Как использовать angularJS и knockoutJS на одной странице
Мое приложение разработано с AngularJS, но теперь я собираюсь реализовать "Редактор шаблонов электронной почты Mosaico" (который разработан с KnockoutJS). Так как я могу использовать Angular и Knockout на одной странице... любой может объяснить это с помощью примера кода..?? танкс заранее
мой пример кода:
<script type="text/javascript" src="js/core/controller/knockout.js"></script>
<script src="dist/vendor/jquery.min.js"></script>
<script type="text/javascript" src="js/core/controller/controller.js"></script>
<div data-bind="foreach: templates">
<div class="template template-xx" style="" data-bind="attr: { class: 'template template-'+name }">
<div class="description" style="padding-bottom:5px"><b data-bind="text: name">xx</b>: <span data-bind="text: desc">xx</span></div>
<a href="#" data-bind="click: $root.newEdit.bind(undefined, name), attr: { href: 'editor.html#templates/'+name+'/template-'+name+'.html' }">
<img src="/images/full.png" width="100%" alt="xx" data-bind="attr: { src: 'templates/'+name+'/edres/_full.png' }">
</a>
</div>
</div>
*[and JS file below - controller.js][1]*
var viewModel =
{
templates:
[
{
name: 'versafix-1', desc: 'The versatile template'
},
{
name: 'tedc15', desc: 'The TEDC15 template'
}
]
};
document.addEventListener('DOMContentLoaded',function(){
ko.applyBindings(viewModel);
});
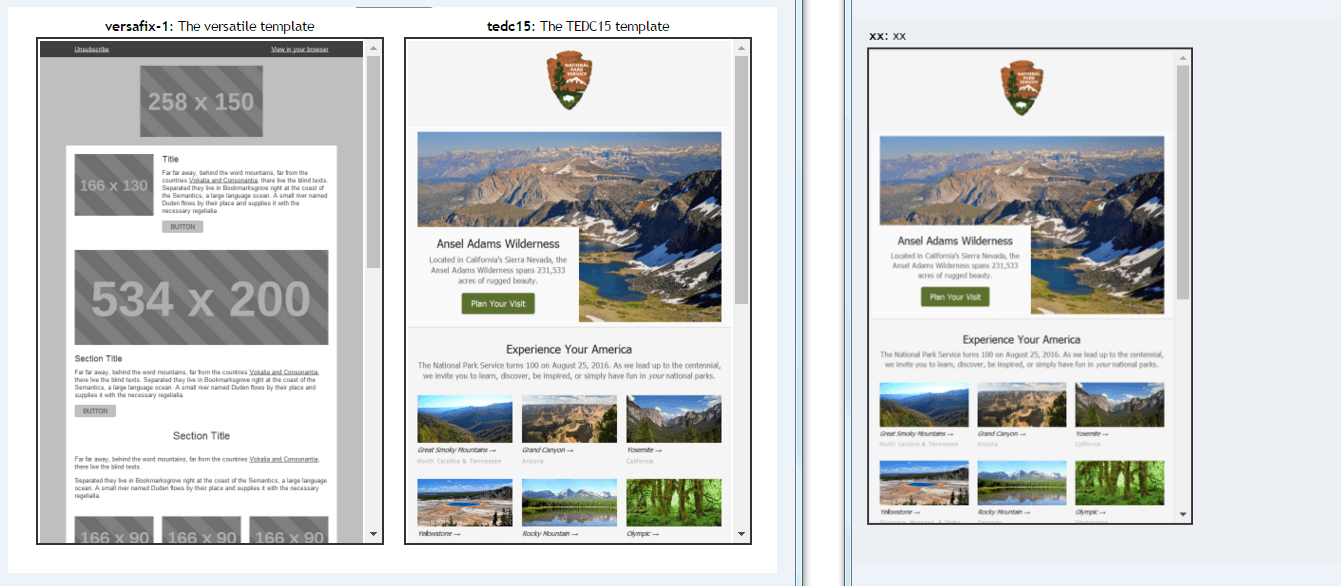
Первые два изображения - то, что я ожидаю, но теперь я получаю правую сторону один... Я думаю, что привязка нокаута не работает должным образом на моей странице: