Angular 4 запятая не работает на планшете Android клавиатуры
В нашем приложении Angular при просмотре на планшете одно из наших полей ввода чисел не может использовать запятую при наборе текста. Я могу использовать точки, +, числа, но не могу ввести запятую и не могу понять, почему.
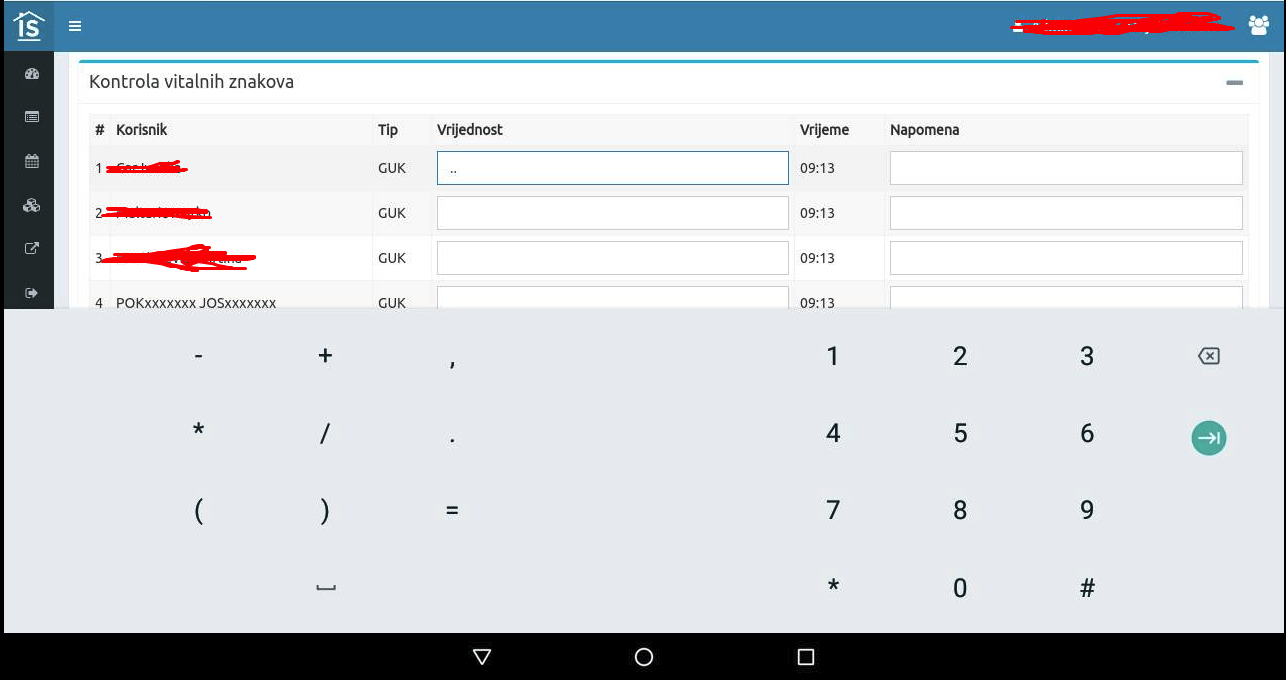
Как вы можете видеть, когда я нажимаю на поле ввода "Vrijednost" (хорватский для "значение"), открывается клавиатура Google GBoard. Я могу ввести точки (как видно на картинке), но я не могу использовать запятые.
Я попытался сделать это на рабочем столе, используя браузер Chrome, и я могу вводить запятые, используя физическую клавиатуру, я даже пытался использовать экранную клавиатуру Windows, и это также работает. Любые предложения, почему он не будет работать на планшете с использованием GBoard?
Код сетки в component.html:
<ng-template ngFor let-c [ngForOf]="grid.columns" let-y="index">
<td *ngIf="c.name == 'value' && typeId != 2"><input class="form-control" type="number" min="0" step="1" inputmode="numeric" pInputText [(ngModel)]="item[grid.columns[y].dataKey]" id="value1-{{i}}" name="value1-{{i}}" (keyup)="changeItem(item, $event, i)" [required]="item.remark != null ? true : false" [readonly]="typeID == 0 ? true : false" /></td>
<td *ngIf="c.name == 'value' && typeId == 2"><input class="form-control" type="text" pInputText [(ngModel)]="item[grid.columns[y].dataKey]" id="value1-{{i}}" name="value1-{{i}}" (keyup)="changeItem(item, $event, i)" [required]="item.remark != null ? true : false" /></td>
<td *ngIf="c.name == 'value2' && typeId == 4 "><input class="form-control" type="number" min="0" step="1" inputmode="numeric" pInputText [(ngModel)]="item[grid.columns[y].dataKey]" id="value2-{{i}}" name="value2-{{i}}" (keyup)="changeItem(item, $event, i)" [required]="item.value1 != null && typeId == 4 ? true : false" /></td>
<td *ngIf="c.name == 'value2' && typeId == 5 "><input class="form-control" type="number" min="0" step="1" inputmode="numeric" pInputText [(ngModel)]="item[grid.columns[y].dataKey]" id="value2-{{i}}" name="value2-{{i}}" (keyup)="changeItem(item, $event, i)" /></td>
<td *ngIf="c.name == 'value3' && typeId == 5 "><input class="form-control" type="number" min="0" step="1" inputmode="numeric" pInputText [(ngModel)]="item[grid.columns[y].dataKey]" id="value3-{{i}}" name="value3-{{i}}" (keyup)="changeItem(item, $event, i)" /></td>
<td *ngIf="c.name == 'remark'"><input class="form-control" type="text" pInputText [(ngModel)]="item[grid.columns[y].dataKey]" id="remark-{{i}}" name="remark-{{i}}" (keyup)="changeItem(item, $event, i)" [readonly]="typeID == 0 ? true : false" /></td>
<td *ngIf="c.name != 'value' && c.name != 'value2' && c.name != 'value3' && c.name != 'remark'">{{item[grid.columns[y].dataKey]}}</td>
</ng-template>