jQuery CSS цепочка фонового изображения и z-index

У меня есть div, где генерируется изображение.result, Мне нужно установить фоновое изображение внутри этого div, который будет действовать как слой поверх сгенерированного изображения. У меня есть следующее, но я не могу получить изображение для показа:
image.appendTo($(".result"))
$button = $('<button class="btn btn-default remove">')
.text('Remove')
.on('click', function () {
image.remove();
$(this).remove();
return false;
});
$button.appendTo($(".result").css("background-image", "url('iphone_5.jpg') no-repeat").css("z-index", "1000"));
});
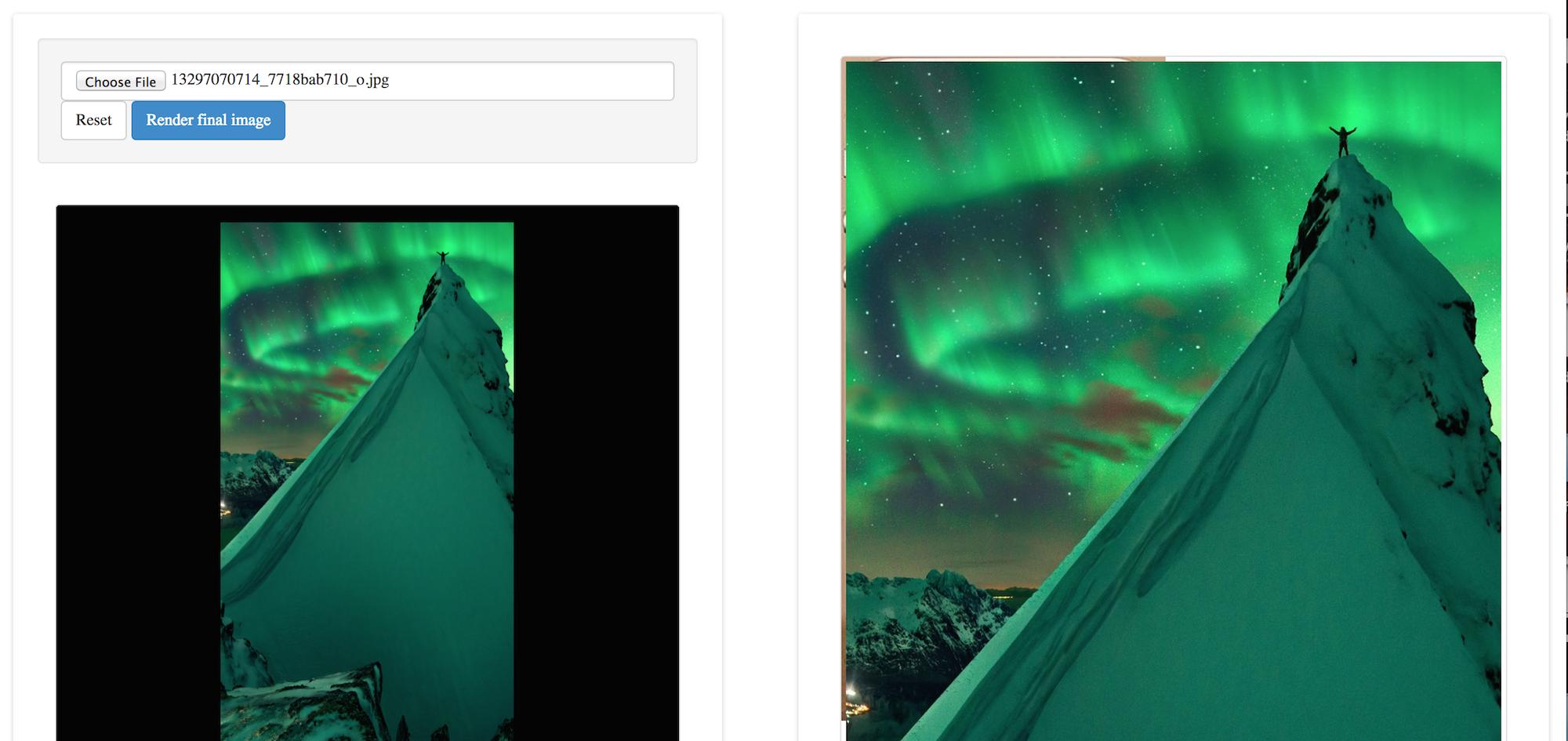
Изображение справа на скриншоте представляет собой обрезанный фрагмент. Вы можете видеть изображение на заднем плане (вдоль верхней и левой границы), которое должно располагаться поверх визуализированного изображения.
2 ответа
Вы пытаетесь использовать стенографию background синтаксис с background-image имущество. Вы должны изменить это на background,
image.appendTo($(".result"))
$button = $('<button class="btn btn-default remove">')
.text('Remove')
.on('click', function () {
image.remove();
$(this).remove();
return false;
});
$button.appendTo($(".result").css("background", "url('iphone_5.jpg') no-repeat").css("z-index", "1000"));
});
http://www.w3schools.com/css/css_background.asp
body {
background-image: url("gradient_bg.png");
background-repeat: no-repeat;
}
или же
body {
background: url("gradient_bg.png") no-repeat;
}
лайк
image.appendTo($(".result"))
$button = $('<button class="btn btn-default remove">')
.text('Remove')
.on('click', function () {
image.remove();
$(this).remove();
return false;
});
$button.appendTo($(".result").css("background", "url('iphone_5.jpg') no-repeat").css("z-index", "1000"));
});
или же
image.appendTo($(".result"))
$button = $('<button class="btn btn-default remove">')
.text('Remove')
.on('click', function () {
image.remove();
$(this).remove();
return false;
});
$button.appendTo($(".result").css("background-image", "url('iphone_5.jpg')").css("Background-repeat", "no-repeat").css("z-index", "1000"));
});
ааа медлить:c