Поле 'browser' не содержит допустимой конфигурации псевдонима
Я начал использовать webpack2 (если быть точным, v2.3.2) и после пересоздания моего конфига я продолжаю сталкиваться с проблемой, которую не могу решить. Я получаю (извините заранее за некрасивый дамп)
ERROR in ./src/main.js
Module not found: Error: Can't resolve 'components/DoISuportIt' in '[absolute path to my repo]/src'
resolve 'components/DoISuportIt' in '[absolute path to my repo]/src'
Parsed request is a module
using description file: [absolute path to my repo]/package.json (relative path: ./src)
Field 'browser' doesn't contain a valid alias configuration
aliased with mapping 'components': '[absolute path to my repo]/src/components' to '[absolute path to my repo]/src/components/DoISuportIt'
using description file: [absolute path to my repo]/package.json (relative path: ./src)
Field 'browser' doesn't contain a valid alias configuration
after using description file: [absolute path to my repo]/package.json (relative path: ./src)
using description file: [absolute path to my repo]/package.json (relative path: ./src/components/DoISuportIt)
as directory
[absolute path to my repo]/src/components/DoISuportIt doesn't exist
no extension
Field 'browser' doesn't contain a valid alias configuration
[absolute path to my repo]/src/components/DoISuportIt doesn't exist
.js
Field 'browser' doesn't contain a valid alias configuration
[absolute path to my repo]/src/components/DoISuportIt.js doesn't exist
.jsx
Field 'browser' doesn't contain a valid alias configuration
[absolute path to my repo]/src/components/DoISuportIt.jsx doesn't exist
[[absolute path to my repo]/src/components/DoISuportIt]
[[absolute path to my repo]/src/components/DoISuportIt]
[[absolute path to my repo]/src/components/DoISuportIt.js]
[[absolute path to my repo]/src/components/DoISuportIt.jsx]
package.json
{
"version": "1.0.0",
"main": "./src/main.js",
"scripts": {
"build": "webpack --progress --display-error-details"
},
"devDependencies": {
...
},
"dependencies": {
...
}
}
С точки зрения browser поле, на которое он жалуется, документация, на которую я смог найти это: package-browser-field-spec, Для него также есть документация по веб-пакетам, но, кажется, он включен по умолчанию: aliasFields: ["browser"], Я пытался добавить browser поле к моему package.json но это, похоже, не принесло пользы.
webpack.config.js
import path from 'path';
const source = path.resolve(__dirname, 'src');
export default {
context: __dirname,
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
},
resolve: {
alias: {
components: path.resolve(__dirname, 'src/components'),
},
extensions: ['.js', '.jsx'],
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
include: source,
use: {
loader: 'babel-loader',
query: {
cacheDirectory: true,
},
},
},
{
test: /\.css$/,
include: source,
use: [
{ loader: 'style-loader' },
{
loader: 'css-loader',
query: {
importLoader: 1,
localIdentName: '[path]___[name]__[local]___[hash:base64:5]',
modules: true,
},
},
],
},
],
},
};
SRC / main.js
import DoISuportIt from 'components/DoISuportIt';
SRC / компоненты /DoISuportIt/index.jsx
export default function() { ... }
Для полноты .babelrc
{
"presets": [
"latest",
"react"
],
"plugins": [
"react-css-modules"
],
"env": {
"production": {
"compact": true,
"comments": false,
"minified": true
}
},
"sourceMaps": true
}
Что я делаю неправильно / отсутствует?
43 ответа
Оказалось, что проблема с Webpack просто не разрешает импорт - поговорим об ужасных ужасных сообщениях об ошибках:(
// Had to change
import DoISuportIt from 'components/DoISuportIt';
// To (notice the missing `./`)
import DoISuportIt from './components/DoISuportIt';
Просто для записи, потому что у меня была похожая проблема, и, возможно, этот ответ кому-то поможет: в моем случае я использовал библиотеку, которая использовала
.jsfiles, а у меня не было такого расширения в расширениях разрешения веб-пакетов. Добавление правильного расширения исправлена проблема:
module.exports = {
(...)
resolve: {
extensions: ['.ts', '.js'],
}
}
Я строю рендерер на стороне сервера React и обнаружил, что это также может произойти при создании отдельной конфигурации сервера с нуля. Если вы видите эту ошибку, попробуйте следующее:
- Убедитесь, что ваше значение "entry" правильно скорректировано относительно значения "context". У меня отсутствовал предыдущий "./" перед именем файла записи.
- Удостоверьтесь, что вы включили ваше значение "разрешения". Ваш импорт для чего-либо в node_modules по умолчанию будет выглядеть в вашей папке "context", в противном случае.
Пример:
const serverConfig = {
name: 'server',
context: path.join(__dirname, 'src'),
entry: {serverEntry: ['./server-entry.js']},
output: {
path: path.join(__dirname, 'public'),
filename: 'server.js',
publicPath: 'public/',
libraryTarget: 'commonjs2'
},
module: {
rules: [/*...*/]
},
resolveLoader: {
modules: [
path.join(__dirname, 'node_modules')
]
},
resolve: {
modules: [
path.join(__dirname, 'node_modules')
]
}
};
I encountered this error in a TypeScript project. In my
webpack.config.js file I was only resolving TypeScript files i.e.
resolve: {
extensions: [".ts"],
}
However I noticed that the node_module which was causing the error:
Field 'browser' doesn't contain a valid alias configuration
did not have any ".ts" files (which is understandable as the module has been converted to vanilla JS!).
So to fix the issue I updated the
resolve declaration to:
resolve: {
extensions: [".ts", ".js"],
}
У меня была та же проблема, но моя была из-за неправильной установки пути:
// Wrong - uppercase C in /pathCoordinate/
./path/pathCoordinate/pathCoordinateForm.component
// Correct - lowercase c in /pathcoordinate/
./path/pathcoordinate/pathCoordinateForm.component
Добавьте это в свой
package.json:
"browser": {
"[module-name]": false
},
Это также происходит, когда
webpack.config.jsпросто отсутствует (dockerignore ♂️)
Изменил мою запись на
entry: path.resolve(__dirname, './src/js/index.js'),
и это сработало.
В моем случае это был пакет, который был установлен как зависимость в package.json с относительным путем, как это:
"dependencies": {
...
"phoenix_html": "file:../deps/phoenix_html"
},
и импортируется в js/app.js с import "phoenix_html"
Это сработало, но после обновления узла, npm и т. Д. Это не удалось с вышеуказанным сообщением об ошибке.
Изменение строки импорта на import "../../deps/phoenix_html" починил это.
Мой случай был довольно смущающим: я добавил привязку машинописного текста для библиотеки JS без добавления самой библиотеки.
Итак, если вы это сделаете:
npm install --save @types/lucene
Не забывайте делать:
npm install --save lucene
Совершенно очевидно, но я полностью забыл, и это стоило мне времени.
У меня были псевдонимы в tsconfig.json:
{
"compilerOptions": {
"paths": {
"@store/*": ["./src/store/*"]
}
},
}
Поэтому я решил эту проблему, добавив также псевдонимы в webpack.config :
module.exports = {
//...
resolve: {
alias: {
'@store': path.resolve(__dirname, '../src/store'),
},
},
};
У меня такая же проблема и исправлено добавлением расширения файла.
// Old:
import RadioInput from './components/RadioInput'
// New:
import RadioInput from './components/RadioInput.vue'
Кроме того, если вы все еще хотите использовать без расширений, вы можете добавить эту конфигурацию веб-пакета: (спасибо @matthew-herbst за информацию)
module.exports = {
//...
resolve: {
extensions: ['.js', '.json', '.wasm'], // Add your extensions here.
},
};
Я получал ту же ошибку, и мне не нужен был абсолютный импорт. Мой обычный относительный импорт не работал с той же ошибкой и «модуль не найден».
Мне не хватало этого в моей конфигурации веб-пакета.
resolve: {
extensions: ['.tsx', '.ts', '.js'],
}
В моем случае до самого конца webpack.config.jsгде я должен exports в конфиге была опечатка: export(должно быть exports), что привело к сбою при загрузке webpack.config.js совсем.
const path = require('path');
const config = {
mode: 'development',
entry: "./lib/components/Index.js",
output: {
path: path.resolve(__dirname, 'public'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: path.resolve(__dirname, "node_modules")
}
]
}
}
// pay attention to "export!s!" here
module.exports = config;
Для тех, кто строит ионные приложения и пытается загрузить их. Убедитесь, что вы добавили в приложение хотя бы одну платформу. В противном случае вы получите эту ошибку.
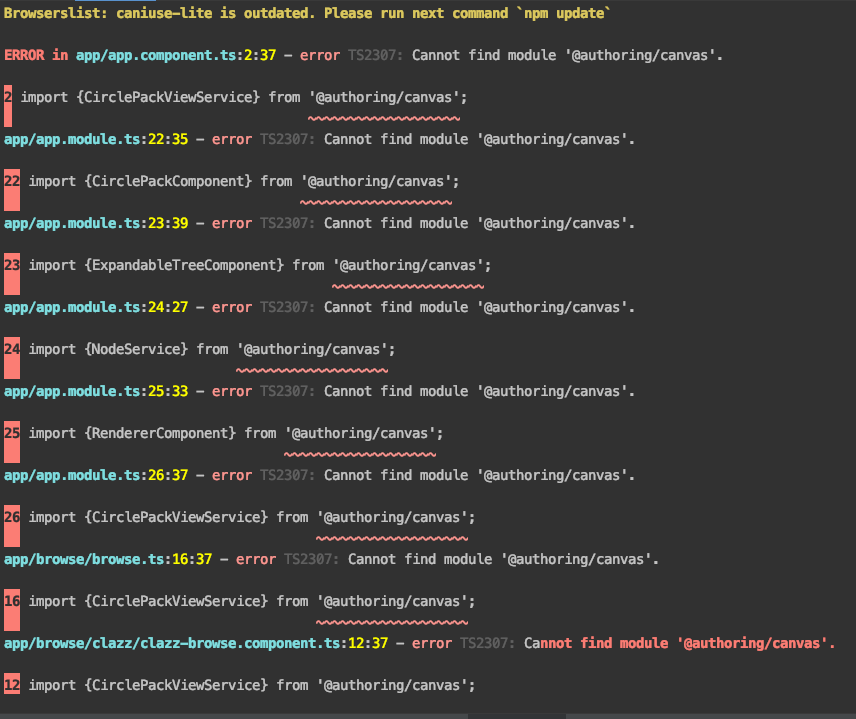
В моем случае это произошло из-за неработающей символьной ссылки при попытке npm связать пользовательскую библиотеку angular с приложением-потребителем. После запуска npm link @ authoring / canvas
```"@authoring / canvas":" путь / к /ui-authoring-canvas/dist"`
Кажется, все в порядке, но модуль все еще не найден:
Когда я исправил оператор импорта на что-то, что редактор мог найти Ссылка:
import {CirclePackComponent} from '@authoring/canvas/lib/circle-pack/circle-pack.component';
Я получил это, о чем упоминается в потоке переполнения:
Чтобы исправить это, мне пришлось:
cd /usr/local/lib/node_modules/packageNamecd ..rm -rf packageNameВ корневом каталоге библиотеки запустите: a.
rm -rf distб.npm run buildc.cd distd.npm linkВ приложении-потребителе обновите package.json, указав "packageName":"file:/path/to/local/node_module/packageName""
В корневом каталоге приложения-потребителя запустите npm link packageName
По моему опыту, эта ошибка была результатом неправильного именования псевдонимов в Webpack. В этом у меня был псевдоним redux и веб-пакет попытался найти redux это идет с пакетом redux в моем пути псевдонима.
Чтобы это исправить, мне пришлось переименовать псевдоним в что-то другое, например Redux,
В моем случае (лолз),
Я импортировал локальный пакет (который я разрабатывал и собирал с помощью накопительного пакета) через ссылку NPM/Yarn в другой разрабатываемый мной пакет. Импортированный пакет представлял собой загрузку компонентов React и был настроен на одноранговую зависимость от и .
Пакет-потребитель собирался с помощью Webpack и, очевидно, неправильно загружал установленныйreactиreact-domбиблиотеки в мою локальную зависимость во время ее компиляции.
Я изменил конфигурацию своего веб-пакета, чтобы указать, что он должен использовать псевдонимы этих одноранговых зависимостей для правильных зависимостей в потребляющем пакете:
/* ... */
resolve: {
extensions: [/* make sure you have them all correct here, as per other answers */],
alias: {
react: path.resolve('./node_modules/react'),
'react-dom': path.resolve('./node_modules/react-dom')
}
},
/* ... */
Очевидно, вам нужно импортироватьpathвwebpack.config.jsфайл, чтобы использовать методы, показанные выше.
Более подробное объяснение можно найти в этой статье
Мой случай был похож на ответ @withng.
В какой-то момент я заметил некоторую ошибку регистра в некоторых именах файлов в моей среде разработки. Например, имя файла было
type.ts
и я переименовал его в
Type.ts
В моей среде разработки Mac это не было зарегистрировано как изменение в git, поэтому это изменение не вошло в систему управления версиями.
На машине сборки на базе Linux, где имена файлов чувствительны к регистру, не удалось найти файл с другим регистром.
Чтобы избежать подобных проблем в будущем, я выполнил эту команду в репозитории:
git config core.ignorecase false
В моем случае я использовал неверный templateUrl, исправив его, проблема решена.
@Component({
selector: 'app-edit-feather-object',
templateUrl: ''
})
В моем случае,
Я по ошибке удалил библиотеку ("mini-create-react-context") из package.json. Я добавил это обратно, установил и построил приложение yarn, и оно начало работать правильно. Поэтому, пожалуйста, взгляните на свой файл package.json один раз.
В моем случае я случайно импортировал этот пакет при попытке использоватьprocess.env:
import * as process from 'process';
Удаление решило проблему.
В моем случае я импортировал файлы библиотеки, например:
import { MyFile } from "my-library/public-api";
После того, как я удалил public-api из импорта, все заработало:
import { MyFile } from "my-library";
MyFile экспортируется в файл public-api в библиотеке.
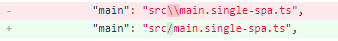
Я использую single-spa, и столкнулся с этой проблемой с ошибкой
Module not found: Error: Can't resolve '/builds/**/**/src\main.single-spa.ts' in /builds/**/**'
В конце концов я понял, что в параметрах сборки angular.json "main" был установлен на "src \ main.single-spa.ts". Изменение его на "src / main.single-spa.ts" исправило это.
В моем случае эта ошибка возникла из-за того, что webpack не нашел точку входа. Если точка входа не определена явно в конфигурации вашего веб-пакета, точка входа по умолчанию ./src/index.js Если такого пути не существует, вы получите эту ошибку.
Чтобы изменить путь к точке входа, используйте параметр записи в файле конфигурации (https://webpack.js.org/configuration/entry-context/#root).
Была такая же проблема с angular при импорте
import { Injectable } from "@angular/core/core";
изменил это на
import { Injectable } from "@angular/core";
Возможная причина: если вы аннулировали определенную зависимость вwebpack.config.js:
resolve: {
fallback: {
fs: false,
path: false,
},
},
Вам также необходимо добавить вpackage.json:
"browser": {
"fs": false,
"path": false,
},
Для тех, кто использует плагин Webpack Module Federation :
у меня была опечатка в значении одного из полей в записи «выставляет» плагин.
Проверить написание:
exposes: {
'./ShopApp': './src/bootstrap' // check this value
}
В моем случае (:p) у меня был.d.tsфайл изначально предназначался для содержания определений, но я определил внутри него экспортированное перечисление. Я не разрешал этот файл в веб-пакете, так как он содержал только определение.
Перемещение перечисления в отдельный файл .ts решило проблему.
В моем случае,entryполе отсутствовало подmodule.exportsв webpack.config.js, вызывая эту проблему.