Swift: просмотр с прокруткой, только когда текстовое поле или кнопка скрыты клавиатурой
Ниже приведен код, который я пытаюсь использовать для прокрутки вида, только когда фокусированный текстовое поле или UIButton скрыты клавиатурой:
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
@IBOutlet weak var buttonToBottomConstraint: NSLayoutConstraint!
@IBOutlet weak var textFieldUsername: UITextField!
@IBOutlet weak var textFieldPassword: UITextField!
@IBOutlet weak var scrollView: UIScrollView!
override func viewDidLoad() {
super.viewDidLoad()
NSNotificationCenter.defaultCenter().addObserver(self, selector:"keyboardWillBeHidden:", name: UIKeyboardWillHideNotification, object: nil)
NSNotificationCenter.defaultCenter().addObserver(self, selector:"keyboardWillBeShown:", name: UIKeyboardWillShowNotification, object: nil)
}
func textFieldDidBeginEditing(textField: UITextField) {
}
func textFieldShouldReturn(textField: UITextField) -> Bool {textField.resignFirstResponder()
return true
}
func keyboardWillBeHidden(notification: NSNotification){
self.scrollView.setContentOffset(CGPointMake(0, 0), animated: true)
}
func keyboardWillBeShown(notification: NSNotification){
let userInfo = notification.userInfo!
if let kbsize = userInfo[UIKeyboardFrameBeginUserInfoKey]?.CGRectValue().size{
self.scrollView .setContentOffset(CGPointMake(0, kbsize.or), animated: true)
}
}
}
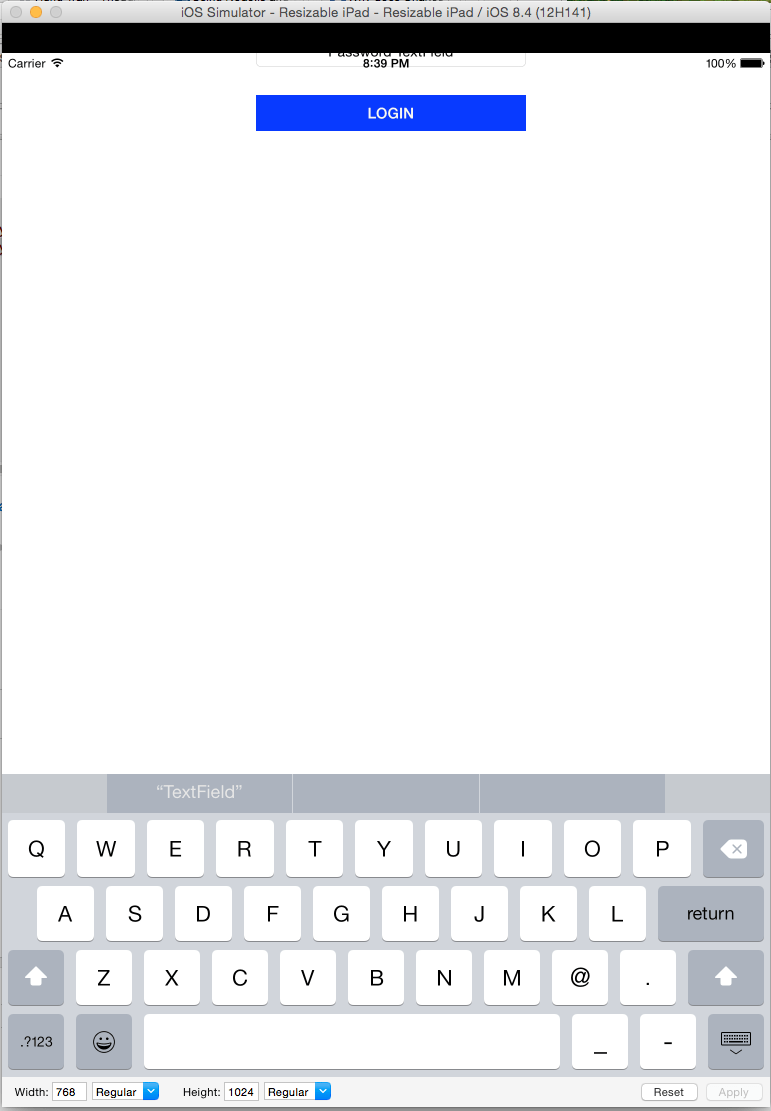
Проблема: Просмотр прокручивается, даже когда клавиатура ничего не скрывает.
Посмотреть на старте:
Просмотр при нажатии на TextField:
Вопрос: Как проверить, скрыто ли сфокусированное поле клавиатурой, и ТОЛЬКО если оно есть, надавите на него над ним?
Проект: TextFieldScroll
РЕДАКТИРОВАТЬ
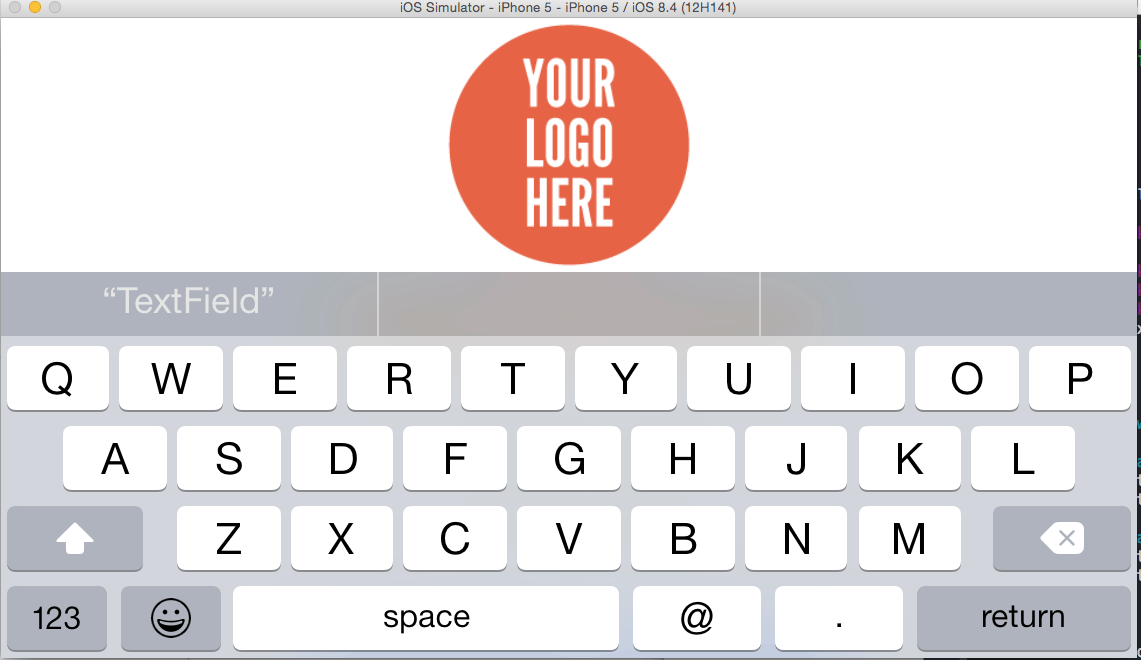
Приложение прекрасно работает в портретном режиме, но не в ландшафтном режиме. Также в ландшафтном режиме, когда клавиатура имени пользователя textField включена и я нажимаю текстовое поле пароля, он остается скрытым за клавиатурой. Я обновил проект на Github и исправил ссылку. Спасибо
Снимок экрана в альбомной ориентации:
2 ответа
var currentTextField:UITextField?
@IBOutlet weak var textFieldUsername: UITextField!
@IBOutlet weak var textFieldPassword: UITextField!
@IBOutlet weak var scrollView: UIScrollView!
override func viewDidLoad()
{
super.viewDidLoad()
NSNotificationCenter.defaultCenter().addObserver(self, selector:"keyboardWillBeHidden:", name: UIKeyboardWillHideNotification, object: nil)
NSNotificationCenter.defaultCenter().addObserver(self, selector:"keyboardWillBeShown:", name: UIKeyboardWillShowNotification, object: nil)
}
func textFieldDidBeginEditing(textField: UITextField)
{
currentTextField=textField;
}
func textFieldShouldReturn(textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
func keyboardWillBeHidden(notification: NSNotification){
currentTextField=nil;
self.scrollView.setContentOffset(CGPointMake(0, 0), animated: true)
}
func keyboardWillBeShown(notification: NSNotification){
let userInfo = notification.userInfo!
if let kbsize = userInfo[UIKeyboardFrameBeginUserInfoKey]?.CGRectValue().size
{
let contentInsets = UIEdgeInsets(top: 0, left: 0, bottom: kbsize.height, right: 0)
let screenSize: CGRect = UIScreen.mainScreen().bounds
let screenHeight = screenSize.height
let height:CGFloat=screenHeight-(kbsize.height)-(currentTextField!.frame.size.width)
if(currentTextField!.frame.origin.y>=height )
{
var scrollPoint: CGPoint = CGPointMake(0.0, currentTextField!.frame.origin.y - (kbsize.height));
self.scrollView .setContentOffset(scrollPoint, animated: true)
}
}
}
func textFieldDidEndEditing(textField: UITextField) {
currentTextField=nil;
}
Я не вижу, что вы устанавливаете scrollView"s contentSize, Таким образом scrollView прокручивается с помощью клавиатуры, так как она использует размер экрана.