JQuery Mobile складной с переключателями
Я пытаюсь создать альтернативный способ выбора вдоль набора параметров, как в виджете выбора.
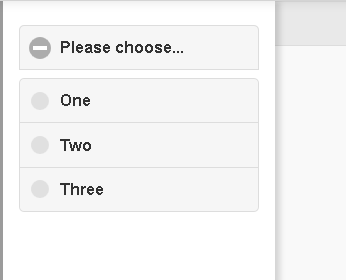
Мой пользовательский выбор построен со складным набором переключателей, которые несколько легче, чем выбор JQM, поскольку не родное меню выбора преобразуется во всплывающее окно или диалог. особенно при использовании внутри панели, и к тому же для меня это проще для привязки данных.
Я динамически вставляю разметку во внутреннюю часть панели. Панель также может иметь различное содержимое, которое будет инициализировано в panel.onbeforeopen. Теперь у меня возникли проблемы с привязкой события смены переключателей только после создания разборного устройства. Я пробовал что-то вроде этого, но не работает:
$("#collapsible-select").on("collapsiblecreate", function(event, ui) {
$("#radio-choice-1").change(function() {
var label = $("label[for='" + $(this).attr('id') + "']");
$("#collapsible-select").collapsible("option", "collapseCueText", label);
$("#collapsible-select").collapsible("collapse");
});
});
Как я могу связать событие смены переключателя в нужное время после инициализации аккордеона? Есть ли способ также связать событие изменения для всей радиогруппы вместо каждой отдельной радиокнопки?
НОВЫЙ Плункер: http://plnkr.co/edit/OSocuRPQIzuk367dE6XS?p=preview
1 ответ
Используйте событие pagecreate страницы, чтобы добавить обработчик изменений, и используйте атрибут name, чтобы добавить только один обработчик:
$(document).on("pagecreate","#one", function(){
$('[name="radio-choice"]').change(function(e) {
var label = $(this).parent(".ui-radio").find("label").text();
$("#collapsible-select").collapsible("option", "collapseCueText", label).collapsible( "collapse" );
});
});