанат злоупотреблений width для улучшения видимости.
Чтобы увидеть, поддерживает ли ваш текущий браузер это, попробуйте этот фрагмент:
.content {
/* These rules create an artificially confined space, so we get
a scrollbar that we can hide. They are not part of the hiding itself. */
border: 1px dashed gray;
padding: .5em;
white-space: pre-wrap;
height: 5em;
overflow-y: scroll;
}
.content::-webkit-scrollbar {
/* This is the magic bit */
display: none;
}<div class='content'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris eu
urna et leo aliquet malesuada ut ac dolor. Fusce non arcu vel ligula
fermentum sodales a quis sapien. Sed imperdiet justo sit amet venenatis
egestas. Integer vitae tempor enim. In dapibus nisl sit amet purus congue
tincidunt. Morbi tincidunt ut eros in rutrum. Sed quam erat, faucibus
vel tempor et, elementum at tortor. Praesent ac libero at arcu eleifend
mollis ut eget sapien. Duis placerat suscipit eros, eu tempor tellus
facilisis a. Vivamus vulputate enim felis, a euismod diam elementum
non. Duis efficitur ac elit non placerat. Integer porta viverra nunc,
sed semper ipsum. Nam laoreet libero lacus.
Sed sit amet tincidunt felis. Sed imperdiet, nunc ut porta elementum,
eros mi egestas nibh, facilisis rutrum sapien dolor quis justo. Quisque
nec magna erat. Phasellus vehicula porttitor nulla et dictum. Sed
tincidunt scelerisque finibus. Maecenas consequat massa aliquam pretium
volutpat. Duis elementum magna vel velit elementum, ut scelerisque
odio faucibus.
</div>(Обратите внимание, что это не совсем правильный ответ на вопрос, потому что он также скрывает горизонтальные полосы, но это то, что я искал, когда Google указал мне здесь, поэтому я решил, что я все равно опубликую его.)
Да вроде..
Когда вы задаете вопрос: "Можно ли каким-либо образом удалить полосы прокрутки браузера, а не просто скрыть или скрыть их", все скажут "Невозможно", поскольку невозможно удалить полосы прокрутки из всех браузеров в совместимый и кросс-совместимый способ, и тогда есть целый аргумент юзабилити.
Однако можно запретить браузеру создавать и отображать полосы прокрутки, если вы не допустите переполнения веб-страницы.
Это просто означает, что мы должны заранее заменить то же поведение, которое браузер обычно делает для нас, и сказать браузеру спасибо, но не спасибо, приятель. Вместо того, чтобы пытаться удалить полосы прокрутки (которые мы все знаем, что это невозможно), мы можем избежать прокрутки (вполне выполнимо) и прокрутки внутри элементов, которые мы создаем, и иметь больший контроль над ними.
Создать div со скрытым переполнением. Определите, когда пользователь пытается прокрутить, но не может, потому что мы отключили возможность прокрутки в браузерах с переполнением: скрытый... и вместо этого перемещаем контент вверх, используя Javascript, когда это происходит. Тем самым создавая собственную прокрутку без прокрутки по умолчанию в браузерах или используя плагин, такой как iScroll
---
Ради того, чтобы быть тщательным; все специфичные для производителя способы манипулирования полосами прокрутки:
Internet Explorer 5.5+
* Эти свойства никогда не были частью спецификации CSS, и при этом они никогда не были одобрены или префикс поставщика, но они работают в Internet Explorer и Konqueror. Они также могут быть установлены локально в пользовательской таблице стилей для каждого приложения. В IE вы найдете его на вкладке "Доступность", в Konqueror на вкладке "Стили".
body, html { /* these are default, can be replaced by hex color values */
scrollbar-base-color: aqua;
scrollbar-face-color: ThreeDFace;
scrollbar-highlight-color: ThreeDHighlight;
scrollbar-3dlight-color: ThreeDLightShadow;
scrollbar-shadow-color: ThreeDDarkShadow;
scrollbar-darkshadow-color: ThreeDDarkShadow;
scrollbar-track-color: Scrollbar;
scrollbar-arrow-color: ButtonText;
}
Начиная с IE8, эти свойства были вендорами с префиксом Microsoft, но W3C так и не был утвержден.
-ms-scrollbar-base-color
-ms-scrollbar-face-color
-ms-scrollbar-highlight-color
-ms-scrollbar-3dlight-color
-ms-scrollbar-shadow-color
-ms-scrollbar-darkshadow-color
-ms-scrollbar-base-color
-ms-scrollbar-track-color
Более подробная информация о Internet Explorer
IE делает scroll доступно, которое устанавливает, следует ли отключить или включить полосы прокрутки; он также может быть использован для получения значения положения полос прокрутки.
В Microsoft Internet Explorer 6 и более поздних версиях, когда вы используете объявление!DOCTYPE для указания режима, соответствующего стандартам, этот атрибут применяется к элементу HTML. Если режим совместимости со стандартами не указан, как в более ранних версиях IE, этот атрибут применяется к BODY элемент, а не HTML элемент.
Стоит также отметить, что при работе с.NET класс ScrollBar в System.Windows.Controls.Primitives в среде Presentation отвечает за отрисовку полос прокрутки.
http://msdn.microsoft.com/en-us/library/ie/ms534393(v=vs.85).aspx
- MSDN. Основные свойства пользовательского интерфейса
- W3C. О нестандартных свойствах полосы прокрутки
- MSDN. .NET ScrollBar Class
Webkit
Расширения Webkit, связанные с настройкой полосы прокрутки:
::-webkit-scrollbar {} /* 1 */
::-webkit-scrollbar-button {} /* 2 */
::-webkit-scrollbar-track {} /* 3 */
::-webkit-scrollbar-track-piece {} /* 4 */
::-webkit-scrollbar-thumb {} /* 5 */
::-webkit-scrollbar-corner {} /* 6 */
::-webkit-resizer {} /* 7 */

Каждый из них может быть объединен с дополнительными псевдоселекторами:
:horizontal- Горизонтальный псевдокласс применяется ко всем элементам полосы прокрутки, имеющим горизонтальную ориентацию.:vertical- Вертикальный псевдокласс применяется к любым частям полосы прокрутки, которые имеют вертикальную ориентацию.:decrement- Псевдокласс декремента применяется к кнопкам и фрагментам дорожки. Он указывает, будет ли кнопка или дорожка уменьшать позицию вида при использовании (например, вверх по вертикальной полосе прокрутки, влево по горизонтальной полосе прокрутки).:increment- Псевдокласс приращения применяется к кнопкам и фрагментам дорожки. Он указывает, будет ли кнопка или элемент дорожки увеличивать позицию вида при использовании (например, вниз на вертикальной полосе прокрутки, прямо на горизонтальной полосе прокрутки).:start- Начальный псевдокласс применяется к кнопкам и дорожкам. Указывает, находится ли объект перед большим пальцем.:end- Конечный псевдокласс применяется к кнопкам и дорожкам. Указывает, находится ли объект после большого пальца.:double-button- Псевдокласс с двумя кнопками применяется к кнопкам и дорожкам. Он используется для определения того, является ли кнопка частью пары кнопок, которые находятся вместе на одном конце полосы прокрутки. Для фрагментов дорожки указывает, упирается ли элемент дорожки в пару кнопок.:single-button- Однокнопочный псевдокласс применяется к кнопкам и дорожкам. Он используется для определения того, находится ли кнопка в конце полосы прокрутки. Для фрагментов треков указывает, примыкает ли фрагмент трека к одной кнопке.:no-button- Применяется к фрагментам дорожки и указывает, проходит ли фрагмент дорожки к краю полосы прокрутки, т. Е. На этом конце дорожки нет кнопки.:corner-present- Применяется ко всем элементам полосы прокрутки и указывает, присутствует ли угол полосы прокрутки.:window-inactive- Применяется ко всем элементам полосы прокрутки и указывает, активно ли в данный момент окно, содержащее полосу прокрутки. (В последние ночи этот псевдокласс теперь применяется и к::selection. Мы планируем расширить его для работы с любым контентом и предложить его в качестве нового стандартного псевдокласса.)
Примеры этих комбинаций
::-webkit-scrollbar-track-piece:start { /* Select the top half (or left half) or scrollbar track individually */ }
::-webkit-scrollbar-thumb:window-inactive { /* Select the thumb when the browser window isn't in focus */ }
::-webkit-scrollbar-button:horizontal:decrement:hover { /* Select the down or left scroll button when it's being hovered by the mouse */ }
Более подробная информация о Chrome
addWindowScrollHandler
public static HandlerRegistration addWindowScrollHandler (обработчик Window.ScrollHandler)Добавляет обработчик Window.ScrollEvent
Параметры:
обработчик - обработчик
Возвращает:
возвращает регистрацию обработчика
[ источник ] ( http://www.gwtproject.org/javadoc/latest/com/google/gwt/user/client/Window.html)
Mozilla
У Mozilla есть некоторые расширения для работы с полосами прокрутки, но все они не рекомендуется использовать.
-moz-scrollbars-noneОни рекомендуют использовать переполнение: скрыто вместо этого.-moz-scrollbars-horizontalПохоже на переполнение-х-moz-scrollbars-verticalПохоже на переполнение-у-moz-hidden-unscrollableРаботает только внутри в настройках профиля пользователя. Отключает прокрутку корневых элементов XML и отключает использование клавиш со стрелками и колесика мыши для прокрутки веб-страниц.
Более подробная информация о Mozilla
Насколько я знаю, это не очень полезно, но стоит отметить, что атрибут, который управляет отображением полос прокрутки в Firefox: ( ссылка на ссылку)
- Атрибут: полосы прокрутки
- Тип: nsIDOMBarProp
- Описание. Объект, управляющий отображением полос прокрутки в окне. Этот атрибут "заменим" в JavaScript. Только для чтения
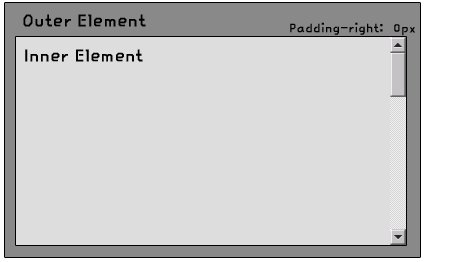
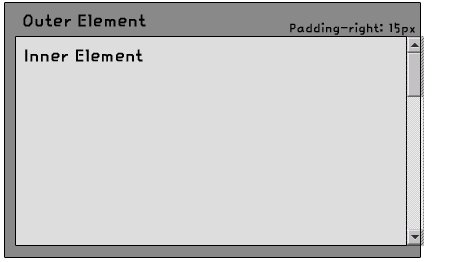
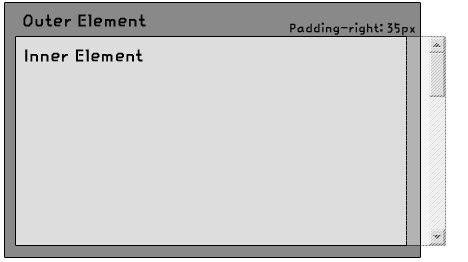
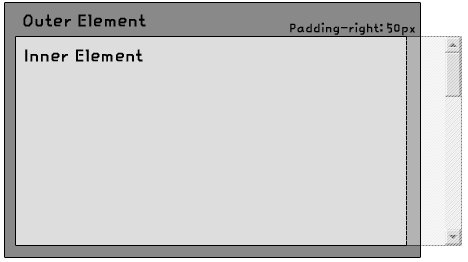
И последнее, но не менее важное, заполнение похоже на магию.
Как уже упоминалось в некоторых других ответах, вот иллюстрация, которая достаточно понятна.

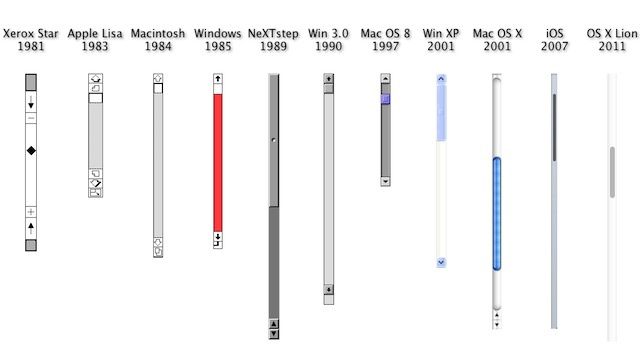
Урок истории
Просто потому, что мне любопытно, я хотел узнать о происхождении полос прокрутки, и это лучшие ссылки, которые я нашел.
- 10 изобретений по прокрутке и полосам прокрутки
- https://tools.ietf.org/id/draft-hellstrom-textpreview-02.txt
- https://tools.ietf.org/id/draft-mrose-blocks-service-01.txt
Разнообразный
В проекте спецификации HTML5 seamless атрибут был определен для предотвращения появления полос прокрутки в iFrames, чтобы они могли смешиваться с окружающим содержимым на странице. Хотя этот элемент не появляется в последней редакции.
scrollbar Объект BarProp является потомком window объект и представляет элемент интерфейса пользователя, который содержит механизм прокрутки, или некоторую похожую концепцию интерфейса. window.scrollbars.visible вернусь true если полосы прокрутки видны.
interface Window {
// the current browsing context
readonly attribute WindowProxy window;
readonly attribute WindowProxy self;
attribute DOMString name;
[PutForwards=href] readonly attribute Location location;
readonly attribute History history;
readonly attribute UndoManager undoManager;
Selection getSelection();
[Replaceable] readonly attribute BarProp locationbar;
[Replaceable] readonly attribute BarProp menubar;
[Replaceable] readonly attribute BarProp personalbar;
[Replaceable] readonly attribute BarProp scrollbars;
[Replaceable] readonly attribute BarProp statusbar;
[Replaceable] readonly attribute BarProp toolbar;
void close();
void focus();
void blur();
// truncated
History API также включает функции восстановления прокрутки при навигации по страницам, чтобы сохранить положение прокрутки при загрузке страницы. window.history.scrollRestoration может использоваться для проверки состояния скролла восстановления или изменения его статуса (добавление ="auto"/"manual", Авто является значением по умолчанию. Изменение его на ручное означает, что вы, как разработчик, станете владельцем всех изменений прокрутки, которые могут потребоваться, когда пользователь просматривает историю приложения. Если вам нужно, вы можете следить за положением прокрутки при перемещении записей истории с помощью history.pushState ().
---
Дальнейшее чтение:
- Полоса прокрутки в Википедии
- Полоса прокрутки (Windows)
- Метод прокрутки
- Метод прокрутки - Microsoft Dev Network
- iScroll на Github (ссылка в первом разделе выше)
- Scrolling and Scrollbars статья о юзабилити от Якоба Нильсена
Примеры
Я просмотрел остальные 19 ответов, чтобы убедиться, что код, который я публикую, уже покрыт, и похоже, что ни один из ответов не суммирует ситуацию в том виде, в каком она существует в 2019 году, хотя многие из них подробно раскрыты. Извинения, если это было сказано кем-то другим, и я пропустил это.
Итак, вот мое решение, которое теоретически охватывает все современные браузеры:
html {
scrollbar-width: none; /*For Firefox*/
-ms-overflow-style: none; /*For IE and Edge*/
}
html::-webkit-scrollbar {
width: 0px; /*For Chrome, Safari and Opera*/
}
html может быть заменен на любой элемент, который вы хотите скрыть полосу прокрутки.
Это можно сделать с помощью div-обертки, у которого скрыто переполнение, а для внутреннего div установлено значение auto.
Чтобы удалить полосу прокрутки внутреннего элемента div, вы можете вытащить ее из области просмотра внешнего элемента div, применив отрицательное поле к внутреннему элементу div. Затем примените равные отступы к внутреннему элементу div, чтобы содержимое оставалось на виду.
HTML
<div class="hide-scroll">
<div class="viewport">
...
</div>
</div>
CSS
.hide-scroll {
overflow: hidden;
}
.viewport {
overflow: auto;
/* Make sure the inner div is not larger than the container
* so that we have room to scroll.
*/
max-height: 100%;
/* Pick an arbitrary margin/padding that should be bigger
* than the max width of all the scroll bars across
* the devices you are targeting.
* padding = -margin
*/
margin-right: -100px;
padding-right: 100px;
}
Вы можете использовать свойство CSS overflow а также -ms-overflow-style в комбинации с ::-webkit-scrollbar,
Протестировано на IE10+, Firefox, Safari и Chrome и работает хорошо:
.container {
-ms-overflow-style: none; // IE 10+
overflow: -moz-scrollbars-none; // Firefox
}
.container::-webkit-scrollbar {
display: none; // Safari and Chrome
}
Это гораздо лучшее решение, чем другие, когда вы скрываете полосу прокрутки с помощью padding-right, потому что ширина полосы прокрутки по умолчанию различна в каждом браузере.
Примечание. В последних версиях Firefox -moz-scrollbars-none собственность устарела ( ссылка).
Я думаю, что нашел для вас работу, ребята, если вы все еще заинтересованы. Это моя первая неделя, но у меня это сработало..
<div class="contentScroller">
<div class="content">
</div>
</div>
.contentScroller {overflow-y: auto; visibility: hidden;}
.content {visibility: visible;}
Если вы ищете решение, чтобы скрыть полосу прокрутки для мобильных устройств, следуйте ответу Питера!
Вот jsfiddle, который использует решение ниже, чтобы скрыть горизонтальную полосу прокрутки.
.scroll-wrapper{
overflow-x: scroll;
}
.scroll-wrapper::-webkit-scrollbar {
display: none;
}
Протестировано на планшете Samsung с Android 4.0.4 (как в собственном браузере и Chrome), так и на iPad с iOS 6 (как в Safari, так и в Chrome).
Как уже говорили другие люди, используйте CSS переполнение.
Но если вы все еще хотите, чтобы пользователь мог прокручивать этот контент (без видимой полосы прокрутки), вы должны использовать JavaScript. Вот мой ответ здесь для решения: скрыть полосу прокрутки, в то же время можно прокручивать с помощью мыши / клавиатуры
В дополнение к ответу Петра:
#element::-webkit-scrollbar {
display: none;
}
Это будет работать так же для IE10:
#element {
-ms-overflow-style: none;
}
Используйте свойство переполнения CSS:
.noscroll {
width:150px;
height:150px;
overflow: auto; /* or hidden, or visible */
}
Вот еще несколько примеров:
Кросс-браузерный подход к скрытию полосы прокрутки.
Протестированный Edge, Chrome, Firefox, Safari
Скрыть полосу прокрутки, все еще будучи в состоянии прокрутить с помощью колеса мыши! codepen
/* make parent invisible */
#parent {
visibility: hidden;
overflow: scroll;
}
/* safari and chrome specific style, don't need to make parent invisible because we can style webkit scrollbars */
#parent:not(*:root) {
visibility: visible;
}
/* make safari and chrome scrollbar invisible */
#parent::-webkit-scrollbar {
visibility: hidden;
}
/* make the child visible */
#child {
visibility: visible;
}
Если вы хотите, чтобы прокрутка работала, прежде чем скрывать полосы прокрутки, подумайте над их стилем. Современные версии OS X и мобильных ОС имеют полосы прокрутки, которые, хотя и нецелесообразны для захвата мышью, довольно красивы и нейтральны.
Чтобы скрыть полосы прокрутки, техника Джона Курлака работает хорошо, за исключением того, что пользователи Firefox, у которых нет сенсорных панелей, не имеют возможности прокрутки, если у них нет мыши с колесиком, что они, вероятно, делают, но даже тогда они обычно могут прокручивать только вертикально,
Техника Джона использует три элемента:
- Внешний элемент для маскировки полос прокрутки.
- Средний элемент, чтобы иметь полосы прокрутки.
- И элемент содержимого должен установить размер среднего элемента и сделать так, чтобы он имел полосы прокрутки.
Должна быть возможность установить одинаковый размер внешнего элемента и элемента содержимого, что исключает использование процентов, но я не могу думать ни о чем другом, что не будет работать с правильной настройкой.
Меня больше всего беспокоит то, устанавливают ли все версии браузеров полосы прокрутки, чтобы сделать видимым переполненный контент видимым. Я тестировал в текущих браузерах, но не в старых.
Простите мой SASS; P
%size {
// set width and height
}
.outer {
// mask scrollbars of child
overflow: hidden;
// set mask size
@extend %size;
// has absolutely positioned child
position: relative;
}
.middle {
// always have scrollbars.
// don't use auto, it leaves vertical scrollbar showing
overflow: scroll;
// without absolute, the vertical scrollbar shows
position: absolute;
}
// prevent text selection from revealing scrollbar, which it only does on
// some webkit based browsers.
.middle::-webkit-scrollbar {
display: none;
}
.content {
// push scrollbars behind mask
@extend %size;
}
тестирование
OS X 10.6.8. Windows это Windows 7.
- Firefox 32.0 Полосы прокрутки скрыты. Клавиши со стрелками не прокручиваются даже после нажатия, чтобы сфокусироваться, но колесо мыши и два пальца на трекпаде делают. OS X и Windows.
- Chrome 37.0 Полосы прокрутки скрыты. Клавиши со стрелками работают после нажатия для фокусировки. Колесо мыши и трекпад работают. OS X и Windows.
- Internet Explorer 11 Полосы прокрутки скрыты. Клавиши со стрелками работают после нажатия для фокусировки. Колесо мыши работает. Окна.
- Safari 5.1.10 Полосы прокрутки скрыты. Клавиши со стрелками работают после нажатия для фокусировки. Колесо мыши и трекпад работают. OS X.
- Android 4.4.4 и 4.1.2. Полосы прокрутки скрыты. Сенсорная прокрутка работает. Пробовал в Chrome 37.0, Firefox 32.0 и HTMLViewer на 4.4.4 (что бы это ни было). В HTMLViewer страница имеет размер маскируемого содержимого и также может быть прокручена! Прокрутка приемлемо взаимодействует с масштабированием страницы.
Я просто подумал, что всем, кто читает этот вопрос, я укажу, что настройка overflow: hidden (или overflow-y) в элементе body не скрывает полосы прокрутки для меня. Мне пришлось использовать элемент HTML.
Скопируйте этот код CSS в код клиента для скрытия полосы прокрутки
<style>
::-webkit-scrollbar {
display: none;
}
#element::-webkit-scrollbar {
display: none;
}
</style>
Я написал версию webkit с некоторыми опциями, такими как автоматическое скрытие, маленькая версия, только прокрутка -y или только-x
._scrollable{
@size: 15px;
@little_version_ratio: 2;
@scrollbar-bg-color: rgba(0,0,0,0.15);
@scrollbar-handler-color: rgba(0,0,0,0.15);
@scrollbar-handler-color-hover: rgba(0,0,0,0.3);
@scrollbar-coner-color: rgba(0,0,0,0);
overflow-y: scroll;
overflow-x: scroll;
-webkit-overflow-scrolling: touch;
width: 100%;
height: 100%;
&::-webkit-scrollbar {
background: none;
width: @size;
height: @size;
}
&::-webkit-scrollbar-track {
background-color:@scrollbar-bg-color;
border-radius: @size;
}
&::-webkit-scrollbar-thumb {
border-radius: @size;
background-color:@scrollbar-handler-color;
&:hover{
background-color:@scrollbar-handler-color-hover;
}
}
&::-webkit-scrollbar-corner {
background-color: @scrollbar-coner-color;
}
&.little{
&::-webkit-scrollbar {
background: none;
width: @size / @little_version_ratio;
height: @size / @little_version_ratio;
}
&::-webkit-scrollbar-track {
border-radius: @size / @little_version_ratio;
}
&::-webkit-scrollbar-thumb {
border-radius: @size / @little_version_ratio;
}
}
&.autoHideScrollbar{
overflow-x: hidden;
overflow-y: hidden;
&:hover{
overflow-y: scroll;
overflow-x: scroll;
-webkit-overflow-scrolling: touch;
&.only-y{
overflow-y: scroll !important;
overflow-x: hidden !important;
}
&.only-x{
overflow-x: scroll !important;
overflow-y: hidden !important;
}
}
}
&.only-y:not(.autoHideScrollbar){
overflow-y: scroll !important;
overflow-x: hidden !important;
}
&.only-x:not(.autoHideScrollbar){
overflow-x: scroll !important;
overflow-y: hidden !important;
}
}
Мой HTML такой
<div class="container">
<div class="content">
</div>
</div>
добавьте это в ваш div, где вы хотите скрыть полосу прокрутки
.content {
position: absolute;
right: -100px;
overflow-y: auto;
overflow-x: hidden;
height: 75%; /*this can be any value of your choice*/
}
и добавить это в контейнер
.container {
overflow-x: hidden;
max-height: 100%;
max-width: 100%;
}
Чтобы отключить вертикальную полосу прокрутки, просто добавьте: overflow-y:hidden;
Узнайте больше о: переполнение
Мой ответ будет прокручиваться даже когда overflow:hidden; используя jquery
например, прокрутить горизонтально с помощью колеса мыши:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type='text/javascript' src='/js/jquery.mousewheel.min.js'></script>
<script type="text/javascript">
$(function() {
$("YourSelector").mousewheel(function(event, delta) {
this.scrollLeft -= (delta * 30);
event.preventDefault();
});
});
</script>
Я полагаю, что вы можете манипулировать им с помощью атрибута CSS overflow, но они имеют ограниченную поддержку браузера. Один из источников сказал, что это IE5+, Firefox 1.5+ и Safari 3+ - возможно, этого достаточно для ваших целей.
Эта ссылка имеет хорошее обсуждение: http://www.search-this.com/2008/03/26/scrolling-scrolling-scrolling/
В дополнение к ответу Питера:
Если вы хотите удалить полосу прокрутки из iframe, вам нужно будет добавить стили для удаления полосы прокрутки на веб-сайте, который находится в iframe. Невозможно стилизовать элементы внутри iframe, включая полосу прокрутки.
Веб-сайт с iframe:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>Page Title</title>
<body>
<iframe src="/iframe"></iframe>
</body>
</html>
Веб-сайт, который находится в iframe:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>Page Title</title>
<style>
html, body {
margin: 0;
padding: 0
}
.content {
scrollbar-width: none;
}
.content::-webkit-scrollbar {
display: none;
}
.content {
height: 100vh;
overflow: scroll;
}
</style>
<body>
<div class="content">
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</div>
</body>
</html>
Можно ли использовать CSS, чтобы скрыть полосу прокрутки? Как бы вы это сделали?
Если вы хотите удалить вертикальные (и горизонтальные) полосы прокрутки из области просмотра браузера, добавьте:
style="position: fixed;"
к <body> элемент.
Javascript:
document.body.style.position = 'fixed';
CSS:
body {
position: fixed;
}