Pagedown Editor - создавайте встроенные ссылки вместо ссылочных ссылок
Кто-нибудь знает, как использовать хуки или редактировать Markdown.Editor.js из Pagedown создать встроенные ссылки, а не ссылочные?
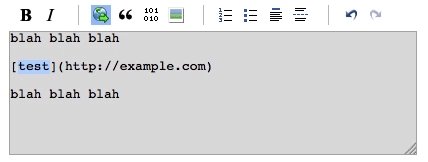
Например, я хочу, чтобы это произошло, когда я нажимаю кнопку ссылки:
[inline link](http://www.google.com)

вместо этого:
[referenced link][1]
![referenced image][2]
[1]: http://google.com/
[2]: http://website.com/bear.jpg "title text"
Спасибо!
Для справки: https://code.google.com/p/pagedown/
2 ответа
Решение
К сожалению, для этой функциональности, похоже, нет никаких зацепок в Markdown.Editor.js, Однако я смог найти раздел кода, отвечающий за это, и создать патч для желаемой функциональности.
- открыто
Markdown.Editor.jsв вашем редакторе выбора. Найдите этот раздел кода:
var linkDef = " [999]: " + properlyEncoded(link); var num = that.addLinkDef(chunk, linkDef); chunk.startTag = isImage ? "![" : "["; chunk.endTag = "][" + num + "]";Заменить этим кодом:
chunk.startTag = isImage ? " + ")";Прибыль!

- Получить копию
- Открыть файл
Markdown.Converter.js - Прокрутите до строки 724
- Изменить метод
function _DoImages(text) {} - Прокрутите до строки 581
- Изменить метод
function _DoAnchors(text) {}
Наконец, вы можете достичь абсолютно любых мыслимых результатов с редактированием исходного кода.
UPD:
Просто для удовольствия патч (если вы предпочитаете патчи):
converter.hooks.chain("postConversion", function (text) {
var anchors = [];
// definitions
text = text.replace(/\[(\d+)\]\: (htt.+)\n/gi, function(anchor_definition){
anchors.push(anchor_definition.match(/(htt.+)\n/i)[1]);
return("");
});
// anchors in the text
text = text.replace(/\]\[\d+\]/gi, function(anchor){
var id = parseInt(anchor.match(/\d+/)[0]);
var code = "][" + (anchors[id - 1]) + "]";
return(code);
});
return(text);
});