Как избежать перемещения всего компонента Text на следующую строку в flexWrap: 'wrap'
Давайте возьмем пример. У меня есть два компонента Text, как показано ниже:
<View style={{flexWrap: 'wrap'}}>
<Text>12345</Text>
<Text>67890</Text>
</View>
Мой ожидаемый результат: (Второй текстовый компонент будет выделен и перемещен на следующую строку)
12345678
90
Фактический результат: (Весь второй текстовый компонент будет перемещен на следующую строку, когда строка не имеет достаточной ширины для размещения всего текстового компонента.)
12345
67890
Для этого, как я могу изменить код? Большое спасибо!!
1 ответ
React native поддерживает вложенные текстовые компоненты, в основном это означает, что вы можете ссылаться на разные строки, чтобы получить желаемый результат. Хотя я не уверен, почему вы это делаете:P Ниже приведен пример кода. Обратите внимание, что использование flexWrap не требуется.
<View style = {{width: 50, backgroundColor: '#e0e0e0'}}>
<Text>1234578
<Text>9123456</Text>
</Text>
</View>
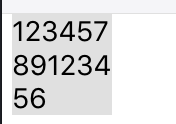
С выходом ниже...
Надеюсь это поможет!
РЕДАКТИРОВАТЬ #1: Другое возможное решение?
<View style = {{width: 50, backgroundColor: '#e0e0e0'}}>
<Text>
{123456789}
{412346789}
</Text>
</View>