Поле со списком гугл переводчик показывается дважды
Я использую переводчик Google для моего сайта. Однако, когда я запускаю это на локальном хосте или экземпляре ec2, комбинированное окно переводчика Google отображается дважды.
Вот мой код
<div id="google_translate_element" style="position: relative;z-index: 1;"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en', includedLanguages: 'en,es,id,ru,tl,zh-TW', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
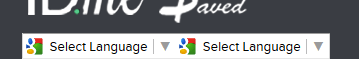
Вот как это выглядит. Есть идеи, почему это показано дважды?

2 ответа
Я попробовал этот код как есть и вижу только одно поле со списком, в любом случае вы можете попытаться удалить один блок JavaScript, кажется, что действительно есть два определения для одного поля со списком
Проблема сохраняется, когда вы решили перевести страницу и затем щелкнуть ссылку (с таргетингом на тот же сайт) на этой странице. На странице по нажатой ссылке появятся два "Перевести бары / заголовки" в верхней части экрана. Простое изменение исходного скрипта виджета ниже решило мои проблемы:
<div id="google_translate_element" style="position: relative;z-index: 1;"></div>
<script type="text/javascript">
var g_gTranslateIsAdded = false;
function googleTranslateElementInit() {
if (!g_gTranslateIsAdded ) {
g_gTranslateIsAdded = true;
new google.translate.TranslateElement({pageLanguage: 'en', includedLanguages: 'en,es,id,ru,tl,zh-TW', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');
}
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>