Диаграмма asp.net с кодом, основанным на построении диаграммы с Excel
Мне нужно определить данные в диаграмме во время выполнения и поместить их в.doc. Для создания документа я использую Aspose для замены элементов в шаблоне.doc. Пример диаграммы был сделан путем импорта книги Excel в Word, в основном они используют значения по умолчанию, но я не могу построить диаграмму, которая выглядит так.


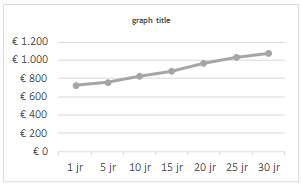
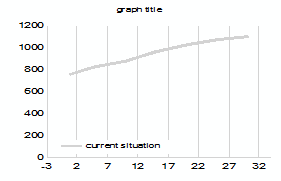
Справа пример диаграммы, которую я пытаюсь сделать в коде, слева то, что я получил до сих пор.
- Он не имеет точек, обозначающих каждую точку данных
- Метки тиковых меток расположены на тиковых метках, а не между ними (сделано с помощью позиции Axis), не знаю, как это сделать в коде.
- График сжат по высоте, потому что изображение, созданное с помощью диаграмм.net, было квадратным и его нужно было втиснуть в границы примера изображения (как изменить отношение ширины / высоты?)
- Большие числа не отформатированы с. между каждой группой из трех чисел.
.docx не вариант, формат файла должен быть.doc.
Мой код для построения графика. Этот код вызывается с данными для заполнения графика.
public MemoryStream MakeLineChart(string title, string[] captions, Color[] colors, decimal[][] values)
{
var chart = new Chart();
var area = new ChartArea("MyChartArea");
area.AxisY2.LineWidth = 0;
area.AxisY.LineWidth = 0;
area.AxisY.MajorGrid.Enabled = false;
area.AxisY.MinorGrid.Enabled = false;
area.AxisX.IsMarginVisible = true;
foreach (var axis in area.Axes)
{
axis.LineColor = Color.LightGray;
axis.MajorGrid.LineColor = Color.LightGray;
axis.MajorTickMark.Enabled = false;
}
var legend = new Legend();
legend.LegendStyle = LegendStyle.Row;
legend.Docking = Docking.Bottom;
legend.DockedToChartArea = area.Name;
legend.Enabled = true;
chart.Legends.Add(legend);
chart.ChartAreas.Add(area);
chart.BorderlineColor = Color.Black;
chart.BorderlineWidth = 2;
chart.Titles.Add(title);
chart.TextAntiAliasingQuality = TextAntiAliasingQuality.High;
chart.AntiAliasing = AntiAliasingStyles.All;
for (int i = 1; i < values.Length; i++)
{
var line = new Series(captions[i - 1]);
line.ChartArea = area.Name;
line.ChartType = SeriesChartType.Spline;
line.Color = colors[i - 1];
line.BorderWidth = 5;
for (int j = 0; j < values[i].Length; j++)
{
line.Points.AddXY(values[0][j], values[i][j]);
}
chart.Series.Add(line);
}
var image = new MemoryStream();
chart.SaveImage(image, ChartImageFormat.Emf);
return image;
}
1 ответ
Я решил несколько из этих проблем:
Укажите маркеры на серии
line.MarkerStyle = MarkerStyle.Circle; line.MarkerSize = 7;По-прежнему проблема заключается в том, что значения меток галочки пересекаются, мне нужно, чтобы они точно соответствовали значениям оси X, как по умолчанию при использовании книги Excel в Word.
Укажите размер диаграммы:
chart.Width = 280; chart.Height = 180;Укажите форматирование:
area.AxisY.LabelStyle.Format = "€{#,##0 }";
Я нашел две дополнительные проблемы, задам еще один вопрос, если не смогу их решить.
- Сглаживание не применяется к линейной графике. (несмотря на то, что на графике AntiAliasing установлено значение All).
- Легенда находится внутри области рисования графика, иногда блокируя отображение фактического графика.