Как сделать фон на 20% прозрачным на Android
Как мне сделать фон из Textview около 20% прозрачного (не полностью прозрачного), где цвет на заднем плане (то есть белый)?
20 ответов
Сделайте так, чтобы цвет составлял 80% в альфа-канале. Например, для красного использования #CCFF0000:
<TextView
...
android:background="#CCFF0000" />
В примере CC это шестнадцатеричное число для 255 * 0.8 = 204, Обратите внимание, что первые две шестнадцатеричные цифры для альфа-канала. Формат #AARRGGBB, где AA это альфа-канал, RR это красный канал, GG это зеленый канал и BB это синий канал.
Я предполагаю, что 20% прозрачности означает 80% непрозрачности. Если вы имели в виду другой путь, а не CC использование 33 который является шестнадцатеричным для 255 * 0.2 = 51,
Чтобы рассчитать правильное значение для значения альфа-прозрачности, вы можете выполнить следующую процедуру:
- Учитывая процент прозрачности, например 20%, вы знаете, что значение непрозрачного процента составляет 80% (это
100-20=80) - Диапазон для альфа-канала составляет 8 бит (
2^8=256), что означает диапазон от 0 до 255. - Спроецируйте непрозрачный процент в альфа-диапазон, то есть умножьте диапазон (255) на процент. В этом примере
255 * 0.8 = 204, При необходимости округлите до ближайшего целого числа. - Преобразуйте значение, полученное в 3., которое находится в основании 10, в шестнадцатеричное (основание 16). Вы можете использовать Google для этого или любого калькулятора. Используя Google, введите "204 в гекса", и он даст вам шестнадцатеричное значение. В этом случае это
0xCC, - Добавьте значение, полученное в 4., к желаемому цвету. Например, для красного, который
FF0000, у вас будетCCFF0000,
Вы можете взглянуть на документацию по Android для цветов.
Используйте код ниже для черного:
<color name="black">#000000</color>
Теперь, если я хочу использовать непрозрачность, вы можете использовать следующий код:
<color name="black">#99000000</color> <!-- 99 is for alpha and others pairs zero's are for R G B -->
И ниже для кода непрозрачности: и весь уровень непрозрачности здесь
Шестнадцатеричные значения непрозрачности
100% — FF
95% — F2
90% — E6
85% — D9
80% — CC
75% — BF
70% — B3
65% — A6
60% — 99
55% — 8C
50% — 80
45% — 73
40% — 66
35% — 59
30% — 4D
25% — 40
20% — 33
15% — 26
10% — 1A
5% — 0D
0% — 00
Если вы всегда забываете, какой код для прозрачности, тогда вы должны увидеть ссылку ниже и не беспокоиться о том, чтобы вспомнить что-нибудь о прозрачном коде: -
https://github.com/duggu-hcd/TransparentColorCode
textviewHeader.setTextColor(Color.parseColor(ColorTransparentUtils.transparentColor10(R.color.border_color)));
Вы можете управлять непрозрачностью цвета, изменяя первые 2 символа в определении цвета:
#99000000
100% — FF
99% — FC
98% — FA
97% — F7
96% — F5
95% — F2
94% — F0
93% — ED
92% — EB
91% — E8
90% — E6
89% — E3
88% — E0
87% — DE
86% — DB
85% — D9
84% — D6
83% — D4
82% — D1
81% — CF
80% — CC
79% — C9
78% — C7
77% — C4
76% — C2
75% — BF
74% — BD
73% — BA
72% — B8
71% — B5
70% — B3
69% — B0
68% — AD
67% — AB
66% — A8
65% — A6
64% — A3
63% — A1
62% — 9E
61% — 9C
60% — 99
59% — 96
58% — 94
57% — 91
56% — 8F
55% — 8C
54% — 8A
53% — 87
52% — 85
51% — 82
50% — 80
49% — 7D
48% — 7A
47% — 78
46% — 75
45% — 73
44% — 70
43% — 6E
42% — 6B
41% — 69
40% — 66
39% — 63
38% — 61
37% — 5E
36% — 5C
35% — 59
34% — 57
33% — 54
32% — 52
31% — 4F
30% — 4D
29% — 4A
28% — 47
27% — 45
26% — 42
25% — 40
24% — 3D
23% — 3B
22% — 38
21% — 36
20% — 33
19% — 30
18% — 2E
17% — 2B
16% — 29
15% — 26
14% — 24
13% — 21
12% — 1F
11% — 1C
10% — 1A
9% — 17
8% — 14
7% — 12
6% — 0F
5% — 0D
4% — 0A
3% — 08
2% — 05
1% — 03
0% — 00
Используйте цвет со значением альфа как #33------и установите его в качестве фона вашего editText, используя атрибут XML android:background=" ",
- 0% (прозрачный) -> #00 в шестнадцатеричном виде
- 20% -> # 33
- 50% -> # 80
- 75% -> # C0
- 100% (непрозрачный) -> #FF
255 * 0,2 = 51 → в гексе 33
Вы можете попробовать сделать что-то вроде:
textView.getBackground().setAlpha(51);
Здесь вы можете установить непрозрачность от 0 (полностью прозрачный) до 255 (полностью непрозрачный). 51 - это именно те 20%, которые вы хотите.
Таким же образом мы можем сделать прозрачным.
Код белого цвета - FFFFFF
70% белый - # B3FFFFFF.
100% - FF 95% - F2 90% - E6 85% - D9 80% - CC 75% - BF 70% - B3 65% - A6 60% - 99 55% - 8C 50% - 80 45% - 73 40% - 66 35% - 59 30% - 4D 25% - 40 20% - 33 15% - 26 10% - 1A 5% - 0D 0% - 00
Все шестнадцатеричные значения от 100% до 0% альфа. Вы можете установить любой цвет с альфа-значениями, указанными ниже. например #FAFFFFFF(ARRGGBB)
100% — FF
99% — FC
98% — FA
97% — F7
96% — F5
95% — F2
94% — F0
93% — ED
92% — EB
91% — E8
90% — E6
89% — E3
88% — E0
87% — DE
86% — DB
85% — D9
84% — D6
83% — D4
82% — D1
81% — CF
80% — CC
79% — C9
78% — C7
77% — C4
76% — C2
75% — BF
74% — BD
73% — BA
72% — B8
71% — B5
70% — B3
69% — B0
68% — AD
67% — AB
66% — A8
65% — A6
64% — A3
63% — A1
62% — 9E
61% — 9C
60% — 99
59% — 96
58% — 94
57% — 91
56% — 8F
55% — 8C
54% — 8A
53% — 87
52% — 85
51% — 82
50% — 80
49% — 7D
48% — 7A
47% — 78
46% — 75
45% — 73
44% — 70
43% — 6E
42% — 6B
41% — 69
40% — 66
39% — 63
38% — 61
37% — 5E
36% — 5C
35% — 59
34% — 57
33% — 54
32% — 52
31% — 4F
30% — 4D
29% — 4A
28% — 47
27% — 45
26% — 42
25% — 40
24% — 3D
23% — 3B
22% — 38
21% — 36
20% — 33
19% — 30
18% — 2E
17% — 2B
16% — 29
15% — 26
14% — 24
13% — 21
12% — 1F
11% — 1C
10% — 1A
9% — 17
8% — 14
7% — 12
6% — 0F
5% — 0D
4% — 0A
3% — 08
2% — 05
1% — 03
0% — 00

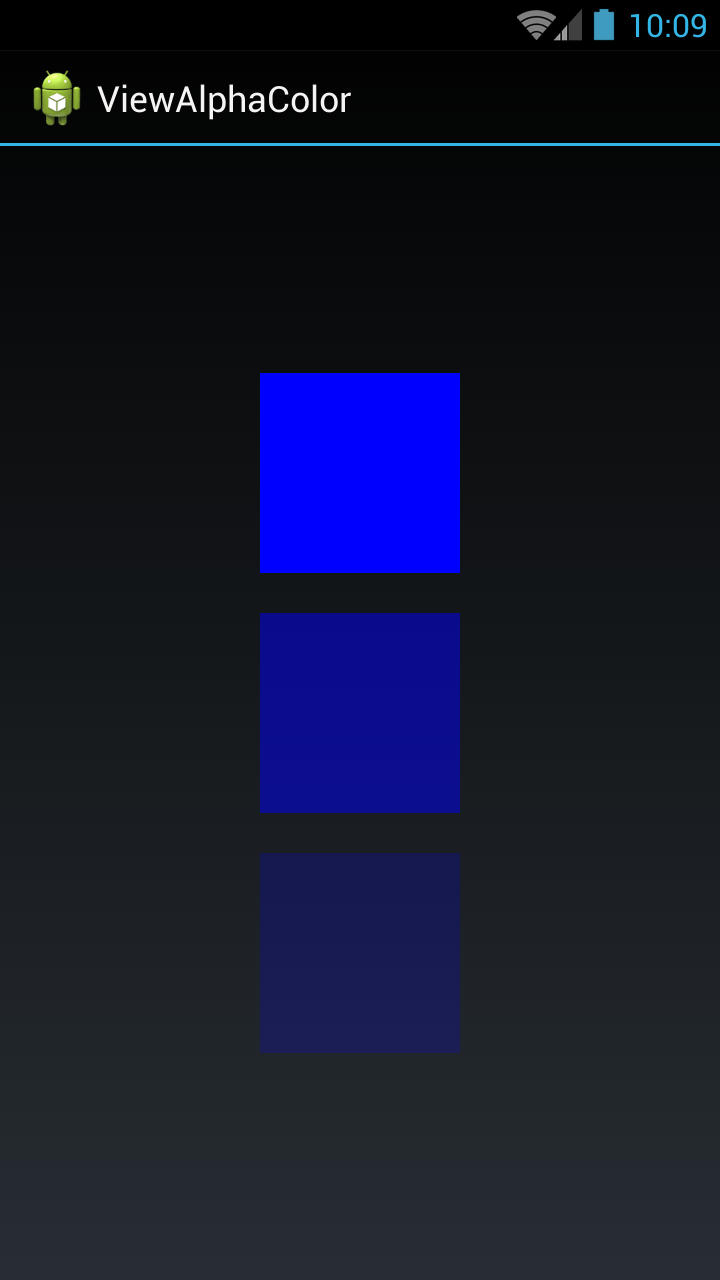
Я взял три взгляда. В первом виде я установил полный (без альфа) цвет, во втором - половинный (0,5 альфа) цвет, а в третьем - светлый (0,2 альфа).
Вы можете установить любой цвет и получить цвет с помощью альфы, используя следующий код:
Файл activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools = "http://schemas.android.com/tools"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:gravity = "center"
android:orientation = "vertical"
tools:context = "com.example.temp.MainActivity" >
<View
android:id = "@+id/fullColorView"
android:layout_width = "100dip"
android:layout_height = "100dip" />
<View
android:id = "@+id/halfalphaColorView"
android:layout_width = "100dip"
android:layout_height = "100dip"
android:layout_marginTop = "20dip" />
<View
android:id = "@+id/alphaColorView"
android:layout_width = "100dip"
android:layout_height = "100dip"
android:layout_marginTop = "20dip" />
</LinearLayout>
Файл MainActivity.java
public class MainActivity extends Activity {
private View fullColorView, halfalphaColorView, alphaColorView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fullColorView = (View)findViewById(R.id.fullColorView);
halfalphaColorView = (View)findViewById(R.id.halfalphaColorView);
alphaColorView = (View)findViewById(R.id.alphaColorView);
fullColorView.setBackgroundColor(Color.BLUE);
halfalphaColorView.setBackgroundColor(getColorWithAlpha(Color.BLUE, 0.5f));
alphaColorView.setBackgroundColor(getColorWithAlpha(Color.BLUE, 0.2f));
}
private int getColorWithAlpha(int color, float ratio) {
int newColor = 0;
int alpha = Math.round(Color.alpha(color) * ratio);
int r = Color.red(color);
int g = Color.green(color);
int b = Color.blue(color);
newColor = Color.argb(alpha, r, g, b);
return newColor;
}
}
Котлин версия:
private fun getColorWithAlpha(color: Int, ratio: Float): Int {
return Color.argb(Math.round(Color.alpha(color) * ratio), Color.red(color), Color.green(color), Color.blue(color))
}
Готово
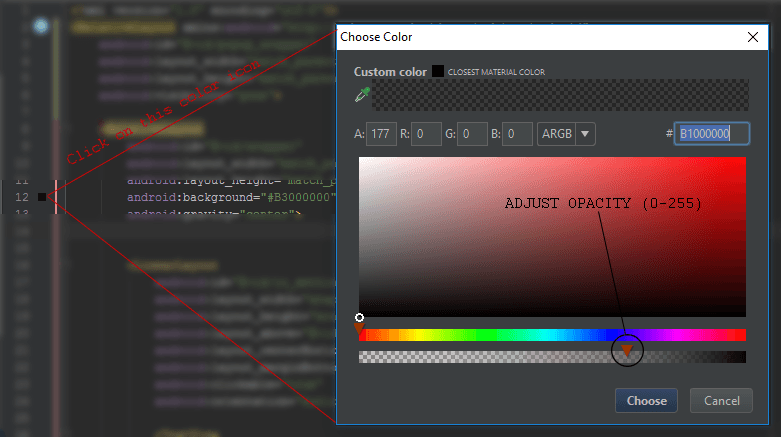
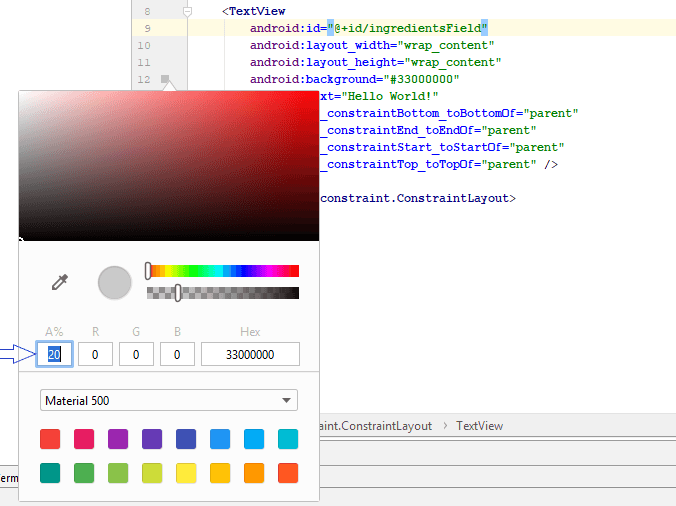
Теперь Android Studio 3.3 и более поздняя версия предоставляют встроенную функцию для изменения альфа- значения цвета,
Просто нажмите на цвет в редакторе студии Android и укажите значение альфа в percentage,
Для получения дополнительной информации см. Изображение ниже
Есть значение XML alpha это принимает двойные значения.
поскольку API 11+ диапазон от 0f в 1f (Включительно), 0f быть прозрачным и 1f быть непрозрачным:
android:alpha="0.0"это невидимоandroid:alpha="0.5"смотреть сквозьandroid:alpha="1.0"полный видимый
Вот как это работает.
Если вы хотите сделать цвет на 50% прозрачным в котлине,
val percentage = 50f/100 //50%
ColorUtils.setAlphaComponent(resources.getColor(R.color.whatEverColor), (percentage * 255).toInt())
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:alpha="0.9"
/>
Альфа-диапазон между 0(прозрачный) и 1(непрозрачный) в Android API 11+
Я бы рекомендовал использовать
alpha атрибут.
<TextView
android:alpha="0.8" />
Или теперь вы можете использовать
selector. Создайте
background_color_25.xml в
colors пакет.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:alpha="0.8" android:color="@color/background_color" />
</selector>
А вот и обычаи:
<TextView
android:background="@color/background_color_25" />
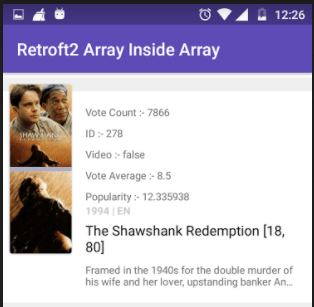
См. Популярность ниже textView, используя это
android:alpha="0.38"
XML
android:color="#3983BE00" // Partially transparent sky blue
динамично
. btn.getBackground() SetAlpha (128); // 50% прозрачность
. tv_name.getBackground() SetAlpha (128); // 50% прозрачность
Where the INT ranges from 0 (fully transparent) to 255 (fully opaque).
<TextView
style="@style/TextAppearance.AppCompat.Caption"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:alpha="0.38"
android:gravity="start"
android:textStyle="bold"
tools:text="1994|EN" />
Android: альфа = "0,38"
Text View alpha property set 0.38 to your textView visibility is faid
В Kotlin вы можете использовать альфа-версию следующим образом:
//Click on On.//
view.rel_on.setOnClickListener{
view.rel_off.alpha= 0.2F
view.rel_on.alpha= 1F
}
//Click on Off.//
view.rel_off.setOnClickListener {
view.rel_on.alpha= 0.2F
view.rel_off.alpha= 1F
}
Результат как на этих снимках экрана. 
Надеюсь, это поможет вам. Спасибо
Я знаю, это очень старый вопрос.
Если вы хотите использовать значение цвета, вы также можете использовать его сокращенную версию с #ARGB. гдеA это значение альфа-канала.
В случае белого цвета существуют следующие значения прозрачности:
#FFFF - 0%
#EFFF - 6,7%
#DFFF - 13,3%
#CFFF - 20,0%
#BFFF - 26,7%
#AFFF - 33,3%
#9FFF - 40,0%
#FFF8 - 46,7%
#7FFF - 53,3%
#6FFF - 60,0%
#5FFF - 66,7%
#4FFF - 73,3%
#3FFF - 80,0%
#2FFF - 86,7%
#1FFF - 93,3%
#0FFF - 100,0%
Так что вы можете TextView добавьте следующую строку для прозрачности 20%:
<TextView
android:background="#CFFF"
... />
Вот программное решение из ответа @Aromero для вычисления шестнадцатеричного значения для альфа-канала.:)
public static void main(String[] args) throws Exception {
final Scanner scanner = new Scanner(System.in);
int transPerc;
float fPerc;
System.out.println("Enter the transparency percentage without % symbol:");
while((transPerc=scanner.nextInt())>=0 && transPerc <=100){
fPerc = (float) transPerc / 100;
transPerc = Math.round(255 * fPerc);
System.out.println("= " + Integer.toHexString(transPerc));
System.out.print("another one please : ");
}
scanner.close();
}
Попробуйте этот код:)
Это полностью прозрачный шестнадцатеричный код - "#00000000"
Предположим, вы знаете цвет и непрозрачность, вы можете получить новый цвет из обоих:
fun getColorWithAlpha(@ColorInt color: Int, @FloatRange(fromInclusive = true, toInclusive = true, from = 0.0, to = 1.0) opacity: Float): Int {
val opacityLong =
(opacity * 255f).roundToLong().coerceIn(0L, 255L) shl (6 * 4) or 0x00ffffff
val colorLong = color.toLong() or 0xff000000
return (colorLong and opacityLong).toInt()
}