Как создать собственное диалоговое окно с двумя кнопками в Android?
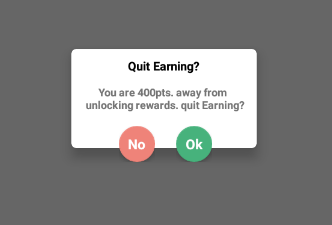
Как создать собственное диалоговое окно в Android, как это, 
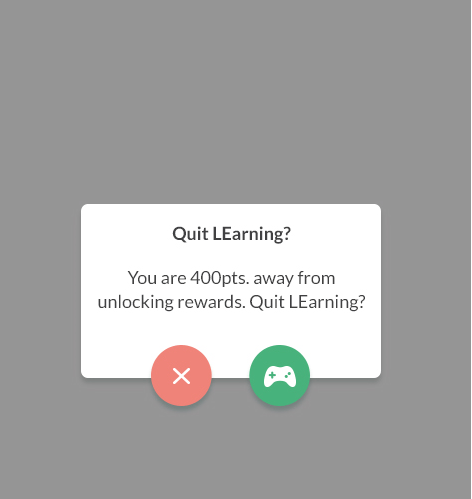
Я хочу просто так. Как это сгенерировать. пожалуйста, дайте мне предложение.
я использовал код ниже для диалогового окна, в чем проблема в моем коде? Я не опознал это. Пожалуйста, поделитесь со мной любой идеей.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent">
<RelativeLayout
android:id="@+id/rl_quit_learning"
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="@drawable/btn_white"
android:paddingBottom="@dimen/thirty_dp"
android:paddingLeft="@dimen/ten_dp"
android:paddingRight="@dimen/ten_dp"
android:paddingTop="@dimen/ten_dp">
<TextView
android:id="@+id/tv_quit_learning"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_margin="@dimen/ten_dp"
android:text="Quit LEarning?"
android:textSize="@dimen/twenty_sp"
android:textStyle="bold" />
<TextView
android:id="@+id/tv_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_quit_learning"
android:layout_centerHorizontal="true"
android:layout_marginLeft="@dimen/ten_dp"
android:layout_marginRight="@dimen/ten_dp"
android:layout_marginTop="@dimen/twenty_dp"
android:gravity="center"
android:text="You are 400pts. away from \n unlocking rewards. Quit LEarning?"
android:textSize="@dimen/sixteen_sp" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="125dp"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/btn_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
<Button
android:id="@+id/btn_video"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Video" />
</LinearLayout>
</RelativeLayout>
Пожалуйста, поделитесь со мной любой идеей. Благодарю.
3 ответа
Просто, сначала нужно создать newcustom_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_gravity="center"
android:layout_marginLeft="55dp"
android:layout_marginRight="55dp"
android:gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:gravity="center_vertical"
android:orientation="vertical">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="165dp"
android:layout_gravity="center"
android:layout_marginEnd="60dp"
android:layout_marginStart="60dp"
app:cardCornerRadius="8dp"
app:cardElevation="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="14dp"
android:gravity="center"
android:text="Quit Earning?"
android:textColor="@android:color/black"
android:textSize="20dp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginEnd="20dp"
android:layout_marginStart="20dp"
android:gravity="center"
android:text="You are 400pts. away from \n unlocking rewards. quit Earning?"
android:textSize="18dp"
android:textStyle="bold" />
</android.support.v7.widget.CardView>
</LinearLayout>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:id="@+id/frmNo"
android:layout_marginRight="45dp"
android:layout_marginTop="75dp">
<android.support.design.widget.FloatingActionButton
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@android:color/transparent"
app:backgroundTint="@color/fab2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:elevation="6dp"
android:text="No"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@android:color/white"
android:textStyle="bold" />
</FrameLayout>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:id="@+id/frmOk"
android:layout_marginLeft="50dp"
android:layout_marginTop="75dp">
<android.support.design.widget.FloatingActionButton
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@android:color/transparent"
app:backgroundTint="@color/fab1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:elevation="6dp"
android:text="Ok"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@android:color/white"
android:textStyle="bold" />
</FrameLayout>
</FrameLayout>Затем в Java-файл (в действии) вставьте этот код
public class ViewDialog {
public void showDialog(Activity activity) {
final Dialog dialog = new Dialog(activity);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setCancelable(false);
dialog.setContentView(R.layout.newcustom_layout);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
FrameLayout mDialogNo = dialog.findViewById(R.id.frmNo);
mDialogNo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"Cancel" ,Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
FrameLayout mDialogOk = dialog.findViewById(R.id.frmOk);
mDialogOk.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"Okay" ,Toast.LENGTH_SHORT).show();
dialog.cancel();
}
});
dialog.show();
}
}
Наконец, вы можете позвонить туда, куда хотите.
ViewDialog alert = new ViewDialog();
alert.showDialog(CustomDialogActivity.this);
Внутри вашего dailog.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<RelativeLayout
android:id="@+id/rl_quit_learning"
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="@drawable/btn_white"
android:paddingBottom="@dimen/thirty_dp"
android:paddingLeft="@dimen/ten_dp"
android:paddingRight="@dimen/ten_dp"
android:paddingTop="@dimen/ten_dp">
<TextView
android:id="@+id/tv_quit_learning"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_margin="@dimen/ten_dp"
android:text="Quit LEarning?"
android:textSize="@dimen/twenty_sp"
android:textStyle="bold" />
<TextView
android:id="@+id/tv_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_quit_learning"
android:layout_centerHorizontal="true"
android:layout_marginLeft="@dimen/ten_dp"
android:layout_marginRight="@dimen/ten_dp"
android:layout_marginTop="@dimen/twenty_dp"
android:gravity="center"
android:text="You are 400pts. away from \n unlocking rewards. Quit LEarning?"
android:textSize="@dimen/sixteen_sp" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="125dp"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/btn_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/ic_launcher" />
<Button
android:id="@+id/btn_video"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/ic_launcher" />
</LinearLayout>
</RelativeLayout>
откройте размер s.xml и добавьте код, указанный ниже
<dimen name="thirty_dp">30dp</dimen>
<dimen name="ten_dp">10dp</dimen>
<dimen name="twenty_sp">20sp</dimen>
<dimen name="twenty_dp">20dp</dimen>
<dimen name="sixteen_sp">16sp</dimen>
откройте drawable и создайте btn_white.xml добавьте код упомянутого удара
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="2dp"></corners>
<solid android:color="@android:color/white"></solid>
</shape>
откройте mainactivity.java и добавьте код, указанный ниже
final Dialog dialog = new Dialog(MainActivity.this);
// Include dialog.xml file
dialog.setContentView(R.layout.dailog);
dialog.show();
Button declineButton = (Button) dialog.findViewById(R.id.btn_cancel);
// if decline button is clicked, close the custom dialog
declineButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Close dialog
dialog.dismiss();
}
});
Button videoButton = (Button) dialog.findViewById(R.id.btn_video);
// if decline button is clicked, close the custom dialog
videoButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
Может быть, попробовать этот метод
dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:cardBackgroundColor="@color/colorPrimary"
app:cardCornerRadius="16dp"
app:cardElevation="10dp"
app:contentPadding="20dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_done_all"
android:layout_gravity="center_horizontal"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/colorButtonNormal"
android:text="Tebrikler!"
android:layout_gravity="center_horizontal"
android:textSize="36sp"
android:padding="8dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btnDialogCancel"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:text="Çıkış"
android:textColor="#FFF"
android:layout_marginRight="5dp"
android:background="@drawable/dialog_button_background"
android:layout_gravity="center_horizontal"/>
<Button
android:id="@+id/btnDialogOk"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:text="Devam"
android:textColor="#FFF"
android:layout_marginLeft="5dp"
android:background="@drawable/dialog_button_background"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
main.java
Dialog dialog = new Dialog(context, R.style.CustomDialog);
LayoutInflater layoutInflater = LayoutInflater.from(context);
CardView cardView = (CardView) layoutInflater.inflate(R.layout.dialog, null);
dialog.setContentView(cardView);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
dialog.show();
dialogBtnCancel();
private void dialogBtnCancel(){
mBtnDialogCancel = dialog.findViewById(R.id.btnDialogCancel);
mBtnDialogOk = dialog.findViewById(R.id.btnDialogOk);
mBtnDialogCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
});
mBtnDialogOk.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getActivity(), MainActivity.class);
startActivity(intent);
}
});
}
custom_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="80dp"
android:background="#3E80B4"
android:orientation="vertical" >
<TextView
android:id="@+id/txt_dia"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:text="Do you realy want to exit ?"
android:textColor="@android:color/white"
android:textSize="15dp"
android:textStyle="bold"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#3E80B4"
android:orientation="horizontal" >
<Button
android:id="@+id/btn_yes"
android:layout_width="100dp"
android:layout_height="30dp"
android:background="@android:color/white"
android:clickable="true"
android:text="Yes"
android:textColor="#5DBCD2"
android:textStyle="bold" />
<Button
android:id="@+id/btn_no"
android:layout_width="100dp"
android:layout_height="30dp"
android:layout_marginLeft="5dp"
android:background="@android:color/white"
android:clickable="true"
android:text="No"
android:textColor="#5DBCD2"
android:textStyle="bold" />
</LinearLayout>
Вы можете изменить свою кнопку, используя
android:src=@drawable/image
Вы должны расширить диалог и реализовать OnClickListener
public class CustomDialogClass extends Dialog implements
android.view.View.OnClickListener {
public Activity c;
public Dialog d;
public Button yes, no;
public CustomDialogClass(Activity a) {
super(a);
// TODO Auto-generated constructor stub
this.c = a;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.custom_dialog);
yes = (Button) findViewById(R.id.btn_yes);
no = (Button) findViewById(R.id.btn_no);
yes.setOnClickListener(this);
no.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_yes:
c.finish();
break;
case R.id.btn_no:
dismiss();
break;
default:
break;
}
dismiss();
}
}
Диалог звонков
CustomDialogClass cdd=new CustomDialogClass(Activity.this);
cdd.show();