Как добавить легенду в круговую диаграмму с помощью D3js? А как централизовать круговую диаграмму?
<script type="text/javascript">
var w = 400, //width
h = 400, //height
r = 150, //radius
color = d3.scale.category20c(); //builtin range of colors
data = [
{"label":"Single", "value":<?php echo $PercentageSingle; ?>},
{"label":"In a relationship", "value":<?php echo $PercentageInRe; ?>},
{"label":"Engaged", "value":<?php echo $PercentageEngaged; ?>},
{"label":"Married", "value":<?php echo $PercentageMarried; ?>},
{"label":"In an open relationship", "value":<?php echo $PercentageInOpenRe; ?>},
{"label":"It's complicated", "value":<?php echo $PercentageCom; ?>},
{"label":"Separated", "value":<?php echo $PercentageSeparated; ?>},
{"label":"Divorced", "value":<?php echo $PercentageDivorced; ?>},
{"label":"Widowed", "value":<?php echo $PercentageWidowed; ?>},
{"label":"Unknown", "value":<?php echo $PercentageUnknown; ?>}
];
var vis = d3.select("body")
.append("svg:svg") //create the SVG element inside the <body>
.data([data]) //associate our data with the document
.attr("width", w) //set the width and height of our visualization (these will be attributes of the <svg> tag
.attr("height", h)
.append("svg:g") //make a group to hold our pie chart
.attr("transform", "translate(" + r + "," + r + ")") //move the center of the pie chart from 0, 0 to radius, radius
var arc = d3.svg.arc() //this will create <path> elements for us using arc data
.outerRadius(r);
var pie = d3.layout.pie() //this will create arc data for us given a list of values
.value(function(d) { return d.value; }); //we must tell it out to access the value of each element in our data array
var arcs = vis.selectAll("g.slice") //this selects all <g> elements with class slice (there aren't any yet)
.data(pie) //associate the generated pie data (an array of arcs, each having startAngle, endAngle and value properties)
.enter() //this will create <g> elements for every "extra" data element that should be associated with a selection. The result is creating a <g> for every object in the data array
.append("svg:g") //create a group to hold each slice (we will have a <path> and a <text> element associated with each slice)
.attr("class", "slice"); //allow us to style things in the slices (like text)
arcs.append("svg:path")
.attr("fill", function(d, i) { return color(i); } ) //set the color for each slice to be chosen from the color function defined above
.attr("d", arc); //this creates the actual SVG path using the associated data (pie) with the arc drawing function
arcs.append("svg:text") //add a label to each slice
.attr("transform", function(d) { //set the label's origin to the center of the arc
//we have to make sure to set these before calling arc.centroid
d.innerRadius = 0;
d.outerRadius = r;
return "translate(" + arc.centroid(d) + ")"; //this gives us a pair of coordinates like [50, 50]
})
.attr("text-anchor", "middle") //center the text on it's origin
.text(function(d, i) { return data[i].label; }); //get the label from our original data array
</script>
Я использовал приведенный выше код для создания круговой диаграммы, однако при отображении она всегда находится слева от веб-страницы, как ее централизовать? Кроме того, когда слайд очень маленький, текст будет сжиматься, так как я могу добавить к нему легенду вместо отображения текста внутри каждого слайда?
2 ответа
Легенды - это просто прямоугольник и текст, который вы добавляете в svg. Проверьте шаблон круговой диаграммы населения на vida.io. Он имеет легенду, встроенную в график:
https://vida.io/documents/gSvr8dAH23eirKQDp
Чтобы центрировать график, измените параметр перевода в svg. Вы установили это прямо сейчас. Вы можете сделать что-то вроде (ширина / 2 - r) и (высота / 2 - r).
var svg = d3.select("#canvas").append("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform", "translate(" + (width / 2 - r) + "," + (height / 2 - r) + ")");
Вот пример, с которого я столкнулся: http://bl.ocks.org/ZJONSSON/3918369 Но вам понадобится d3.legend.js, который вы сможете найти по этой ссылке. Добавьте это и сделайте три вещи.
Первый. Добавить класс CSS для легенды
.legend rect {
fill:white;
stroke:black;
opacity:0.8; }
Второй. Добавьте attr: data-legend в g.append("путь")
g.append("path")
.attr("d", arc)
.attr("data-legend", function(d){return d.data.name})
.style("fill", function (d) { return color(d.data.name); });
Третий. Кто-то, где после этого идти вперед и бросить этого парня там
legend = svg.append("g")
.attr("class", "legend")
.attr("transform", "translate(50,30)")
.style("font-size", "12px")
.call(d3.legend)
Тогда у вас должна быть хорошая простая легенда. Если вы хотите отцентрировать его, поиграйте со значениями в переводе при создании легенды (50, 30).
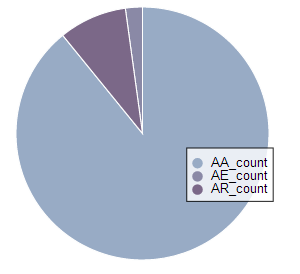
Это то, что вы должны в конечном итоге.