Использование PushStreamContent для разделения данных на куски
У меня есть клиент, написанный на Angular 2, он обращается к API, который возвращает большой набор объектов. Я хочу разделить его, чтобы я мог представить некоторые данные, с которыми пользователь мог бы работать, в то время как остальные загружались в фоновом режиме.
Из онлайн-поиска способов потоковой передачи данных обратно в запросе класс PushStreamContent казался наиболее подходящим (открытым для лучшего предложения). Я читал этот учебник http://blog.guvweb.co.uk/2014/07/02/streaming-web-api/
Я попытался реализовать базовый пример, который будет передавать список чисел, чтобы я мог проверить его.
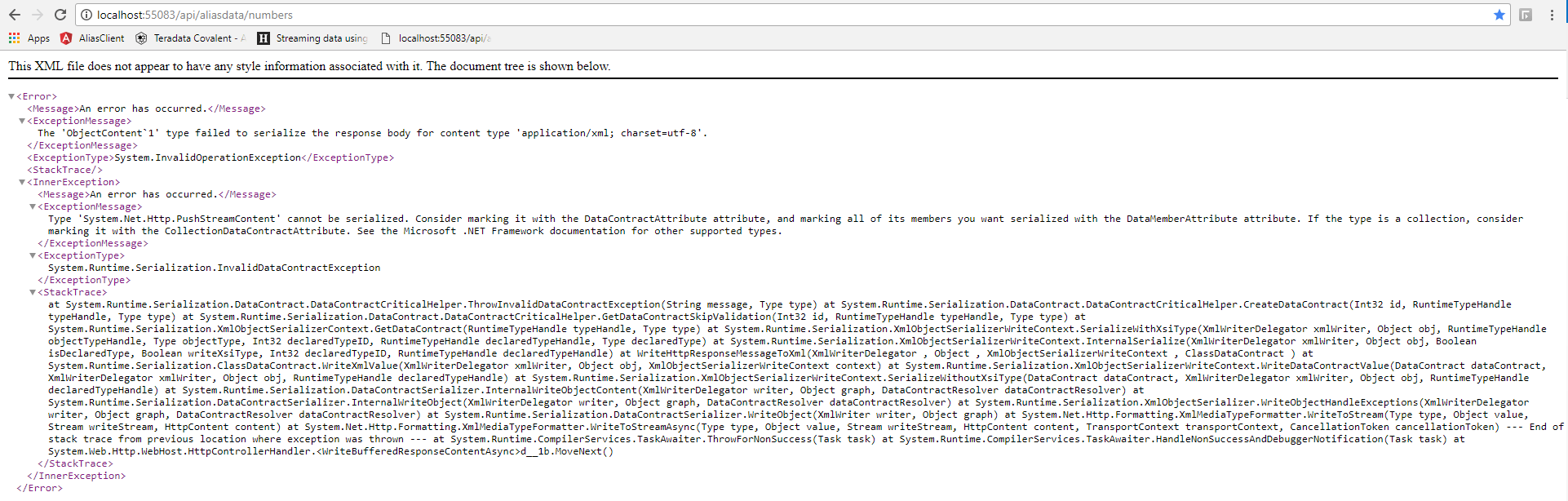
Сейчас я просто запускаю API прямо из браузера, чтобы посмотреть, возвращает ли он какие-либо данные. Я получаю это сообщение об ошибке.

Может кто-нибудь сказать мне, что я делаю не так?
Мой класс контроллеров
[Route("numbers")]
[HttpGet]
public IHttpActionResult StreamData()
{
// Generates a list of numbers 1 --> 1,000,000
List<int> numbers = _dataAccess.GenerateNumbers();
var response = Request.CreateResponse();
response.Content = new PushStreamContent( (stream, Content, context) =>
{
try
{
foreach (var num in numbers)
{
var serializer = new JsonSerializer();
using (var writer = new StreamWriter(stream))
{
serializer.Serialize(writer, num);
stream.Flush();
}
}
}
finally
{
stream.Close();
}
});
return Ok(response);
}
1 ответ
Не важно, я нашел проблему, мой собственный здравый смысл был виновником!
Мой браузер загружал файлы, а я их не видел, поток API работает просто отлично!