Ашот не делает скриншот правильного элемента
Я пытаюсь сделать скриншот таблицы, приведенной на одной веб-странице. и тот же элемент xpath, который я предоставляю в коде, однако код Ашота захватывает скриншот некоторого другого местоположения.
Я также пробовал другой код снятия скриншота,
Screenshot screenshot = new AShot().takeScreenshot(driver,driver.findElement(By.xpath(webElementXpath)));
но это давало мне ошибку, которую я смог исправить, прочитав эту ссылку: https://github.com/pazone/ashot/issues/93 а затем я использовал следующий код:
WebElement myWebElement = driver.findElement(By.xpath("//center/table/tbody/*"));
Screenshot fpScreenshot = new AShot()
.coordsProvider(new WebDriverCoordsProvider()).takeScreenshot(driver,myWebElement);
ImageIO.write(fpScreenshot.getImage(),"PNG",new File("/Users/sanatkumar/eclipse-workspace/com.ScreenshotUtility/Screenshots/error.png"));
Пожалуйста, помогите, так как этот код дает мне скриншот какой-то случайной части веб-страницы. Я попытался захватить и другой элемент, но опять же не получил правильный скриншот:
Обратите внимание, что моя таблица не полностью видна на веб-странице, вручную нужно прокрутить вниз, чтобы просмотреть всю таблицу. мне нужно написать другой код, чтобы получить полный скриншот таблицы??
Кроме того, мой веб-сайт угловой, который я пытаюсь автоматизировать с помощью селена Java. причина, по которой я это делаю, заключается в том, что в транспортире я не нахожу API, например, Ashot. если кто-нибудь знает об этом, пожалуйста, дайте мне знать.
2 ответа
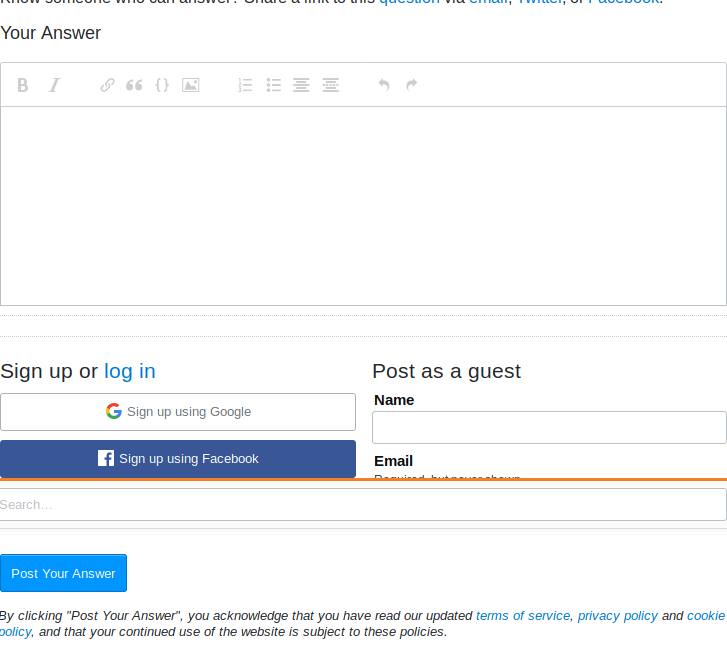
Добавив ShootingStrategy, я смог захватить только элемент формы с атрибутом id = "post-form" внизу этой страницы.
Из документации на https://github.com/pazone/ashot
Различные WebDrivers делают скриншоты по-разному. Некоторые WebDrivers предоставляют скриншот всей страницы, в то время как другие обрабатывают только область просмотра.
...
В ShootingStrategies есть встроенные стратегии для разных вариантов использования.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import ru.yandex.qatools.ashot.AShot;
import ru.yandex.qatools.ashot.Screenshot;
import ru.yandex.qatools.ashot.shooting.ShootingStrategies;
import javax.imageio.ImageIO;
import java.io.File;
public class Main
{
public static void main(String args[]) throws Exception
{
System.setProperty("webdriver.gecko.driver", "./geckodriver");
System.setProperty("webdriver.firefox.bin", "/usr/bin/firefox");
WebDriver driver = new FirefoxDriver();
driver.get("https://stackru.com/questions/54724963/ashot-is-not-taking-screenshot-of-correct-element");
Thread.sleep(2000);
WebElement webElement = driver.findElement(By.id("post-form"));
Screenshot screenshot = new AShot().shootingStrategy(ShootingStrategies.viewportPasting(100)).takeScreenshot(driver,webElement);
ImageIO.write(screenshot.getImage(),"PNG",new File("/home/dan/ElementScreenshot.png"));
Thread.sleep(2000);
driver.quit();
}
}
Эта функциональность возможна с Protractor, также требуя модуля NPM, такого как "сравнение изображений-транспортировщиков". Если вы хотите захватить связанные посты на боковой панели, например, вы можете использовать следующий код.
Примечание: я не тестировал этот пакет с большими элементами, которые выходят за пределы области просмотра браузера, поэтому не могу сказать, как они будут работать с ними.
Spec File
describe('simple test', () => {
it('will save image', async () => {
await browser.get("https://stackru.com/questions/54724963/ashot-is-not-taking-screenshot-of-correct-element");
await browser.driver.sleep(10 * 1000);
let related_questions_sidebar = element(by.className('module sidebar-related'));
await browser.executeScript('arguments[0].scrollIntoView();', related_questions_sidebar);
await browser.driver.sleep(3 * 1000);
// saveElement
await browser.protractorImageComparison.saveElement(related_questions_sidebar, 'sidebar-image');
});
});
Conf.js - в вашем OnPrepare
onPrepare: async () => {
// await jasmine.getEnv().addReporter(new dbReporter());
const protractorImageComparison = require('protractor-image-comparison');
browser.protractorImageComparison = new protractorImageComparison(
{
baselineFolder: './screen-compare/baselines/',
screenshotPath: './screen-compare/screenshots/'
}
);
);
Изображение сохранено